- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- CSS rules aren't getting applied
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
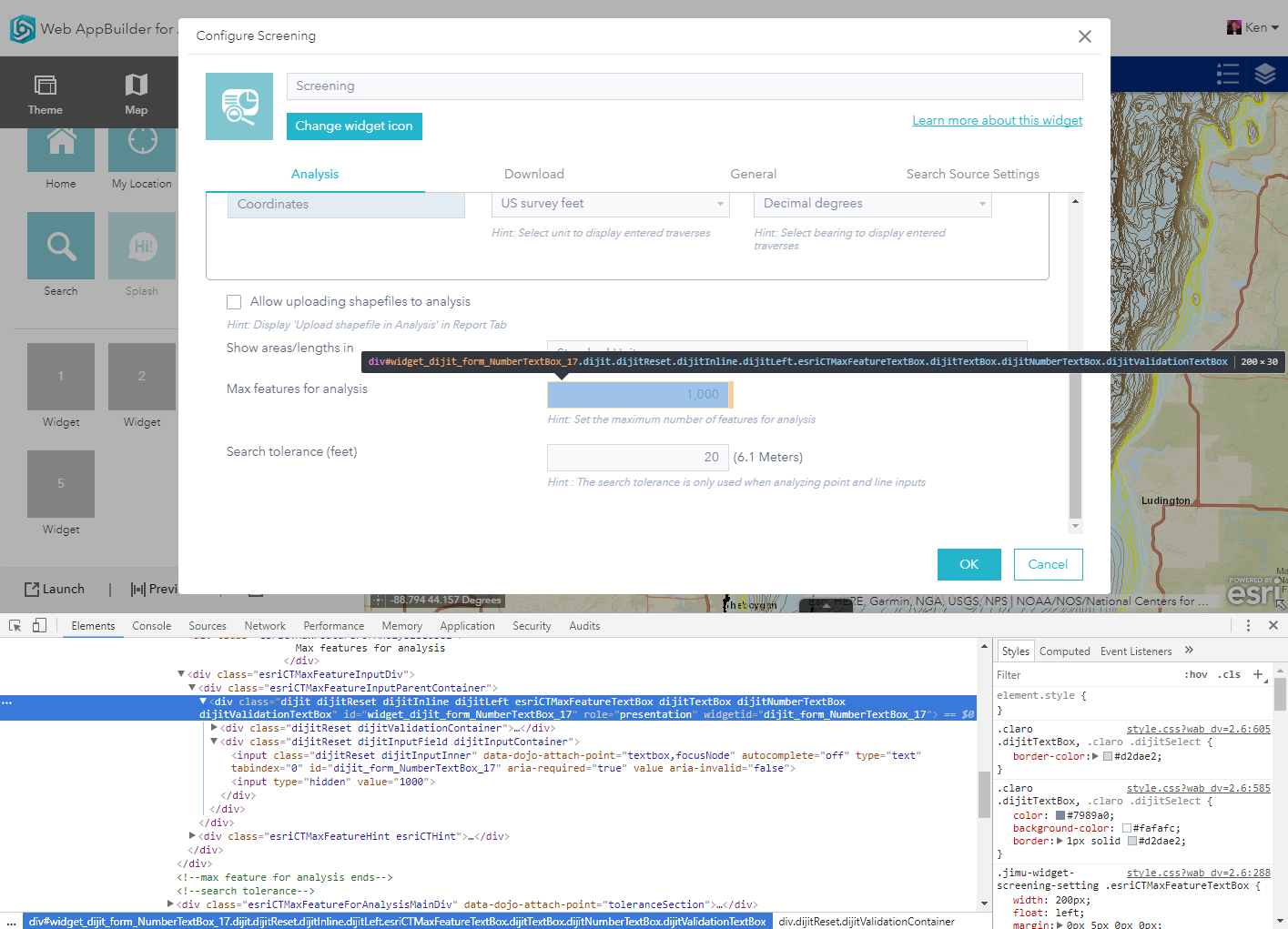
I'm building a Settings dialog, using the Screening Settings dialog as a guide. However, some of the CSS rules for the dijits are not getting applied in my version. Here's an example of a NumberTextBox and the css rules getting applied to it from the Screening Settings.
