- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- JavaScript で始めるデータ ビジュアライゼーション –色表現編–
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
JavaScript で始めるデータ ビジュアライゼーション –色表現編–
JavaScript で始めるデータ ビジュアライゼーション –色表現編–
ArcGIS API for JavaScript を用いてデータ ビジュアライゼーションの手法とそれを実現する機能についてご紹介していく「JavaScript で始めるデータ ビジュアライゼーション」シリーズの第4弾です。
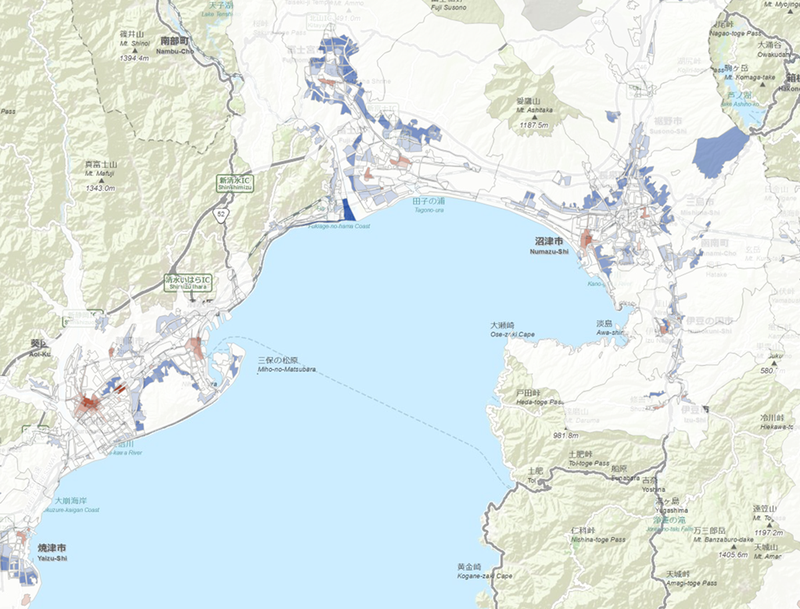
第1弾から様々な表現手法をお伝えしてきましたが、今回は「色」による表現手法にフォーカスしてご紹介します。以下でご紹介するサンプル アプリではESRIジャパン オープンデータポータルで配信している静岡県の用途指定及び市街化区域・市街化調整区域データの「容積率」を属性値として利用してデータを表現していきます(※サンプル アプリは IE 9 以前では動作しません)。

■まずは始めてみよう(サンプル アプリを閲覧)

色を使ったデータのマッピングは ArcGIS API for JavaScript を使えば数行のコードで実現できます。まずは Web マップ アプリケーション上でマップとレイヤーを表示する必要があります。もし方法がわからない場合は本シリーズ第1弾の準備編をご参照ください。 まず、データに対して単一の表現を適用するシンプル レンダラー(esri/renderers/SimpleRenderer)を作成します。こちらも準備編にて紹介をしている機能です。レンダラーには色情報を設定するための setColorInfo メソッドが用意されています。このメソッドで色分けに利用するフィールド名、属性の最大/最小値、色の配列を設定します。
renderer.setColorInfo({
field: "ATTR_10",
maxDataValue: 600,
minDataValue: 0,
colors: [
new Color("#fffa00"), new Color("#ffe500"), new Color("#ffba00"),
new Color("#ffa500"), new Color("#ff9000"), new Color("#ff6500")
]
});上記のコードのように配列に含まれる6つの色を使って自動的にカラーランプが作成されます。このカラーランプは、最小値(上記コードでは 0)から最大値(上記コードでは 600)までの値の範囲を明るい色から暗い色へ変化するように設定しています。
■応用例1:カラーランプの範囲を絞る(サンプル アプリを閲覧)

「まずは始めてみよう」のサンプル アプリでは、指定した minDataValue と maxDataValue がデータの最小値と最大値に対応していました。これを他の値に変更してみましょう。
renderer.setColorInfo({
field: "ATTR_10",
maxDataValue: 600,
minDataValue: 300,
colors: [
new Color("#fffa00"), new Color("#ffe500"), new Color("#ffba00"),
new Color("#ffa500"), new Color("#ff9000"), new Color("#ff6500")
]
});最初のサンプルと比較すると、容積率が300%以上の区域に対してカラーランプを適用しており、300%未満の値に対してはすべて最小値と同じ色となり、高容積率のエリアがより鮮明に可視化されます。
■応用例2:カラーランプで特定の基点を作成する(サンプル アプリを閲覧)

カラーランプを作成する際に特定の属性値と色をセットで設定する基点を作成します。colorInfo プロパティの colors の代わりに stops を使用します。stops には属性値と色を含むオブジェクトを列記した配列を定義します。
renderer.setColorInfo({
field: "ATTR_10",
stops: [{
value: 0,
color: new Color("#1743a5")
}, {
value: 200,
color: new Color("#ffffff")
}, {
value: 600,
color: new Color("#a53217")
}]
});上記のコードでは、容積率が200%のエリアを白で表示し、それより高い値のエリアを赤く、低い値のエリアを青で表示しています。このように表現に沿ったカラーランプを作成したり、重要な値を凡例に表示したりするためには stops プロパティを使用します。
■おまけ:数値分類(サンプル アプリを閲覧)

ここではデータの属性値に応じて数値分類を適用する方法をご紹介します。本シリーズ第2弾では個別値分類という手法で属性フィールドの個別値に応じてシンボルを適用する方法を紹介しましたが、数値分類はある値の範囲に応じてシンボルを適用します。ArcGIS API for JavaScript では数値分類レンダラー(esri/renderers/ClassBreaksRenderer)を利用して上記の機能を実装します。
var renderer = new ClassBreaksRenderer(null, "ATTR_10");
var outline = new SimpleLineSymbol();
outline.setColor(new Color("#1743a5"));
outline.setWidth(0.5);
renderer.addBreak({
label: "容積率 0% - 200%",
minValue: 0,
maxValue: 200,
symbol: new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, outline, new Color("#eecec9"))
});
renderer.addBreak(...);
... 以上、ArcGIS API for JavaScript における色による表現手法をご紹介してきました。今回は「色」に着目しましたが、次回は「サイズ」によるデータの表現手法をご紹介する予定です。ぜひご期待ください。
■関連リンク
シリーズ記事:
- JavaScript で始めるデータ ビジュアライゼーション -準備編-: https://community.esri.com/docs/DOC-3492
- JavaScript で始めるデータ ビジュアライゼーション -個別値分類編-: https://community.esri.com/docs/DOC-3493
- JavaScript で始めるデータ ビジュアライゼーション -拡張オプション編-: https://community.esri.com/docs/DOC-3494
GitHub:
- data-visualization-js: https://github.com/EsriJapan/data-visualization-js
ESRIジャパン Web サイト:
- ArcGIS for Developers: http://www.esrij.com/products/arcgis/developer/arcgis-online-for-developers/
- ArcGIS API for JavaScript: http://www.esrij.com/products/arcgis/developer/arcgis-web-mapping/arcgis-api-for-javascript/
Esri 社(米国)Web サイト:
- ArcGIS for Developers: https://developers.arcgis.com/
- ArcGIS API for JavaScript: https://developers.arcgis.com/en/javascript/