- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Dynamically add FeatureTable to custom widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamically add FeatureTable to custom widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
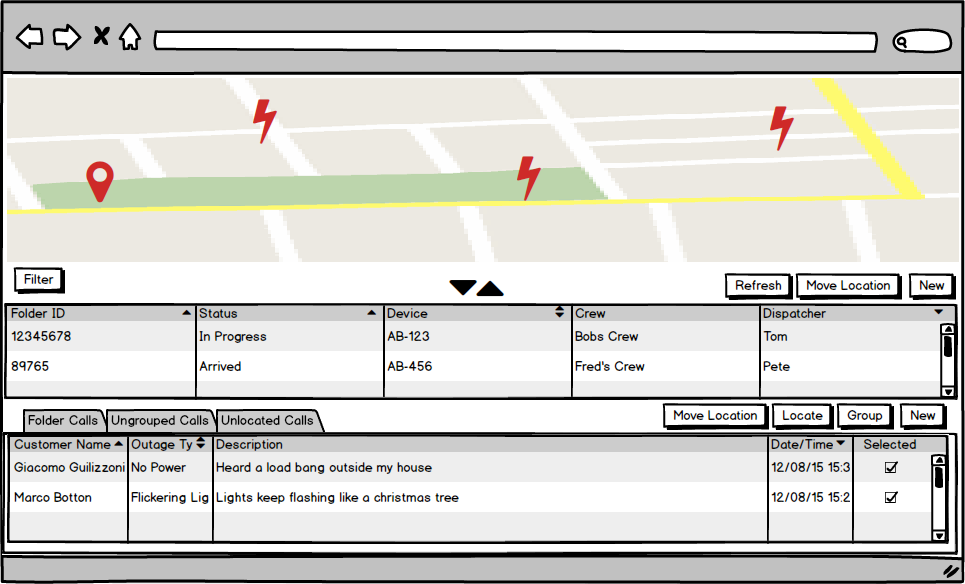
I'm brand spanking new to the Web AppBuilder and am trying to develop a custom widget designed like the bottom half of the image shown below. I need a FeatureTable in the top 50% of the widget, and then a tab set with 3 tabs on the bottom half of the widget with a FeatureTable in each of the tabs.
I've been able to get the general UI design to appear in my custom widget, but I can't for the life of me get the FeatureTable objects to appear. I have populated the tables from their corresponding feature layers, as I've seen that data in the Chrome Developer Tools console window. I am able to get this set up and working with the Javascript API, but I'd obviously like to take advantage of all the free bells and whistles the Web AppBuilder provides.
Does anyone have a code example they can post or can anyone point me in the direction of a custom widget that has an AttributeTable in it as I haven't found one yet. I feel like I'm overlooking something obvious and since I'm a little green with this stuff I'm sure I am. Thanks in advance for the help.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andy,
Here is a quick update to the code I provided earlier with the fix from ZeZheng and table re-sizing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andy,
I would move this to Web AppBuilder Custom Widgets and have you seen this great resource:
Web AppBuilder Developer Edition - Customization Resource List
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rickey,
Thanks for the advice. I moved it to the custom widgets forums. The link you sent looks like a great resource. I’ll start plowing into that …
Andy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andy,
Are you using the _WidgetsInTemplateMixin require?
