- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 続編 はじめてのWeb マッピングアプリケーション開発 : ナビゲーション ウィジェット編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
続編 はじめてのWeb マッピングアプリケーション開発 : ナビゲーション ウィジェット編
続編 はじめてのWeb マッピングアプリケーション開発 : ナビゲーション ウィジェット編
1. はじめに
この記事は、[続編 はじめてのWeb マッピングアプリケーション開発] のシリーズ記事として、はじめて地図アプリの開発を行う開発者の方に向けて、ウィジェットを使ったアプリ開発についてシリーズで紹介しています。
- 続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編
- 続編 はじめてのWeb マッピングアプリケーション開発:OAuth 2.0編
前回の記事では、編集機能を実装するうえで、便利な編集ウィジェットを紹介しました。今回は、手軽にルート検索機能を実装できるナビゲーション ウィジェットを紹介いたします。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、ご覧ください。Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。
2. ナビゲーション ウィジェット とは
ナビゲーション ウィジェットとは、シリーズ最初のウィジェット編の記事で紹介した、ArcGIS API for JavaScript が提供する UI コンポーネント群の一つです。
ArcGIS API for JavaScript で提供されているナビゲーション ウィジェットは ArcGIS World Routing Service というサービスを使用するウィジェットで、このウィジェットを使うことによって、数行のコードでルーティング機能をGIS アプリケーションに実装することができ、目的地までの最適なルートと所要時間を計算することができます。
2-1. ウィジェットの実装
ナビゲーション ウィジェットの実装
① Directions モジュールの追加
※前回の記事、編集ウィジェット編で作成したコードにナビゲーション ウィジェットを追加していきます。
初めに、require ステートメントで Directions を追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
"esri/widgets/Editor",
"esri/widgets/Directions"
], function(Map, MapView, Search, BasemapGallery, Print, Expand, Editor, Directions) {
② Directions ウィジェットの作成
require で追加した Directions モジュールを使用して、Directions クラスから directions オブジェクトを作成します。directions オブジェクトの view プロパティに view を設定します。
