- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Pro SDK を使用した ArcGIS Pro の拡張⑤ : 構成管理画面のカスタマイズ
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Pro SDK を使用した ArcGIS Pro の拡張⑤ : 構成管理画面のカスタマイズ
Pro SDK を使用した ArcGIS Pro の拡張⑤ : 構成管理画面のカスタマイズ

はじめに
この記事は、「Pro SDK を使用した ArcGIS Pro の拡張」シリーズの第 4 弾です。
本シリーズでは、ArcGIS Pro SDK (以下、Pro SDK) を使用した ArcGIS Pro の拡張方法をご紹介しています。
前回の記事までで、このシリーズの目的である ArcGIS Pro の拡張アドインを作成する流れをご紹介してきました。第 5 弾の今回は最終回として 構成管理画面をカスタマイズする方法をご紹介します。構成管理画面とは、ArcGIS Pro を起動してプロジェクトを選択するまでに表示される画面のことを指します。
第 1 弾:ArcGIS Pro SDK とは?
第 2 弾:環境構築
第 3 弾:アドインプロジェクトの構成
第 4 弾:アドインの開発
第 5 弾:管理構成画面のカスタマイズ (本記事)
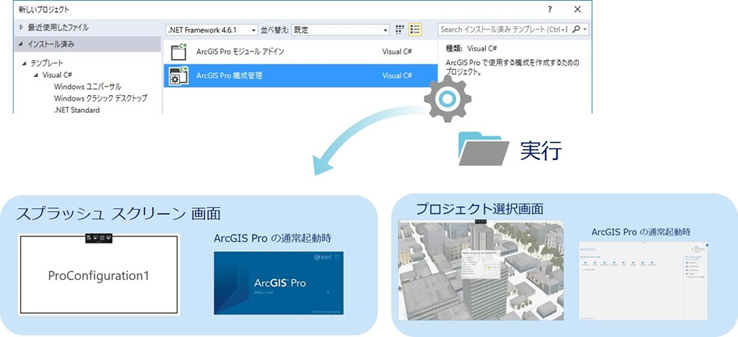
構成管理画面の開発と開発ステップ
構成管理画面にはスプラッシュ スクリーン画面とプロジェクト選択画面の 2 種類があります。

Visual Studio のプロジェクトの新規作成画面で、[ArcGIS Pro 構成管理] を選択すると、アドインを作成した時と同様に基本的なプロジェクトができあがります。
何も実装しないままでも、Visual Studio のプロジェクトを実行すると ArcGIS Pro が起動し、デフォルトでカスタマイズされた構成管理画面が表示されます。

今回は、Pro SDK でカスタマイズ可能な 2 つの画面を、次のようにカスタマイズします。また、カスタマイズした画面を、他のマシンにインストールされた ArcGIS Pro に適用する方法も最後にご紹介します。
- スプラッシュ スクリーン画面:タイトル文字列と画像の変更
- プロジェクト選択画面:既存のプロジェクト数をカウントして画面に表示する
- (応用):構成管理画面を適用する
Tips:構成管理画面をカスタマイズするメリットとケース
プロジェクトを選択するまでの操作性をより有用なものにすることができます。例えば、たくさんあるプロジェクトをより見やすくしたり、ユーザーに特定のプロジェクトのみを選択させるような画面を構成したりすることでユーザーの利便性が図れます。ケースとして、ArcGIS Pro を包含した企業独自のブランド アプリとして販売するといったことに活用できます。
実装解説
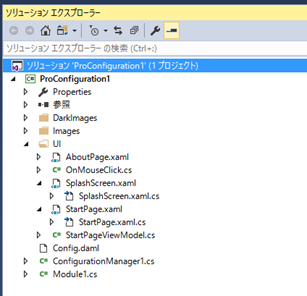
(準備)[ArcGIS Pro 構成管理] プロジェクトが作成されると、以下のようなファイル構成が出来上がります。

