- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Upload Shapefile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
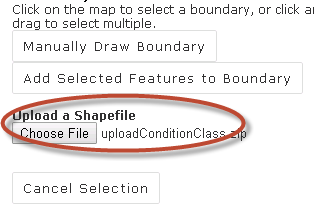
I'm attempting to integrate THIS example into an existing widget I'm developing. So far, I've added the "Choose File" dialog that allows for navigating to a directory

Pretty simple, just added this to my widget's html:
<div class="jimu-btn" data-dojo-attach-event="click:toggleManualDrawTool">Manually Draw Boundary</div>
<div class="jimu-btn finish-select" data-dojo-attach-event="click:onConfirmSelection">Add Selected Features to Boundary</div>
<br /><br />
<form enctype="multipart/form-data" method="post" id="uploadForm">
<div class="field">
<label class="file-upload">
<span><strong>Upload a Shapefile</strong></span>
<input type="file" name="file" id="inFile" />
</label>
</div>
</form>
<br /><br />
Now I'm trying to implement the actual process to get the upload processed into the graphics layer. I'm running into an issue when attempting to hook this into the widget's js file.
So far I've just attempted to implement as in the example, by adding the various functions within my widget.js file and then adding this into my startup() function
startup: function () {
on(dom.byId("uploadForm"), "change", function (event) {
var fileName = event.target.value.toLowerCase();
if (sniff("ie")) { //filename is full path in IE so extract the file name
var arr = fileName.split("\\");
fileName = arr[arr.length - 1];
}
if (fileName.indexOf(".zip") !== -1) {//is file a zip - if not notify user
console.log("genFeatColl function fired")
this.generateFeatureCollection(fileName);
}
else {
dom.byId('upload-status').innerHTML = '<p style="color:red">Add shapefile as .zip file</p>';
}
});It hits the first log "genFeatColl function fired", however I'm getting this error on line 11 ("this.generateFeatureCollection")
Uncaught TypeError: this.generateFeatureCollection is not a function
at HTMLFormElement.<anonymous>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
The scope of this is not what you need because you are in another functions scope.
Use lang.hitch.
on(dom.byId("uploadForm"), "change", lang.hitch(this, function (event) {- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
The scope of this is not what you need because you are in another functions scope.
Use lang.hitch.
on(dom.byId("uploadForm"), "change", lang.hitch(this, function (event) {- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert.