- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- DAML Adding Tool to existing Ribbon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
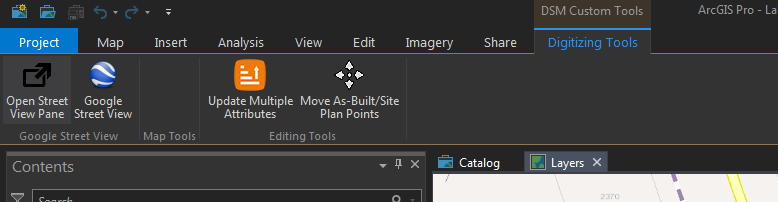
I use the following to create a custom Ribbon. Initially it has 3 groups as well as places a couple of tools (the Streetview tools) in the proper place:

<modules>
<insertModule id="StreetView_ArcPro_Module" className="Module1" autoLoad="false" caption="Module1">
<tabGroups>
<!--The new Tab Group is created here-->
<tabGroup caption="DSM Custom Tools" id="DSM_Tools_tabGroup">
<color A="255" R="238" G="170" B="90" />
<borderColor A="0" R="251" G="226" B="195" />
</tabGroup>
</tabGroups>
<!-- uncomment to have the control hosted on a separate tab-->
<tabs>
<tab id="Digitizing_Tools_tab" caption="Digitizing Tools" tabGroupID="DSM_Tools_tabGroup" keytip="T1">
<group refID="Google_Streetview_group" />
<group refID="Map_Tools_group" />
<group refID="Editing_Tools_group" />
</tab>
</tabs>
<groups>
<!-- comment this out if you have no controls on the Addin tab to avoid
an empty group-->
<group id="Google_Streetview_group" caption="Google Street View" keytip="G1">
<!-- host controls within groups -->
<button refID="StreetView_ArcPro_Dockpane_ShowButton" size="large" />
<tool refID="StreetView_ArcPro_StreetView_Tool" size="large" />
</group>
<group id="Map_Tools_group" caption="Map Tools" keytip="G1">
<!-- host controls within groups -->
</group>
<group id="Editing_Tools_group" caption="Editing Tools" keytip="G3">
<!-- host controls within groups -->
</group>
</groups>
<controls>
<!-- add your controls here -->
<tool id="StreetView_ArcPro_StreetView_Tool" caption="Google Street View" className="StreetView_Tool" loadOnClick="true" smallImage="Images\Google-Earth-icon 16.png" largeImage="Images\Google-Earth-icon 32.png" condition="esri_mapping_mapPane" keytip="B1">
<tooltip heading="Google Street View Tool">Click on map to show Google Street View location in side panel.<disabledText /></tooltip>
</tool>
<button id="StreetView_ArcPro_Dockpane_ShowButton" caption="Open Street View Pane" className="Dockpane_ShowButton" loadOnClick="true" smallImage="Images\open_in_new_window.png" largeImage="Images\open_in_new_window.png" keytip="B2">
<tooltip heading="Show Side Panel">Click to open/activate Google Street View side panel.<disabledText /></tooltip>
</button>
</controls>
<dockPanes>
<dockPane id="StreetView_ArcPro_Dockpane" caption="Google Street View" className="DockpaneViewModel" dock="group" dockWith="esri_core_contentsDockPane">
<content className="DockpaneView" />
</dockPane>
</dockPanes>
</insertModule>
</modules>As I create more tools, I place them into the proper Group on the same ribbon, like below for the Attribute Update tool:
<modules>
<insertModule id="AttributeUpdate_ArcPro_Module" className="Module1" autoLoad="false" caption="Module1">
<controls>
<!-- add your controls here -->
<button id="AttributeUpdate_ArcPro_AttributeUpdate_Button" caption="Update Multiple Attributes" className="AttributeUpdate_Button" loadOnClick="true" smallImage="Images\AttributeUpdate_16.png" largeImage="Images\AttributeUpdate_32.png">
<tooltip heading="Atribute Update Tool">Updates multiple attributes from all of the selected features in the map.<disabledText /></tooltip>
</button>
</controls>
</insertModule>
<updateModule refID="StreetView_ArcPro_Module">
<groups>
<updateGroup refID="Editing_Tools_group">
<insertButton refID="AttributeUpdate_ArcPro_AttributeUpdate_Button"></insertButton>
</updateGroup>
</groups>
</updateModule>For some reason, I cannot place this tool (Facility ID Tool) on the toolbar using this:
<modules>
<insertModule id="FacilityID_ArcPro_Module" className="Module1" autoLoad="false" caption="Module1">
<controls>
<!-- add your controls here -->
<button id="FacilityID_ArcPro_FacilityID_Button" caption="Create Facility ID" className="FacilityID_Button" loadOnClick="true" smallImage="Images\ID.png" largeImage="Images\ID.png" keytip="btnFacID">
<tooltip heading="Facility ID Tool">After selecting features, use this button to create new Facility IDs with selected features.<disabledText /></tooltip>
</button>
</controls>
</insertModule>
<updateModule refID="StreetView_ArcPro_Module">
<groups>
<updateGroup refID="Map_Tools_group">
<insertButton refID="FacilityID_ArcPro_FacilityID_Button"></insertButton>
</updateGroup>
</groups>
</updateModule>
</modules>I've looked at this a million times and don't see anything wrong with it. Can anybody see where I am going wrong??