更新するファイルはそれぞれ次のファイルです。
- スプラッシュ スクリーン画面
- SplashScreen.xaml
- プロジェクト選択画面
- StartPage.xaml
- StartPageViewModel.cs (プロジェクト数をカウントする)
スプラッシュ スクリーン画面
任意の画像を使用して、表示画面を変更するためには以下の手順で行います。
- 使用する画像を Visual Studio に登録する
- コードを変更する
1.使用する画像を Visual Studio に登録する
Visual Studio では、使用する任意の画像をプロジェクト内のフォルダに格納しただけでは、開発環境に反映することができません。
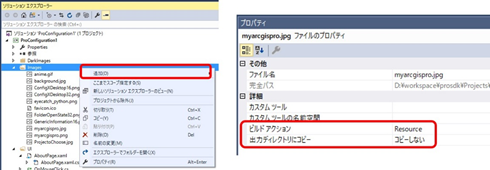
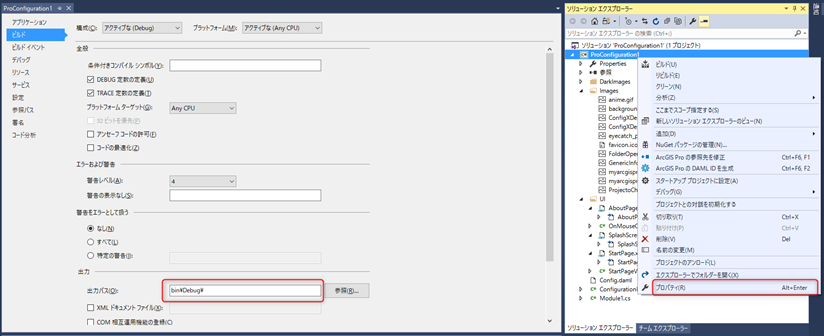
[ソリューション エクスプローラー] の Image フォルダを選択し、既存の項目から指定の画像を読み込みます。
また読み込んだ画像は [プロパティ] から次の設定を行います。
ビルドアクション:Resource
出力ディレクトリにコピー:コピーしない

