- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Paths to pictures are not being saved. Paths to pi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Paths to pictures are not being saved. Paths to pictures keep being set to undefined after saving.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I am trying to create a Map Tour story map, however I am unable to save any pictures to it. When I click the 'change media' button to add a picture to the point on my map, I can add a picture by entering its url. I am using a map with a previously created feature service for points. That works fine, the picture shows up. I can also click 'save' without any problems or errors. However when I close the (Firefox) browser window in which I have created my storymap after I saved it and open it again from the My Stories page, I see that the picture I had just saved is gone and when I click the change media button again I see 'undefined?token=<token>' instead of the url I just entered. So it seems that the path to my image does not get saved for some reason. I created a similar map using the same workflow yesterday and that is still ok, though. Could someone help me out? thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
Thanks. I eventually managed to solve this problem. It appeared that the attribute table of the layer I had originally published from ArcGIS Pro, did not feature a text field to which the url of the picture could be written. After adding such a field, pictures are being saved succesfully.
Regards,
Michiel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Michiel,
If there is a token in the URL you are using then it's likely that you are not using a persistent link to your images. Image or file hosting services such as Flickr, Google Photos, Amazon S3, etc. have security that sometimes interferes with using photos as you might expect. If you could paste the URL to one of your images here that would help us troubleshoot.
This error usually happens when you copy the image URLs from the address bar in your browser -- the image may work in one browser session or for a little while, but eventually the token in the link expires and the images are no longer visible in the Map Tour.
The best way to use images from one of these services is to connect directly to your Flickr, Facebook, or Picasa/Google Photos account from the Map Tour Builder. If you are using a different service then 1) make sure your images are shared publicly and 2) look for a "Share" button on the image/file hosting service you are using to get the correct, persistent URL to your images.
Let me know if this helps!
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
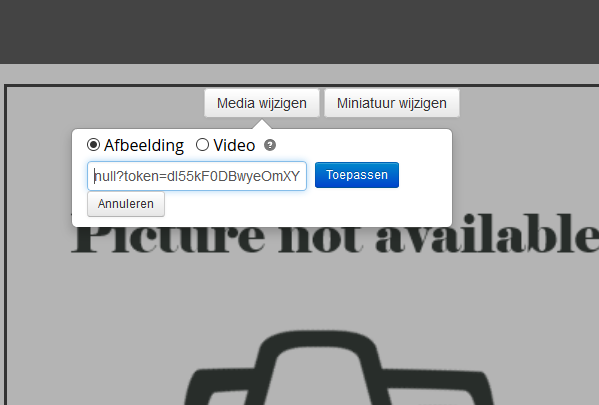
Thanks for your reply. I am not using any public image or file hosting service, but rather the direct path to images I host on my own website. For instance this image: http://www.imgvandijk.com/images/vliegtuig/foto04.jpg This is a static url that does not require any token. I paste or type this url into the change media field in the story maps editor and click 'apply', after which it shows up. I also noticed that when I clicked the button before ever having entered any path, there was a token in it already with 'null' for a path value, but I cleared the field before entering the path and saving it. See the picture below for an example from a story map I just created from scratch. After having entered the path, I noticed that a token automatically gets entered.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Also when loading a storymap with which I get this problem, I see this error in the console window of Firefox, before i click any pictures:
Error: Token Required
Stacktrace:
v/g.load@http://js.arcgis.com/3.16/init.js:1042:343
.cache["dojo/_base/xhr"]/</b._ioSetArgs/<@http://js.arcgis.com/3.16/init.js:181:67
c@http://js.arcgis.com/3.16/init.js:66:221
d@http://js.arcgis.com/3.16/init.js:66:10
.cache["dojo/_base/Deferred"]/</b.Deferred/this.callback@http://js.arcgis.com/3.16/init.js:67:350
c@http://js.arcgis.com/3.16/init.js:66:401
d@http://js.arcgis.com/3.16/init.js:66:10
.cache["dojo/_base/Deferred"]/</b.Deferred/this.callback@http://js.arcgis.com/3.16/init.js:67:350
.cache["dojo/_base/xhr"]/</b.xhr/<@http://js.arcgis.com/3.16/init.js:185:298
.cache["dojo/Deferred"]/</k@http://js.arcgis.com/3.16/init.js:189:431
.cache["dojo/Deferred"]/</q@http://js.arcgis.com/3.16/init.js:189:357
.cache["dojo/Deferred"]/</f/this.resolve@http://js.arcgis.com/3.16/init.js:191:441
.cache["dojo/Deferred"]/</a@http://js.arcgis.com/3.16/init.js:190:309
.cache["dojo/Deferred"]/</k@http://js.arcgis.com/3.16/init.js:190:70
.cache["dojo/Deferred"]/</q@http://js.arcgis.com/3.16/init.js:189:357
.cache["dojo/Deferred"]/</f/this.resolve@http://js.arcgis.com/3.16/init.js:191:441
.cache["dojo/Deferred"]/</a@http://js.arcgis.com/3.16/init.js:190:309
.cache["dojo/Deferred"]/</k@http://js.arcgis.com/3.16/init.js:190:103
.cache["dojo/Deferred"]/</q@http://js.arcgis.com/3.16/init.js:189:357
.cache["dojo/Deferred"]/</f/this.resolve@http://js.arcgis.com/3.16/init.js:191:441
.cache["dojo/Deferred"]/</a@http://js.arcgis.com/3.16/init.js:190:309
.cache["dojo/Deferred"]/</k@http://js.arcgis.com/3.16/init.js:190:70
.cache["dojo/Deferred"]/</q@http://js.arcgis.com/3.16/init.js:189:357
.cache["dojo/Deferred"]/</f/this.resolve@http://js.arcgis.com/3.16/init.js:191:441
n@http://js.arcgis.com/3.16/init.js:150:170
f@http://js.arcgis.com/3.16/init.js:154:199
When I do click any point on the map, I get this in the console:
GET
http://mgvandijknl.maps.arcgis.com/apps/MapTour/undefined [HTTP/1.1 404 Not Found 125ms]
Please note that the picture is hosted on my own website, as noted earlier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Michiel,
This could be because you created a feature service for your tour points from the builder and that feature service isn't shared publicly (the images would require a token in that case). Here are a few things you can try:
- Disable attachments on your feature service and try to add your image URLs again
- Make the map tour app, map, and feature service public, then try to add your image URLs again
- Create a new Map Tour and a new feature service from the CSV template
Please let me know if any of these options work for you.
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
Thanks. I eventually managed to solve this problem. It appeared that the attribute table of the layer I had originally published from ArcGIS Pro, did not feature a text field to which the url of the picture could be written. After adding such a field, pictures are being saved succesfully.
Regards,
Michiel