- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Questions
- :
- Simple app with private WebMap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am new to Appstudio and Qt. I succeeded in building the Map Viewer (4.1) app with a private web map.
Map Viewer (4.1) is a big (and for me complex) app. With my limited knowledge I am not able to downscale to a 'as simple as possible" app to display a private web map.
Whenever I try to load the web map in a simple example application like "Web Map" from the arcgis-appstudio-samples-4.0 Git, a grey screen appears, no error messages.
What should I add to be able to show the web map, just as in Map Viewer (4.1)
Company name and item id are changed in this listingThe code:
import QtQuick 2.7
import QtQuick.Controls 2.1
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
import QtQuick.Controls.Material 2.1
import ArcGIS.AppFramework 1.0
import ArcGIS.AppFramework.Controls 1.0
import Esri.ArcGISRuntime 100.2
Item {
property real scaleFactor: AppFramework.displayScaleFactor
MapView {
id:mapView
anchors.fill: parent
BusyIndicator {
anchors.centerIn: parent
height: 48 * scaleFactor
width: height
running: true
Material.accent:"#8f499c"
visible: (mapView.drawStatus === Enums.DrawStatusInProgress)
} }Rectangle {
anchors.fill: parent
color: "transparent"
ComboBox {
id:combobox
anchors.left: parent.left
anchors.top: parent.top
anchors.margins: 10 * scaleFactor
width: 200 * scaleFactor
height: 30 * scaleFactor
clip:true
Material.accent:"#8f499c"
background: Rectangle {
anchors.fill: parent
radius: 6 * scaleFactor
border.color: "darkgrey"
width: 200 * scaleFactor
height: 30 * scaleFactor
}textRole:"name"
model: ListModel {
id: cbItems
ListElement { name: "MYCOMPANY"; item: "XXXXXXXXXXXXXXXXXXXXXX" }
ListElement { name: "San Francisco"; item: "358e6f9bebf544699b005f066886579c" }
ListElement { name: "OpenstreetMap"; item: "0d22c9bc992f4f218605d6edb042ff89" }
}onCurrentIndexChanged: {
loadWebMap(cbItems.get(currentIndex).item)
}Component.onCompleted: {
loadWebMap(cbItems.get(currentIndex).item)
} } }function loadWebMap(webmapitemid){
var organizationPortalUrl = "https://mycompany-def.maps.arcgis.com/";
var webmapUrl = organizationPortalUrl + webmapitemid;