<div class="esriCTMaxFeatureInputDiv">
<div class="esriCTMaxFeatureInputParentContainer">
<div class="esriCTMaxFeatureTextBox" data-dojo-type="dijit/form/NumberTextBox" data-dojo-attach-point="maxFeatureCountTextBox"
trim="true" required="true">
</div>
</div>
<div class="esriCTMaxFeatureHint esriCTHint">
${nls.analysisTab.maxFeatureForAnalysisHintText}
</div>
</div>
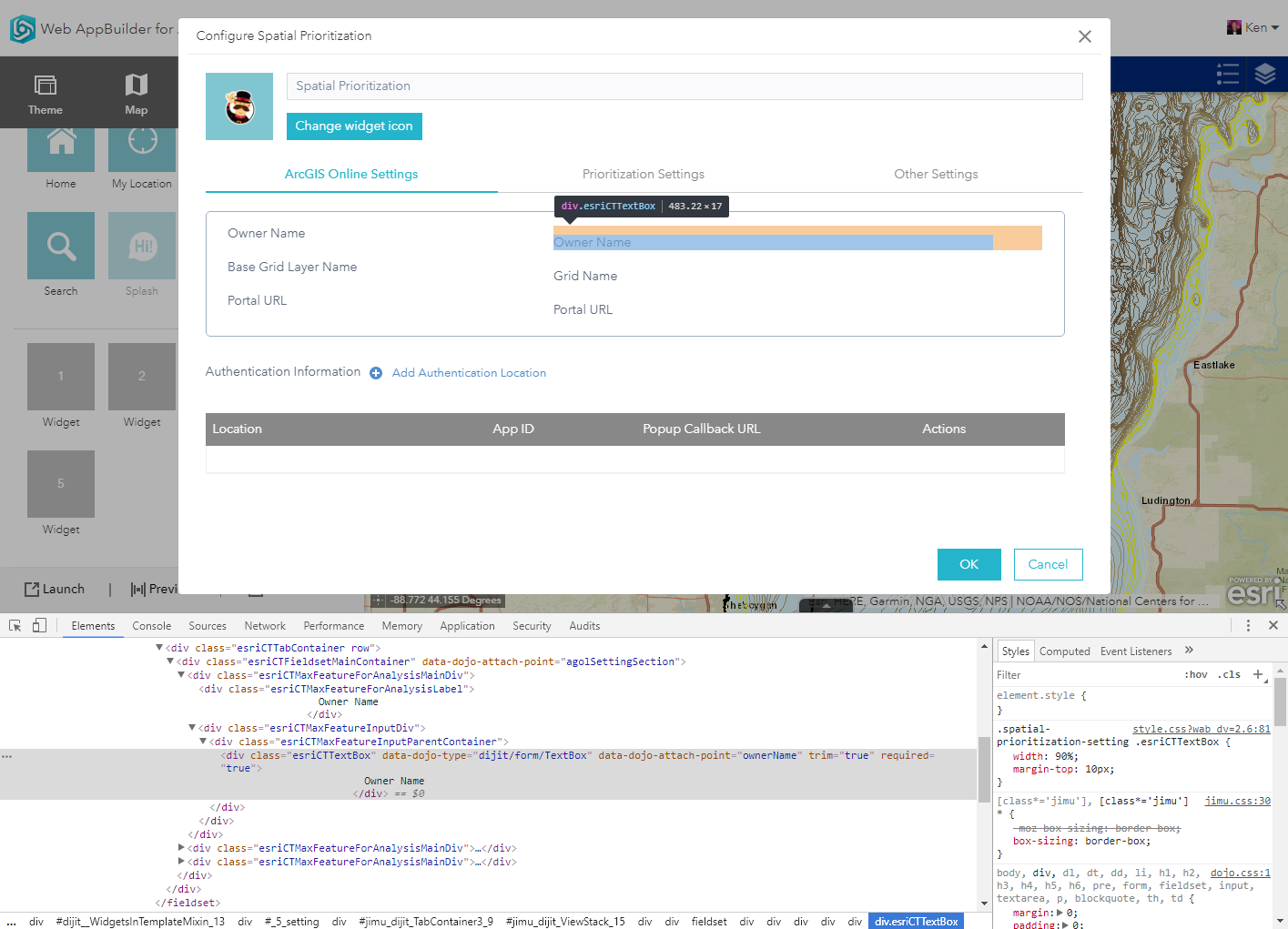
I copied the css file over to my widget, making the modification for the different baseClass name. The TextBoxes I'm adding don't get the claro and dijitTextBox rules applied, even though I'm using the same classes in the html file.
<div class="esriCTMaxFeatureInputDiv">
<div class="esriCTMaxFeatureInputParentContainer">
<div class="esriCTTextBox" data-dojo-type="dijit/form/TextBox" data-dojo-attach-point="ownerName"
trim="true" required="true">
Owner Name
</div>
</div>
</div>

What am I missing in the html and/or the css files?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
do you have your _WidgetsInTemplateMixin in the define and the declare array?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
do you have your _WidgetsInTemplateMixin in the define and the declare array?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just after posting this, I looked a little harder at the Screening widget and added that declaration. That fixed it.