/************************************************************
* 省略
************************************************************/
// Directions ウィジェット
var directions = new Directions ({
view: view
});
③ Expand ウィジェットに追加
前回の記事でも紹介しましたが、Expand ウィジェットを活用することによってより洗練されたUI を持つ地図アプリを作成することができるので、今回作成するDirections ウィジェットも Expand ウィジェットに追加します。
/************************************************************
* 省略
************************************************************/
view.when(function() {
view.ui.add(createExpandWidgets([search, basemapGallery, print, editor, directions]), ‘top-right’);
});
function createExpandWidgets(widgets){
return widgets.map(widget => new Expand({
view: view,
content: widget,
expanded: false,
group: ‘top-right’
}))
}
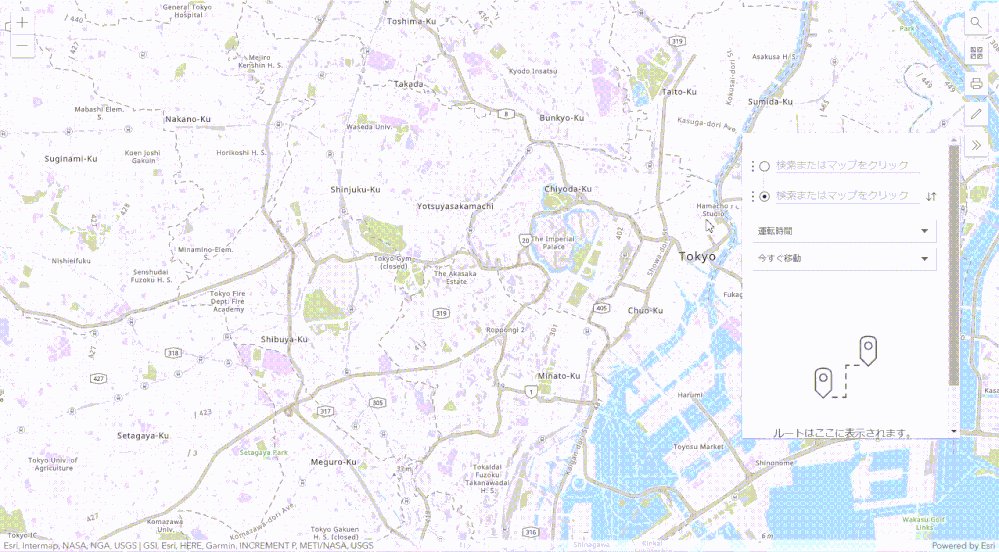
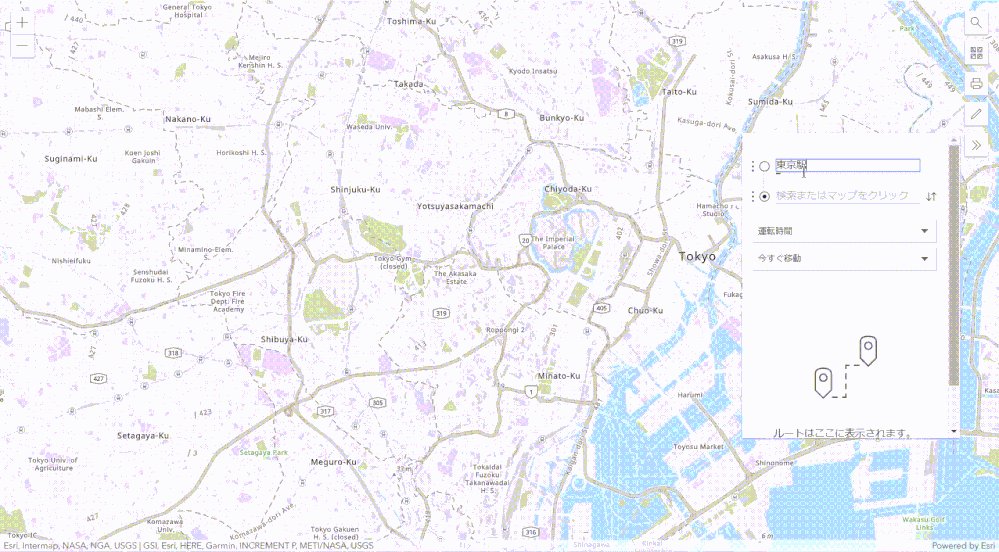
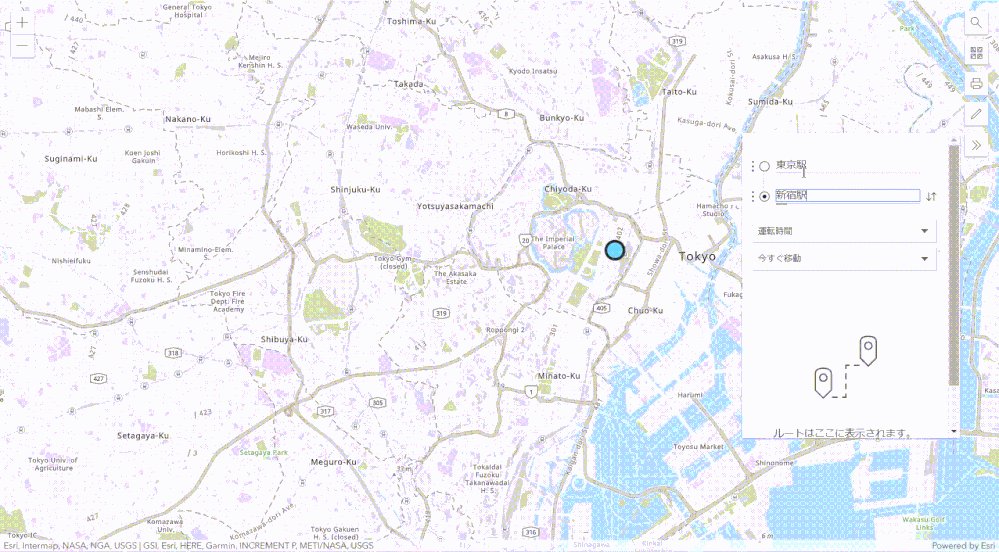
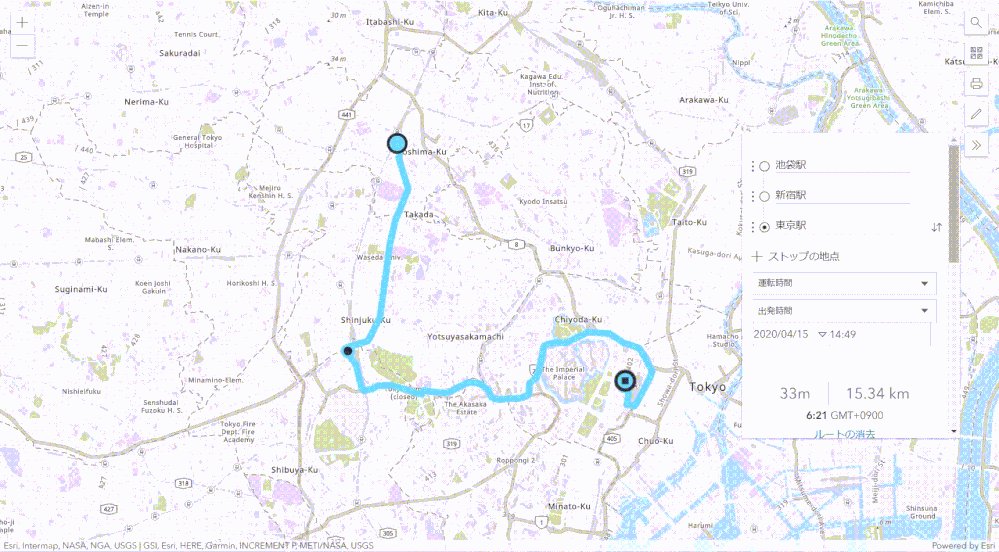
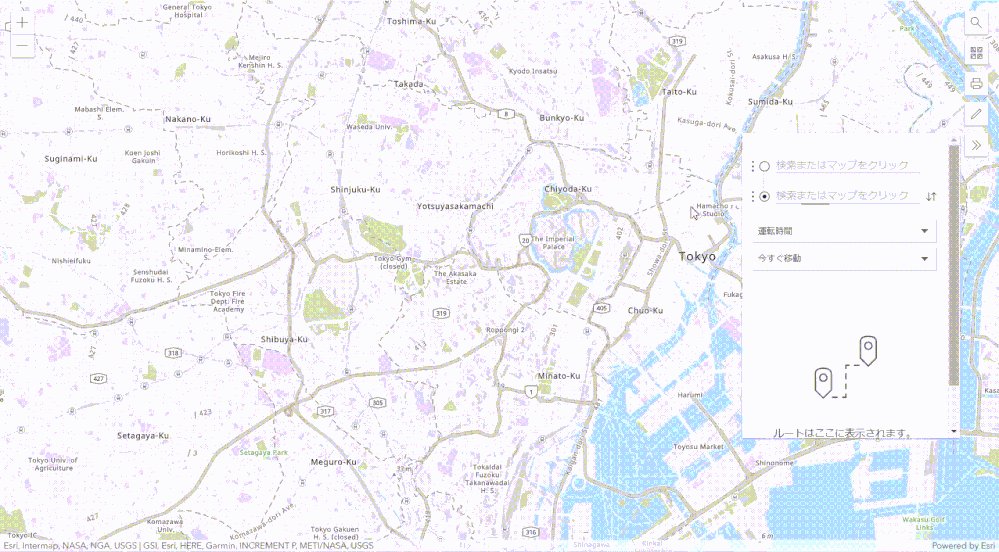
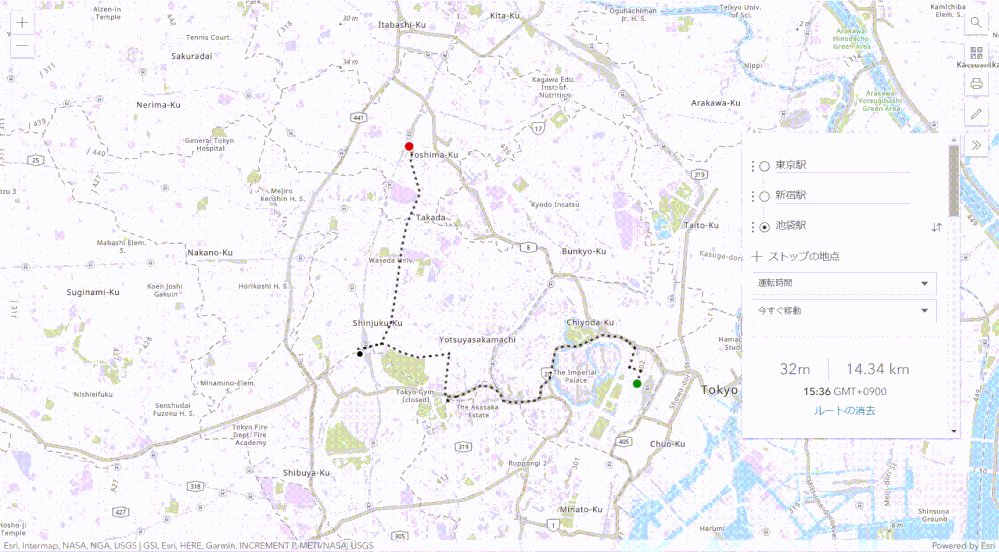
3. ナビゲーション ウィジェットの使い方と機能
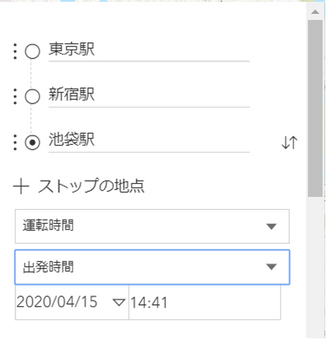
ナビゲーション ウィジェットでは、以下項目の設定をすることができます。
- 出発地
- 目的地/経由地
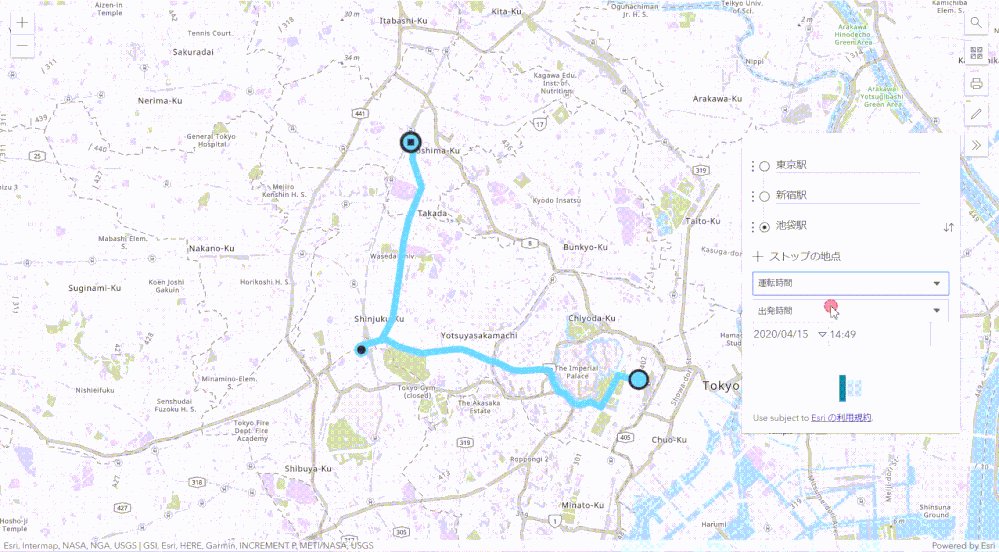
- ルーティングの条件(運転時間優先でのルーティングや運転距離優先でのルーティングなど)
- 出発時間
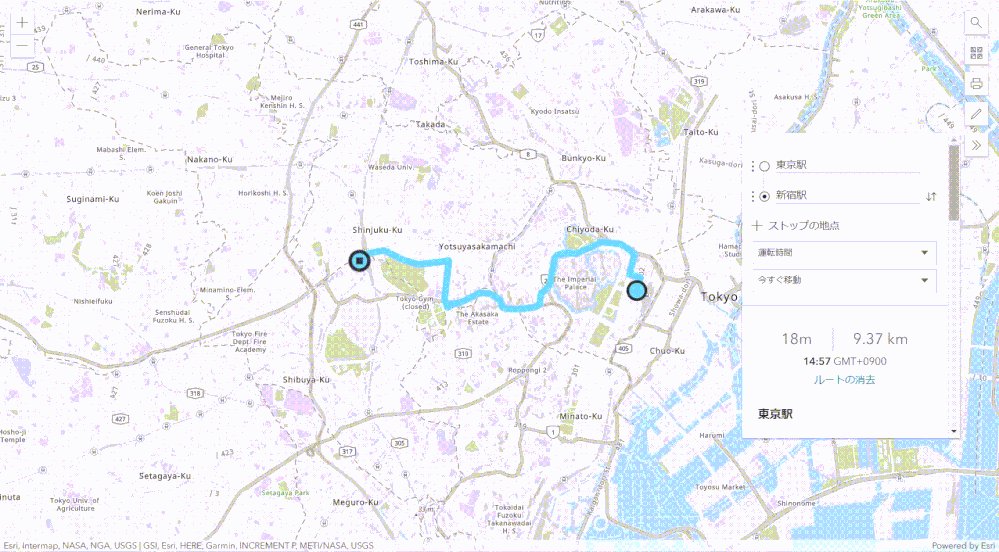
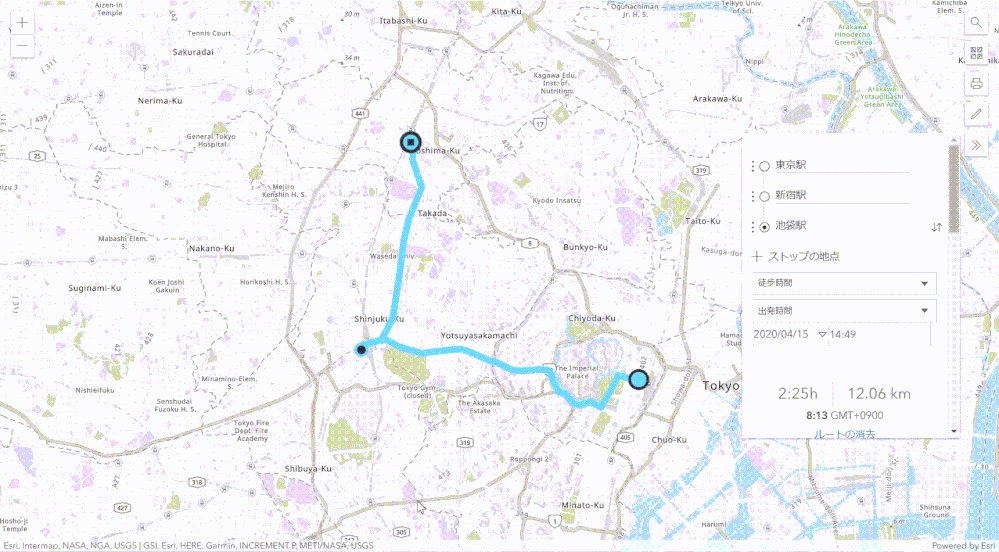
そして、ルート検索後、目的地までのルートの詳細を確認することができます。
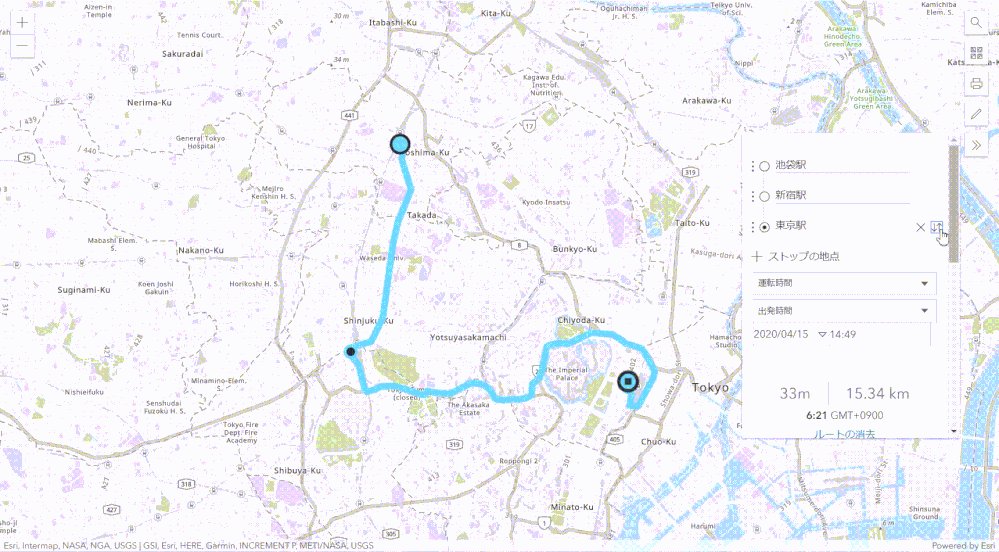
また、移動モード条件の変更や出発地と目的地の入れ替えなども簡単に実行することが可能です。