Thanks,
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
make sure that you enforce a load order for your extensions. Please take a look at this thread https://community.esri.com/thread/208356-how-to-add-a-button-to-another-addins-group
- Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
make sure that you enforce a load order for your extensions. Please take a look at this thread https://community.esri.com/thread/208356-how-to-add-a-button-to-another-addins-group
- Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Thomas. I was kind of wondering how things got loaded up, and if the order might be a problem, but it has always worked thus far. I guess I was just getting lucky, and today my luck ran out!
Thanks for the tip! That worked perfectly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Brian,
You can also find some documentation on DAML load dependencies in the ArcGIS Pro SDK Wiki here: https://github.com/Esri/arcgis-pro-sdk/wiki/ProConcepts-Advanced-Topics#control-order-of-loading-usi...
- Wolf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian Bulla, how were you able to use custom icons for your addin tools? When i attempt to use custom images that are not esri's defaults, the images don't show up on the addin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Marvis,
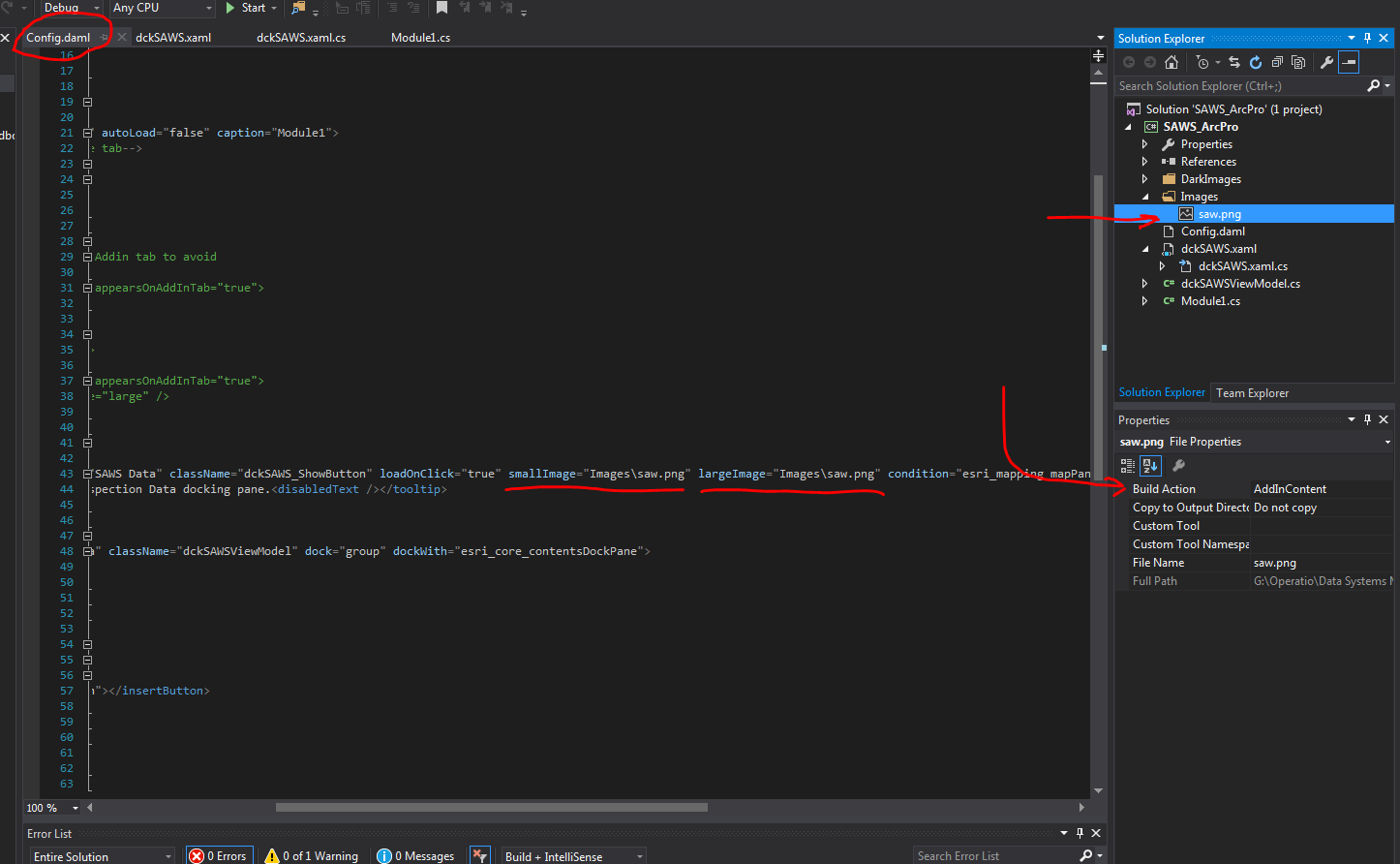
Set property "Build Action" of your image to "AddInContent".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, you will need to:
1. add the Image to your project (I normally use .PNG but I think other formats will work too)
2. as Gintautas said, make the Build Action 'AddInContent'
3. modify the Config.daml to reference the image from step #1.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This works perfectly. Thank you!!