- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Blog
- :
- Introduction to Beta features in AppStudio 2.0
Introduction to Beta features in AppStudio 2.0
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
New Capabilities are introduced in the AppFramework as a part of AppStudio 2.0. These capabilities are not provided natively by Qt. Following capabilities are currently in beta
Local Notification
Vibration
Background Location
- Promises
These capabilities are currently in Beta. What does that mean?
What it means is that we are looking forward to your feedback, the use cases, what you like and what you want us to improve upon. It also means that if you choose to implement these plugins in Production App. Future changes may affect your app may require additional changes to support these functionalities in your app.
1. Local Notification - This is a new plugin added to the AppFramework. It provides developers the ability to implement in-app notification to end users such as an alert, message or geotification. When the Local Notification gets triggered on the client device the Notification icon appears in the Notification bar which is same as the application icon. The Notification icon cannot be customized or modified. Users may choose to have one or multiple notifications within the app. Every notification scheduled has a corresponding id available to distinguish between multiple Local Notifications.
Note:- An app running within Player or AppStudio Desktop (AppRun) will show the notification icon of Player or AppRun respectively when triggered.
Platform Support
- iOS
- Android
- Windows
- Mac
- Linux
How to implement Local Notification in an AppStudio App?
- Use the following import statement
import ArcGIS.AppFramework.Notifications.Local 1.0
- Enable the “Local Notification” capability within the AppSettings of the App
- Use the component "LocalNotification" which takes three input parameters to schedule a notification
- Title – The title of the message
- Message – The description of the message
- Time (in seconds)- Time after which the notification will be triggered on the end user device.
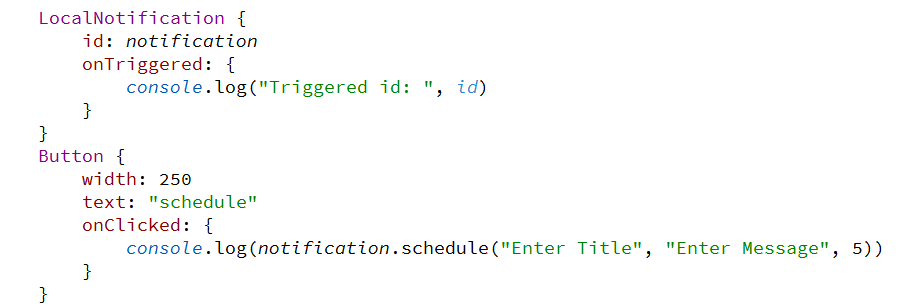
Sample Code
API Reference
Properties
- bool supported (read only)- Returns a boolean if the device supports local notification.
Note: This property is supported on Android API 19+ versions.
Methods
- object schedule(string title, string message, int timeInSeconds) - returns a Variant object which is id of the scheduled notification
- Title - The title of the message as string value
- Message -The description of the message as string value
- Time (in seconds) -Time after which the notification will appear on the end user device as int
For e.g. 5 seconds means the notification will be triggered in 5 second
var id = notification.schedule(title, message, duration)
- bool clear(object id) -This method will clear the pending notification from the list of scheduled notifications
- object id - The id of the notification to be clear.
- Returns bool - Indicates whether the notification is cleared from the list of scheduled notifications.
For e.g.
bool success = notification.clear(id)
Note: It will return false for invalid inputs and for notifications which have already triggered.
- void clearAll() - This method clears all the pending (yet to be triggered) and active (already triggered) notifications along with badge numbers for iOS apps.
For e.g.
notification.clearAll()
Signals
- triggered(object id) - This signal is emitted when the local notification is triggered.
- object id-It takes an id of the scheduled notification.
2. Vibration (Singleton) - New plugin added in AppFramework with AppStudio 2.0 version. This allows developers to enable vibration within an app. It is a non visual feedback or alert. Common use cases to provide vibration are to indicate an event such a message received or finished creating a model making a network request or just an alert etc.
Note: Currently, there is no way to provide number of seconds as an input for it to vibrate. On android device, it will vibrate for 1 second and on iOS it will use the system default.
Platform Support
- iOS
- Android
- Windows
- Mac
- Linux
How to implement Vibration in the AppStudio App?
- Use the following import statement
import ArcGIS.AppFramework.Notifications 1.0
- Enable the Vibration capability within the AppSettings of the App
- Call the Vibration.vibrate()
API Reference
Properties
- bool supported - Returns a boolean value indicating whether your device supports vibration or not.
Methods
- void vibrate() - Method call to initiate a vibration on the client device from the app. The device will continue to vibrate for system default vibration settings (in seconds) or until the app is closed.
For e.g.
if(Vibration.supported) {
Vibration.vibrate()
}
3. Background Location - New capability has been introduced to AppStudio 2.0 which allows the apps to use location data in background mode. Some of the common use cases using this capability are logging location data using position source, or trigger a notification, geo-fencing etc. This capability is currently available for mobile platforms only as this is already supported on desktop.
Platform Support
- iOS
- Android
- OSX
- Windows
- Linux
How to implement Background Location in the AppStudio App?
- Enable the Background Location capability in AppSettings of the App
Best Practices
You can monitor the state of the application using the following property
Qt.application.active
4. Promises - Often while creating your apps, you may want to make something happen after something else is done. You may want to want to make an asynchronous request and perform something on completion of the request. Or you may simply want to execute set of operations in a particular sequence. Promises can be used to manage such asynchronous computation, allowing for separate processes to continue in parallel.
Promises are a pattern that helps with one particular kind of asynchronous programming: a function (or method) that returns a single result asynchronously. One popular way of receiving such a result is via a callback. Promises provide a simpler alternative for executing, composing, and managing asynchronous operations when compared to traditional callback-based approaches. The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value.
A promise can be in one of 3 states:
- Pending - the promise’s outcome hasn’t yet been determined, because the asynchronous operation that will produce its result hasn’t completed yet.
- Fulfilled - the asynchronous operation has completed, and the promise has a value.
- Rejected - the asynchronous operation failed, and the promise will never be fulfilled. In the rejected state, a promise has a reason that indicates why the operation failed.
When a promise is pending, it can transition to the fulfilled or rejected state. Once a promise is fulfilled or rejected, however, it will never transition to any other state, and its value or failure reason will not change.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.