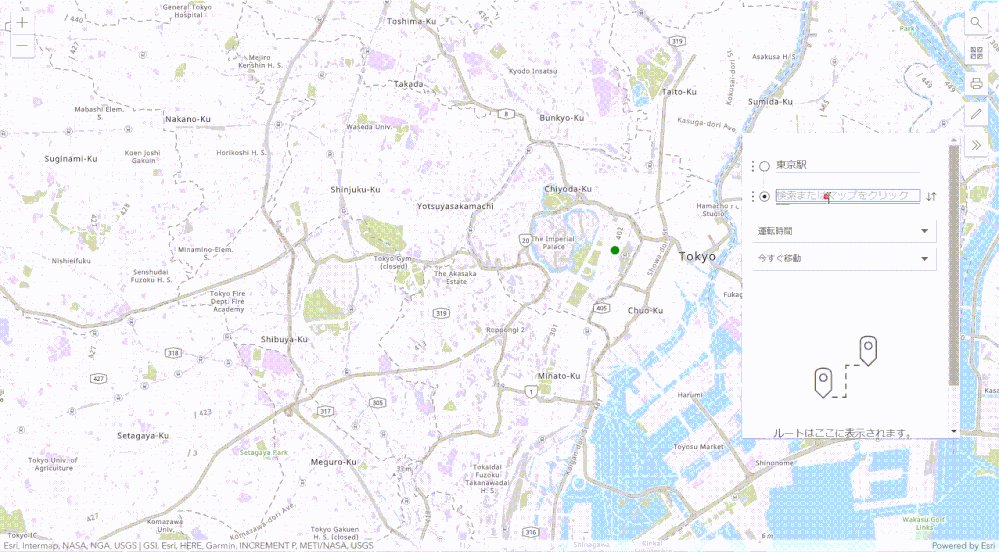
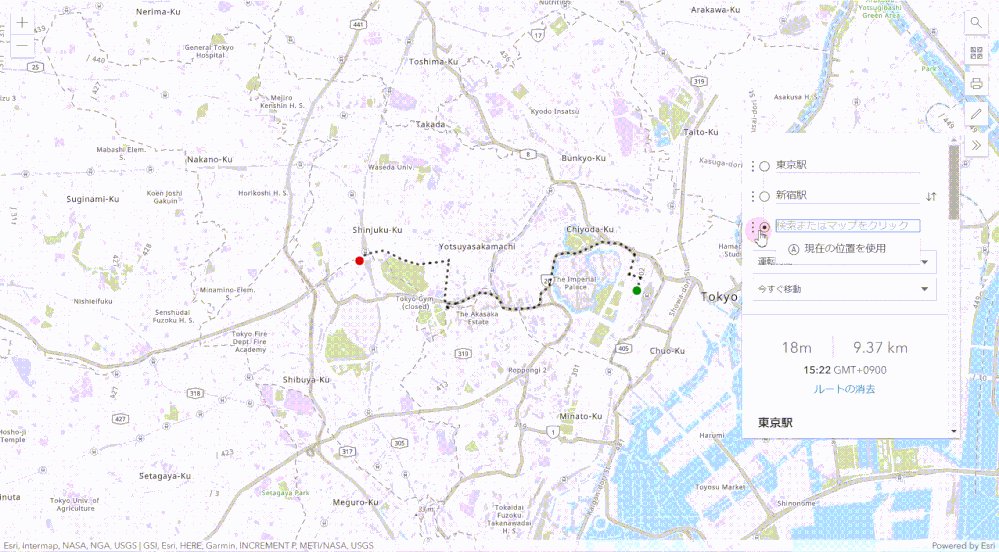
4. シンボル設定
出発地と目的地/経由地にプロットされるポイントとルートのラインシンボルの設定をすることができます。
① SympleMarkerSymbolモジュールの追加
require ステートメントで SimpleMarkerSymbol を追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
"esri/widgets/Editor",
"esri/widgets/Directions",
"esri/symbols/SimpleMarkerSymbol"
], function(Map, MapView, Search, BasemapGallery, Print, Expand, Editor, Directions, SimpleMarkerSymbol) {
② ポイント用シンボルの作成
SimpleMarkerSymbol型のインスタンスを戻り値とする「createStopSymbol」メソッドを作成し、directionsオブジェクトのstopSymbols の各プロパティにセットします。
function createStopSymbol(color, size) {
return new SimpleMarkerSymbol({
style: "simple-marker",
size: size,
outline: {