var newMap = ArcGISRuntimeEnvironment.createObject("Map", {initUrl: webmapUrl, autoFetchLegendInfos:true});
mapView.map = newMap;
}}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry for the delay, I was tied up with Fed UC conference,
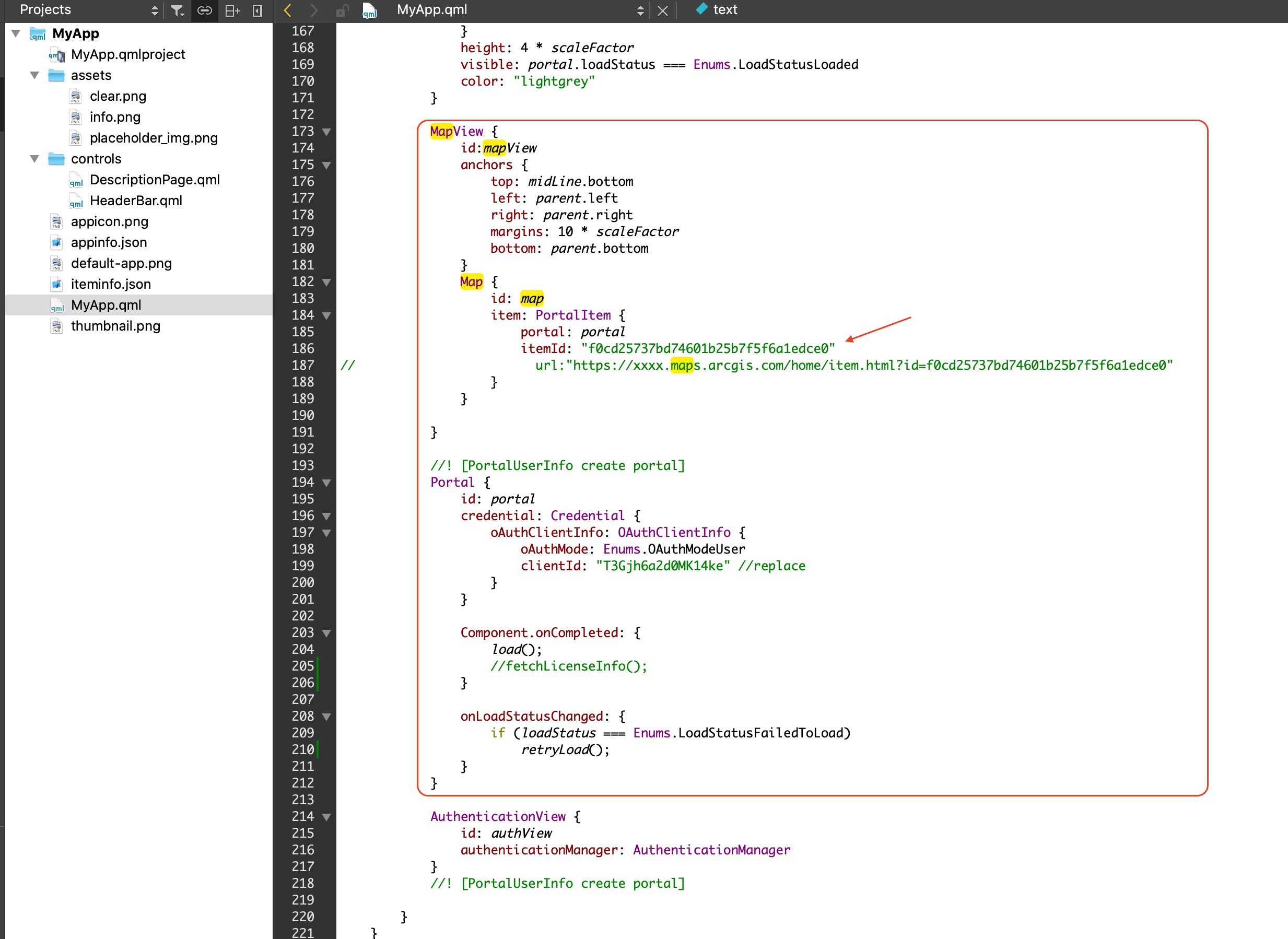
I modified the Portal User Info sample to show private webmap after login, see attached modification to MyApp.qml page. Please replace the webmap id with yours.



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
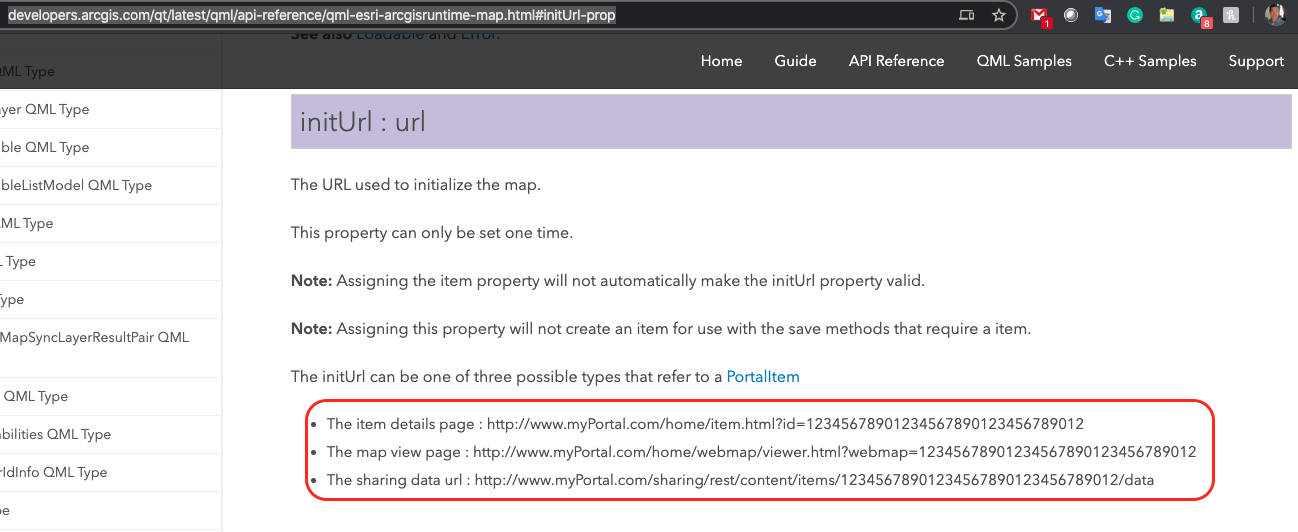
I think there's an issue with the organizationPortalUrl that you are using, see this documentation, Map QML Type | ArcGIS for Developers

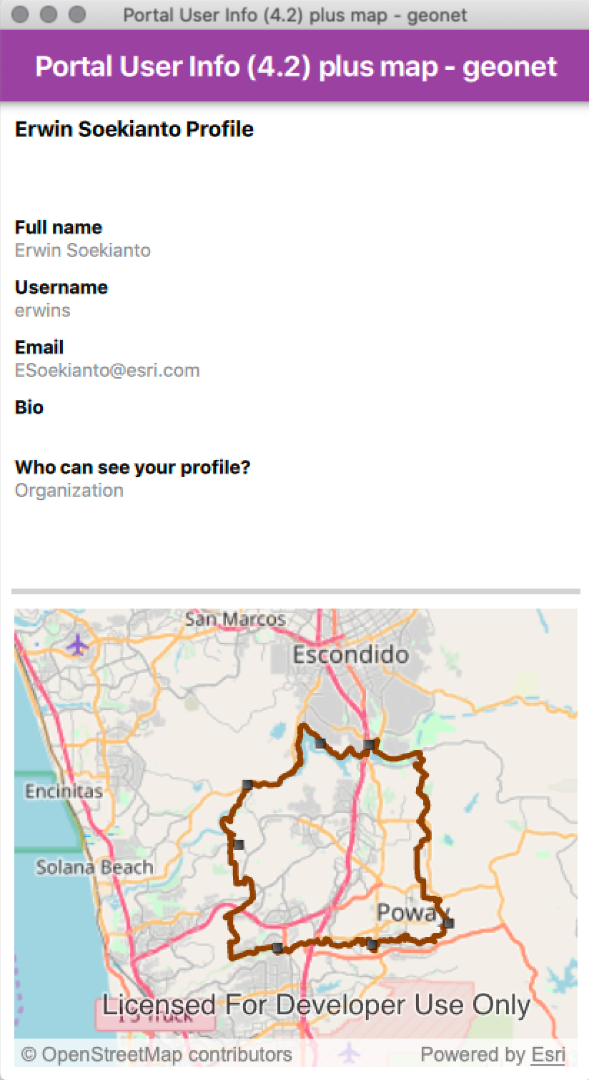
This is the example showing when I try loading a webmap from our private ArcGIS Enterprise.

Thank you,
Erwin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your reply Erwin,
I tried all 3 calls but no success. Below is the function. In the last line I do a console.log. In the console I copy the url and put it in a browser. That leads me to the correct map inside ArcGIS. So it seems, the link organizationPortalUrl and id are valid. It still gives me a grey screen. In Javascript I request the same map from a HTML file on my server. That works. See the second listing below.
When I open the HTML file from my server in a browser, I get the map and it works as expected.
When I build the Browser View application from AppStudio, and put in the url to my the HTML file from my server, I get a login screen, and after that I only see the 2 zoom buttons. The map is plain grey.
function loadWebMap(webmapitemid){
var organizationPortalUrl = "https://mycompany-def.maps.arcgis.com/home/item.html?id=";
//var organizationPortalUrl = "https://mycompany-def.maps.arcgis.com/home/webmap/viewer.html?webmap=";
//var organizationPortalUrl = "https://mycompany-def.maps.arcgis.com/sharing/rest/content/items/";
var webmapUrl = organizationPortalUrl + webmapitemid;
//var webmapUrl = organizationPortalUrl + webmapitemid + '/data';var newMap = ArcGISRuntimeEnvironment.createObject("Map", {initUrl: webmapUrl, autoFetchLegendInfos:true});
// Set the map to the MapView
mapView.map = newMap;
console.log(webmapUrl);
}
Javascript:
var portal = new Portal();
var first = true;
portal.load().then(function() {
dom.byId('viewDiv').style.display = 'flex';
var webMap = new WebMap({
portalItem: {
id: "xxxxxxxxxxxxxxxx",
portal: "https://mycompany-def.maps.arcgis.com"
}
});
var view = new MapView({
container: "viewDiv",
map: webMap,
center: [5.123456,50.123456],
zoom: 19
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I agree that I think the URL is good now. The next thing we want to check is the "Authentication", what type of security authentication is used in the ArcGIS Enterprise?
If it is using OAuth, there is a sample in AppStudio Desktop called "OAuth Biometric Authentication", if others, this is the documentation on using AuthenticationManager in ArcGIS Runtime, Access the ArcGIS platform—ArcGIS Runtime SDK for Qt | ArcGIS for Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the Javascript HTML page, I use this:
var info = new OAuthInfo({
appId: "xxxxxxxxxxxxxxxxxxxxxx", //*** Your Client ID value goes here ***//
popup: false // inline redirects don't require any additional app configuration
});
identityManager.registerOAuthInfos([info]);
// send users to arcgis.com to login
on(dom.byId("sign-in"), "click", function() {
identityManager.getCredential(portalUrl);
});
So it is OAuth.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I tried the OAuth Biometric Authentication example, but it gives Error 400.
I think the ID is not valid.
Can you give directions how and what part of the OAuth Biometric Authentication code I should include ?
A working example would be very nice!
At this point I am in the dark.
Highly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I will try to put together a new sample to show this, give me a few moments.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Erwin,
Do you have this sample still on your agenda? Waiting for it. Appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Erwin,
YES, it works but there is a problem.
I used my clientId that still works on a Javascript private map. When I replace your clientId, with my clientId I get an error:
Invalid redirect_uri
Error: 400
I created several clientId's but could not get a working Id.
What should I do to get my own working clientId?
Thank you.