2.コードを変更する
スプラッシュ スクリーンの表示内容は、SplashScreen.xaml ファイルに定義されており、実装箇所は以下のコードです。
既存のコードを変更して、画像の指定と文字列の変更を実装しています。
<既存のコード>
<Grid>
<Border BorderBrush="Black" BorderThickness="3" Margin="10">
<TextBlockStyle="{DynamicResource Esri_TextBlockDialogHeader}"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center">
ProConfiguration1
</TextBlock>
</Border>
</Grid>
<実装後のコード>
<Grid>
<Image Source="../Images/myarcgispro.png" HorizontalAlignment="Center" ></Image>
<TextBlock FontStyle="Normal"
FontSize="60"
Foreground="White"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Margin="10">
My ArcGIS Pro
</TextBlock>
</Grid>
Image タグを追加して、指定の画像を設定し、TextBlock タグで文字の定義に加えて文字サイズや文字色を変更しています。
Border タグをなくすことで画面いっぱいの画像を表示することができます。
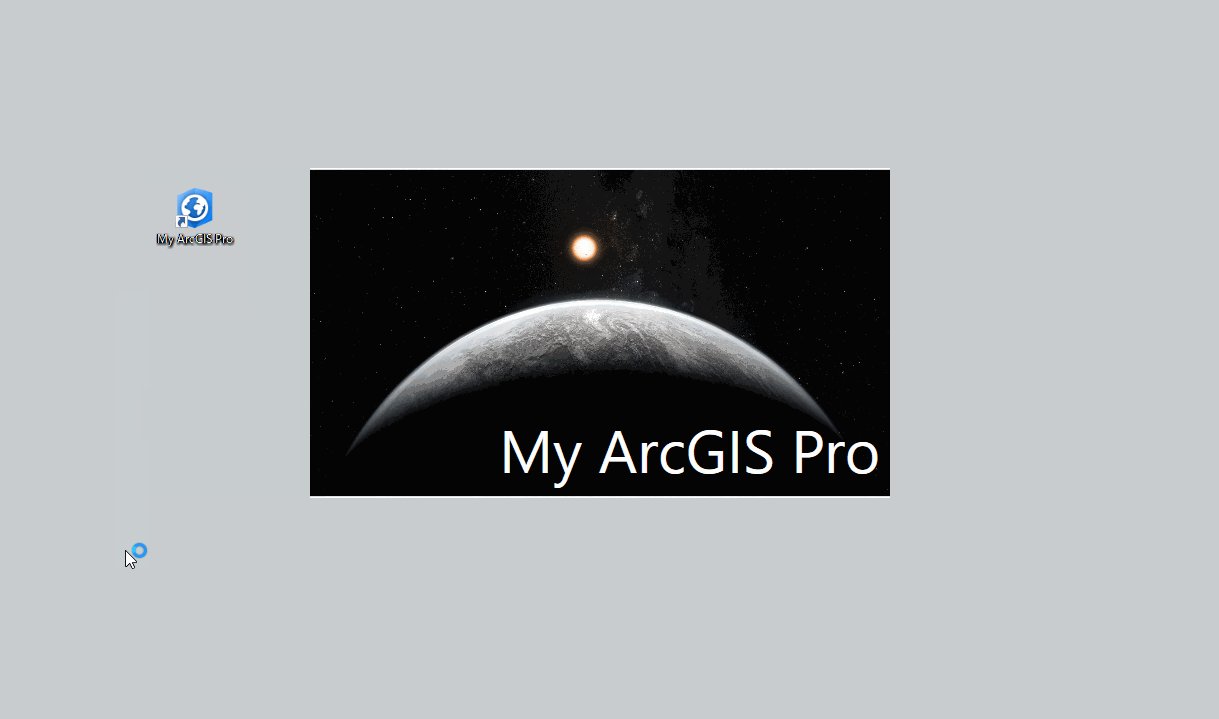
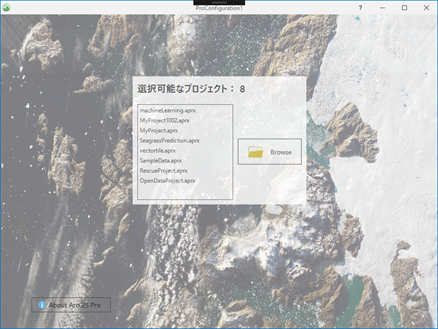
プロジェクトを実行すると、指定した画像を表示することができます。
 ※今回は NASA が公開している画像を使用しました。
※今回は NASA が公開している画像を使用しました。
プロジェクト選択画面
既存プロジェクト数をカウントして画面に表示するためには、以下の手順で実装します。
- 計算結果をバインドする(返す)項目を定義する(StartPage.xaml)
- プロジェクト数をカウントする(StartPageViewModel.cs)
1.計算結果をバインドする(返す)項目を定義する(StartPage.xaml)
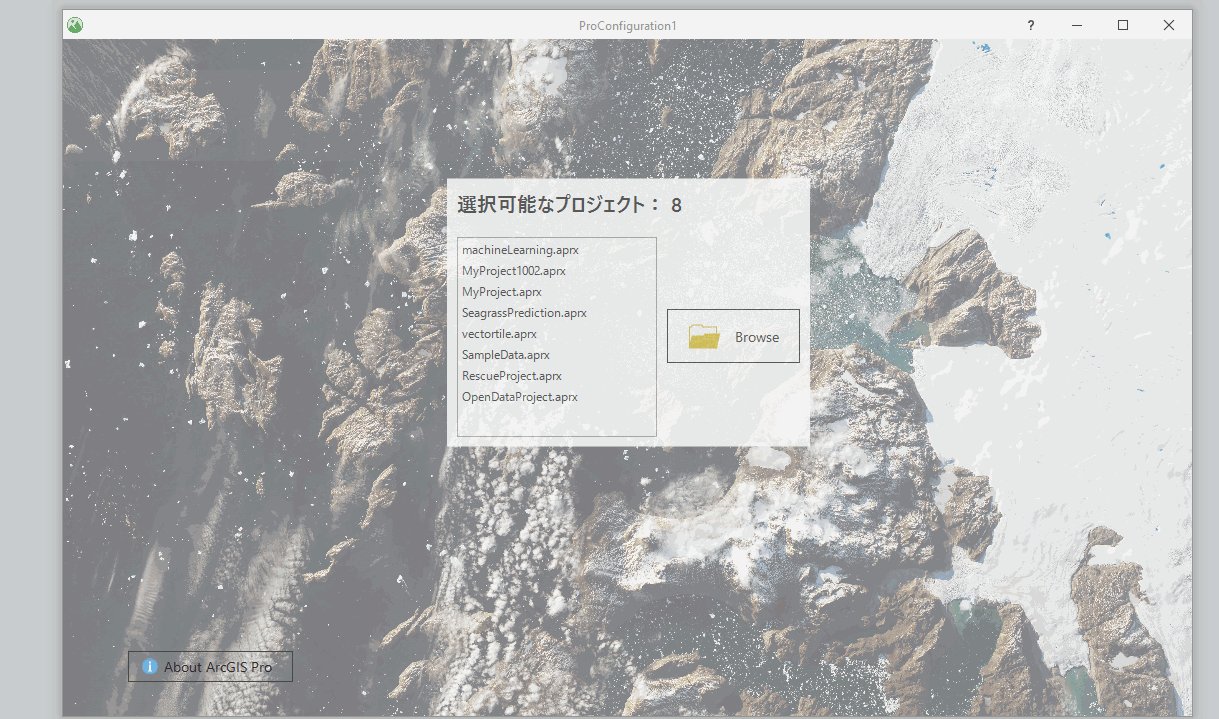
画面に表示されている “Select a Project to start ArcGIS Pro” は文字列でハードコーディングされています。こちらを変更します。
<既存のコード>
<TextBlock Grid.Row="0" Text="Select a Project to start ArcGIS Pro" Style="{DynamicResource Esri_TextBlockH1}" VerticalAlignment="Center" Margin="10"></TextBlock>
<実装後のコード>
<TextBlock Grid.Row="0" Text="{Binding ProProjectCount, StringFormat=選択可能なプロジェクト: {0} }" Style="{DynamicResource Esri_TextBlockH1}" VerticalAlignment="Center" Margin="10"></TextBlock>
“Text” の属性値を実装しています。
“ProProjectCount” は、次に実装するプロパティ名です。“StringFormat” に定型文と、“{}” 内には、Bindingで指定したプロパティの戻り値が入るようにしています。
※{0} のゼロはデフォルト値ではありません。
2.プロジェクト数をカウントする(StartPageViewModel.cs)
StartPageViewModel.cs ファイルに次の処理を追加で実装します。
プロジェクト数をカウントする処理を含めた “プロパティ” を定義します。
// プロジェクト数のカウント プロパティ
public int ProProjectCount
{
get
{
// プロジェクト数をカウントする
var fileInfos = Project.GetRecentProjects().Select(f => new FileInfo(f));
var projectCollection = new Collection<FileInfo>(fileInfos.ToList());
return projectCollection.Count;
}
}
画面(StartPage.xaml)に定義した “ProProjectCount” の内容を処理します。
Pro SDK 側で、作成したプロジェクト ファイルの一覧を取得することができるので、これを利用してプロジェクト数をカウントし画面へ返却します。
※画像の変更はスプラッシュ スクリーン画面を実装する手順と同様に違う画像を登録・指定しています。

