- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- JavaScript で始めるデータ ビジュアライゼーション –拡張オプション編–
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
JavaScript で始めるデータ ビジュアライゼーション –拡張オプション編–
JavaScript で始めるデータ ビジュアライゼーション –拡張オプション編–
ArcGIS API for JavaScript を使ったデータ ビジュアライゼーションの手法とそれを実現する機能についてご紹介していく「JavaScript で始めるデータ ビジュアライゼーション」シリーズ第3弾です。第2弾では、データの個別値分類表示の方法をご紹介しましたが、単にデータをマップ上に表示するだけでは、それらのデータが何を表しているか? また、データの詳細な情報をアプリの利用者に伝えることはできません。
シリーズ第3弾の「拡張オプション編」では、データの属性情報を表現するポップアップや凡例を表示する方法と、イベントハンドラーを作成し特定条件のデータを検索・表現する方法についてご紹介します。 今回の記事では、以下の3つの実装方法について、ご紹介していきます。
- ポップアップを使用してデータの属性情報を表示する
- 凡例を表示する
- グラフィックをクリックしたときのイベントハンドラーを作成する
1.ポップアップを使用してデータの属性情報を表示する(サンプル アプリを閲覧)

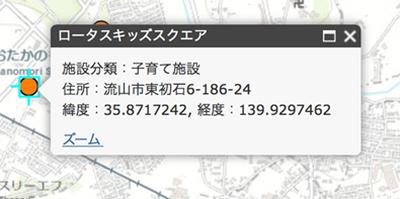
マップ上のグラフィックをクリックすると関連する情報が表示されるのは、アプリのよくある振る舞いです。ArcGIS API for JavaScript では、フィーチャ レイヤーを使用することで、簡単にこの振る舞いを実装できます。作成したフィーチャ レイヤーに infoTemplate を設定するだけで、すでにデザインされたポップアップが属性情報と共に表示されます。
var infoTemplate = new InfoTemplate("${名称}", "施設分類:${大分類}<br>住所:${所在地}<br>緯度:${緯度}, 経度:${経度}");
var layer = new FeatureLayer("http://services3.arcgis.com/iH4Iz7CEdh5xTJYb/arcgis/rest/services/Nagareyama_shi_Shisetsu_All/Featur...", {
outFields: ["名称", "大分類", "所在地", "緯度", "経度"],
infoTemplate: infoTemplate
}); ~役立つ infoTemplate 情報~ (サンプル アプリを閲覧)
● ポップアップに属性情報を表示するには、上記のサンプルコードでも使用しているように、 ${<フィールド名>} 構文を使用します(ここで指定したフィールド名に該当する属性値がポップアップに表示されます)
● 数値を表示するときに、区切り文字を入れたい場合は、${<フィールド名>:NumberFormat} を使用します
表示形式の設定のより詳細な情報は、「情報ウィンドウのFAQ」をご参照ください(Esri 製品サポート サイトへのログインが必要です)。
また、infoTemplate に関数の返り値を渡すことで、ポップアップに表示する内容を独自に定義することもできます。
サンプル アプリでは、施設の緯度と経度の小数点第3位を四捨五入して表示しています。

var infoTemplate = new InfoTemplate("${名称}", function(graphic){
var latitude = Math.round(graphic.attributes.緯度 * 100) / 100;
var longitude = Math.round(graphic.attributes.経度 * 100) / 100;
return "緯度:" + latitude + ", 経度:" + longitude;
});2.凡例を表示する(サンプル アプリを閲覧)

凡例はマップ上で表示されるデータの種類を説明するためによく利用される機能です。ArcGIS API for JavaScript の凡例ウィジェット(esri/dijit/Legend)は、マップ上のフィーチャ レイヤーで使用されるシンボルとそのシンボルを補足するテキストを表示します。
下記のサンプル コードでは、対象とするフィーチャ レイヤーを選択し凡例ウィジェットを作成しています。
var legend = new Legend({
map: map,
layerInfos: [{
layer: layer
}]
}, "legend");
legend.startup();凡例にタイトルも表示したい場合は、layerInfos の配列に title プロパティを追加してください。また、シンボルを設定していない個別値のデフォルト シンボルを非表示にするには defaultSymbol プロパティを false に設定します。
layerInfos: [{
layer: layer,
title: "千葉県流山市の公共施設",
defaultSymbol: false
}]凡例ウィジェットには、アプリ上に凡例を表示するための DOM ノードを用意する必要があります。HTML 構文の中に DOM ノードを作成し、ノードの ID でウィジェットと紐づけてください。
3.グラフィックをクリックしたときのイベントハンドラーを作成する(サンプル アプリを閲覧)

アプリの利用者がグラフィックをクリックしたときに、ポップアップを表示する代わりに、他のアクション(シンボルを変更する、クエリを実行する、HTTP リクエストを送るなど)を起こしたい場合があるかもしれません。
グラフィックのクリックをハンドリングするためにフィーチャ レイヤーの .on(“click”) イベントを使用することができます。.on(“click”) イベントは、対象とするレイヤー上のグラフィックがクリックされたときのみ処理を実行できるため、他のマップ上の操作に影響を与えることなく使用することができます。
layer.on("click", function(evt){
console.log(evt.graphic);
});イベントハンドラー作成の利用例として、選択した施設から近くにある施設を検索してみましょう。 公共施設のフィーチャ サービスを用いて、マップ上でクリックした施設から 500 メートル圏内に存在する公共施設を検索します。これを実現するために、フィーチャ レイヤーの .queryFeatures() メソッドと Query クラスを使用します。
layer.on("click", function(evt){
......
//500mのバッファを作成し、レイヤーを検索
var query = new Query();
query.geometry = evt.graphic.geometry;
query.distance = 500;
query.units = "meters";
//検索の開始
layer.queryFeatures(query).then(function(featureSet){
var graphics = featureSet.features;
......
});
});サンプル アプリには検索結果のグラフィックをハイライト表示する機能も実装されています。
以上、データ ビジュアライゼーションを拡張するオプション機能についてご紹介してきました。次回はデータが持つ量的な属性値をもとにシンボルの色を変化させる「色表現編」をご紹介する予定です。
■関連リンク
シリーズ記事:
- JavaScript で始めるデータ ビジュアライゼーション -準備編-: https://community.esri.com/docs/DOC-3492
- JavaScript で始めるデータ ビジュアライゼーション -個別値分類編-: https://community.esri.com/docs/DOC-3493
GitHub:
- data-visualization-js: https://github.com/EsriJapan/data-visualization-js
ESRIジャパン Web サイト:
- ArcGIS for Developers: http://www.esrij.com/products/arcgis-online-for-developers/
- ArcGIS API for JavaScript: http://www.esrij.com/products/arcgis-api-for-javascript/
Esri 社(米国)Web サイト:
- ArcGIS for Developers: https://developers.arcgis.com/
- ArcGIS API for JavaScript: https://developers.arcgis.com/en/javascript/