- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- How to add numpicker to custom widget?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've spent many hours reading documentation and learned the basics of Javascript, CSS, Dojo, Javascript API and feel like I'm ready to start developing my own custom widgets. But I'm running into trouble right away.
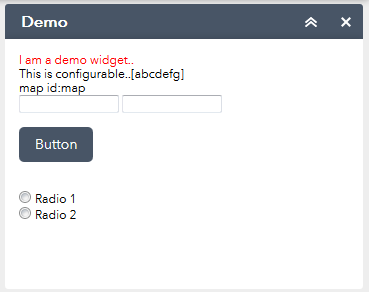
I just want to add some controls like a couple of numberpickers, a button and a couple of Radiobuttons to a widget. I started with the sample demo widget and looked at the code in some of the otb-widgets and tried to do the same, I want my numpickers and buttons to look the same as the do in the otb-widgets.
This is what my widget.html looks like:
<div><div>${nls.label1}.</div><div>${nls.label2}.[${config.configText}]</div><div data-dojo-attach-point="mapIdNode"></div><div data-dojo-attach-point="vertexCount"></div><input data-dojo-attach-point="minAge" data-dojo-type="dijit/form/NumberSpinner"data-a11y-label-by="locationLabel_fontSize" style="width:100px;" data-dojo-props='value:0,smallDelta:1,constraints:{min:0,max:125},intermediateChanges:true'></input><input data-dojo-attach-point="maxAge" data-dojo-type="dijit/form/NumberSpinner"data-a11y-label-by="locationLabel_fontSize" style="width:100px;" data-dojo-props='value:125,smallDelta:1,constraints:{min:0,max:125},intermediateChanges:true'></input><br><br><div role="button" class="jimu-btn" data-dojo-attach-point="btnUndo" data-dojo-attach-event="onclick:_onBtnUndoClicked" tabindex="0">Button</div><br><br><br><div data-dojo-type="dijit/form/Form" data-dojo-attach-point="preserveFormDijit"><input type="radio" data-dojo-attach-point="radio0" data-dojo-type="dijit/form/RadioButton" data-dojo-props="name:'preserveScale',checked:true,value:'true'"/><label data-dojo-attach-point="radio0Label">Radio 1</label><br /><input type="radio" data-dojo-attach-point="radio1" data-dojo-type="dijit/form/RadioButton" data-dojo-props="name:'preserveScale',value:'false'"/><label data-dojo-attach-point="radio1Label">Radio 2</label></div></div>
And this is my widget.js
define(['dojo/_base/declare', 'jimu/BaseWidget', 'dijit/form/NumberSpinner'],function(declare, BaseWidget) {//To create a widget, you need to derive from BaseWidget.return declare([BaseWidget], {// DemoWidget code goes here//please note that this property is be set by the framework when widget is loaded.//templateString: template,baseClass: 'jimu-widget-demo',_onBtnUndoClicked: function(){//this._undoManager.undo();},postCreate: function() {this.inherited(arguments);console.log('postCreate');},startup: function() {this.inherited(arguments);this.mapIdNode.innerHTML = 'map id:' + this.map.id;console.log('startup');},.........
The button looks like I want, but the numpickers just looks like ordinary text inputs, and so does the radiobuttons...
This is how it looks:

I want the numpickers to look like they do for example in the drawWidget:

I've also looked att the samples at The Dojo Toolkit Reference Guide but I don't really know how to use thoose samples in the WAB widget context as it's not like starting from scratch a plain html-file.
What am I missing? something in the define([...], function (... ?
Or is it CSS? haven't found anyhting specific in the otb widgets styles that i think i should have copied as well. I'm thinking the styles porbably would be defined somewere else in the WAB-code when don't want a custom style.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mattias,
When using dojo dijits in your widgets template you need to use a Mixin in your code.
define(['dojo/_base/declare', 'jimu/BaseWidget', 'dijit/_WidgetsInTemplateMixin', 'dijit/form/NumberSpinner'],
function(declare, BaseWidget, _WidgetsInTemplateMixin) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget, _WidgetsInTemplateMixin], {
...- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mattias,
When using dojo dijits in your widgets template you need to use a Mixin in your code.
define(['dojo/_base/declare', 'jimu/BaseWidget', 'dijit/_WidgetsInTemplateMixin', 'dijit/form/NumberSpinner'],
function(declare, BaseWidget, _WidgetsInTemplateMixin) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget, _WidgetsInTemplateMixin], {
...- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your reply Robert.
I added the _WidgetsInTemplateMixin to my code and now my widget fails to load, And I get this error message:
Error: dijit._WidgetsInTemplateMixin: parser returned unfilled promise (probably waiting for module auto-load), unsupported by _WidgetsInTemplateMixin. Must pre-load all supporting widgets before instantiation.
Any idea what's wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Found the answer in another thread https://community.esri.com/message/668576-re-cant-use-dojo-declarative-method?commentID=668576#comme...
I forgot I had radiobutton dijits inte the html as well, adding that to the requriments fixed it.