全体のコードは Esri Japan GitHub をご覧ください。
(応用)管理構成画面を適用する
作成した管理構成画面を適用する手順は次の通りです。
- *.proConfigX ファイルを作成する
- 構成をインストールする
- 手順 1 で作成したファイルを適用した ArcGIS Pro のショートカットを作成する
1.*.proConfigX ファイルを作成する
proConfigX ファイルは Visual Studio でプロジェクトをはじめてビルドした際に作成されます。プロジェクトをビルドすると、ビルド プロパティで設定されているフォルダに出力されます。
例: ProConfiguration1.proConfigX

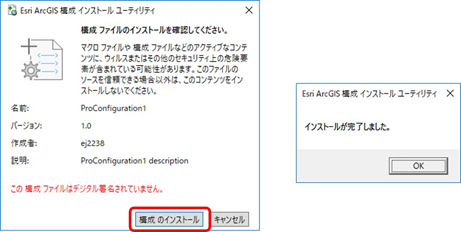
2.構成をインストールする
*.proConfigX ファイルをダブルクリックして、インストール画面からインストールします。

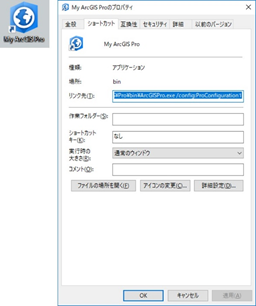
手順 1 で作成したファイルを適用した ArcGIS Pro のショートカットを作成する
インストール済みの ArcGIS Pro の実行ファイル(デフォルトのインストール先は「C:\Program Files\ArcGIS\Pro\bin\ArcGISPro.exe」)のショートカットを新しく作成して、[ショートカット] タブの [リンク先(I)] に次のように入力して、引数を設定します。
/config:< *.proConfigX ファイル名>
例:/config:ProConfiguration1

適用後、ショートカットから ArcGIS Pro を実行すると作成した構成管理画面が表示されます。
※このショートカット以外から ArcGIS Pro を起動した場合は、通常の起動画面となります。
おわりに
今回で、「Pro SDK を使用した ArcGIS Pro の拡張」シリーズ ブログは最終回です。
これからも ArcGIS Pro SDK にはアップデートによりさまざまな機能が追加される予定です。その都度 GeoNet ブログでご紹介する予定ですので、ご期待ください!