width: "2px",
color: "white"
},
color: color
});
}
// ポイントシンボル設定
directions.stopSymbols.first = createStopSymbol("green","14px");
directions.stopSymbols.middle = createStopSymbol("black","10px");
directions.stopSymbols.last = createStopSymbol("red","14px");
③ ライン用シンボルの作成
directionsオブジェクトのstopSymbols の各プロパティにラインシンボル用の値をセットします。
// ラインシンボル設定
directions.routeSymbol.width = "2";
directions.routeSymbol.color = [0, 0, 0, 0.75];
directions.routeSymbol.style = "short-dot";
5. まとめ
今回はルーティング機能を手軽に実装できるナビゲーション ウィジェットを紹介しました。ナビゲーション ウィジェットを使えばたった数行のコードで、汎用的に使えるルーティング機能を実装できます。本シリーズで今まで紹介したウィジェットも含めて、ご活用ください。
今回作成したサンプルは以下で動作を確認することも可能です。
- ナビゲーション ウィジェット:リンク
次回はセキュアなログイン認証機能を実装する上で便利な、OAuth 2.0 についてご紹介します。
6. さいごに
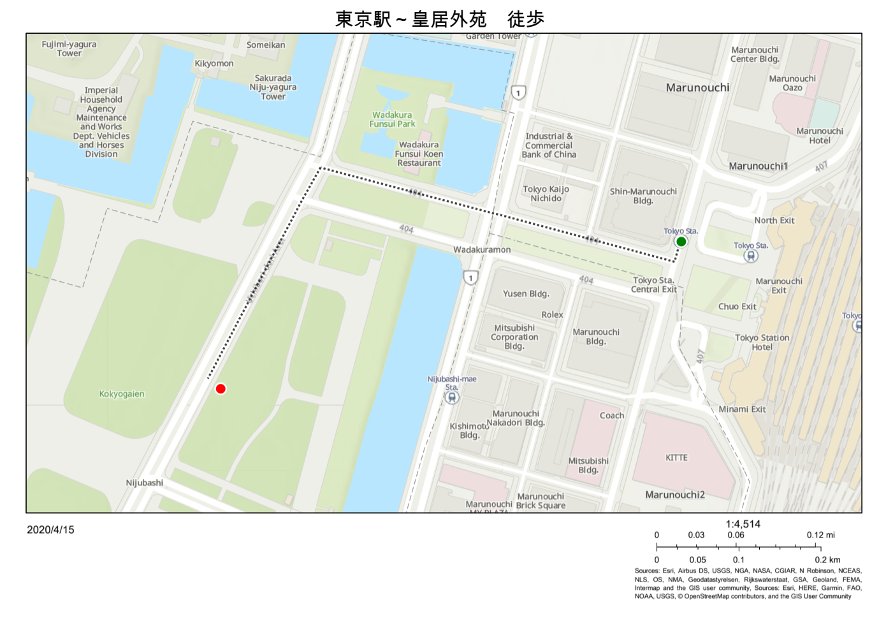
シリーズ第二弾の印刷ウィジェット編で印刷ウィジェットの実装について紹介しましたが、ナビゲーション ウィジェット使用後に印刷ウィジェットを使用することで、簡単に目的地までの道順付きの地図を出力することができます。
ウィジェット単体でも便利ですが、ウィジェットを組合せて使用することでより便利なアプリケーションを開発することができます。ArcGIS API for JavaScript には本シリーズで紹介したウィジェット以外にも様々なウィジェットが搭載されています。業務に合わせて最適なウィジェットの組合せを考えてみてください。
7. 関連リンク
・はじめてのWebマッピングアプリケーション開発
- はじめての Web マッピングアプリケーション開発:地図表示編
- はじめてのWeb マッピングアプリケーション開発:レイヤー表示編
- はじめての Web マッピングアプリケーション開発:レイヤーの可視化編
- はじめての Web マッピングアプリケーション開発:ポップアップの設定編
- はじめての Web マッピングアプリケーション開発:Web マップの作成・表示編
- はじめてのWeb マッピングアプリケーション開発:グラフィック編
- はじめてのWeb マッピングアプリケーション開発:クエリ編
- 続編 はじめての Web マッピングアプリケーション開発:ウィジェット シリーズ編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編