'dijit/_WidgetsInTemplateMixin',
_WidgetsInTemplateMixin,
return declare([BaseWidget, _WidgetsInTemplateMixin], {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Yes I am. As a matter of fact I am using your Identify Widget as a starting point. So I've raped and pillaged a bit to get the UI looking the way I want. I just can't get a FeatureTable to show up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andy,
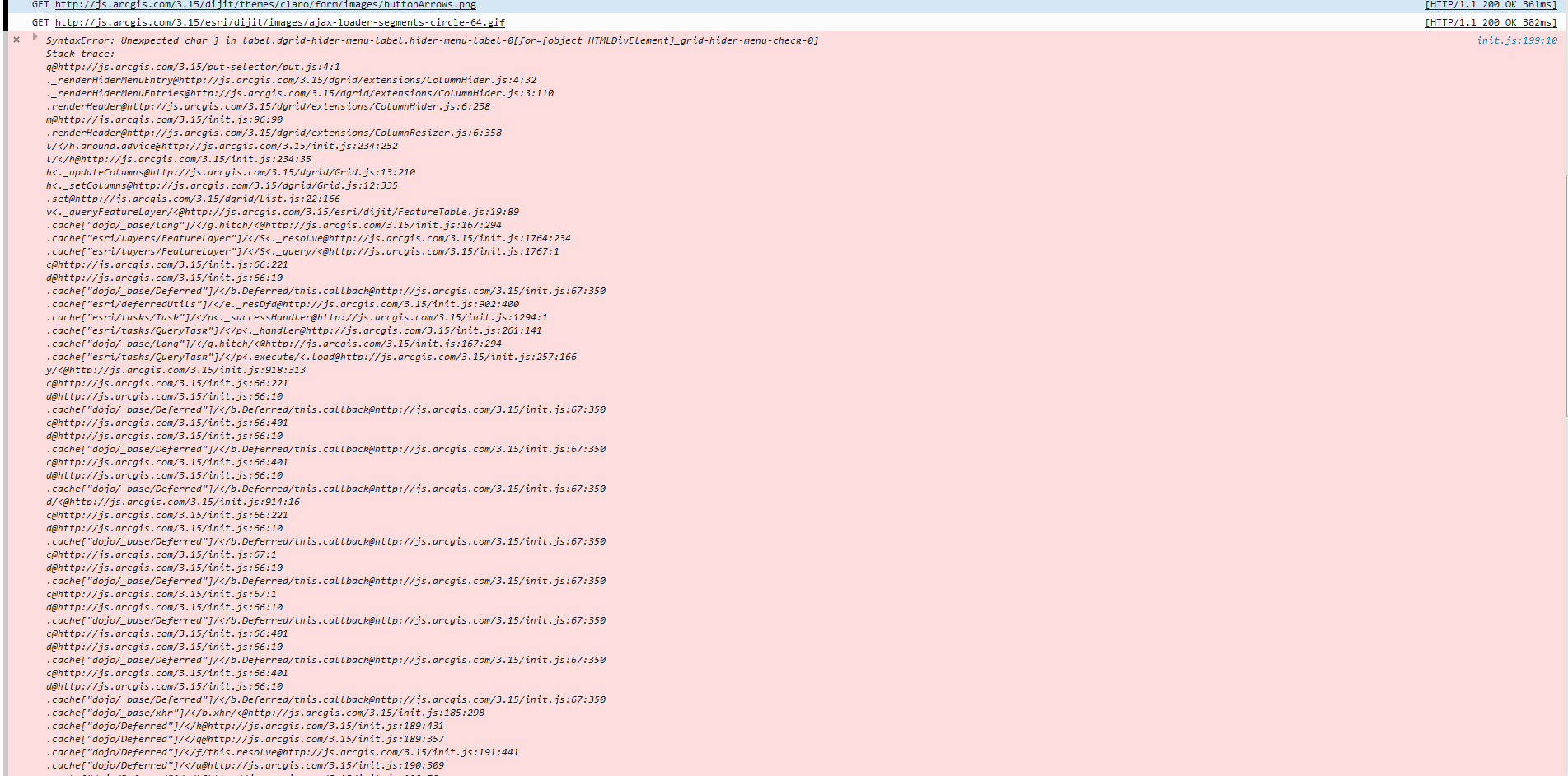
I am finding the same issue and looking at the fact that the Attribute Table Widget uses a custom _featureTable.js class and not the JS API FeatureTable class leads me to wonder if there is some incompatibility as I am receiving this error:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's not good news. Can anyone at Esri comment on this and/or suggest a workaround?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andy,
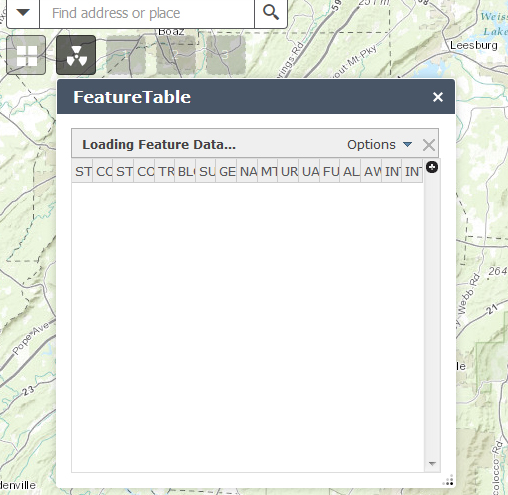
I do get the table to show in the widget (empty though). It bombs when loading the data with the error about the dgrid column hider.

Junshan Liu Here is a simple test case widget that shows the dgrid column hider error. Is there something I and others are missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
It seems that the second parameter you assign to `FeatureTable` must be an id of an element.
PW[$9X.png)
![N$13]U)TVSW66ZZ}{5JPL_1.png](/legacyfs/online/158928_N$13]U)TVSW66ZZ}{5JPL_1.png)
I think this is a bug of `FeatureTable`, so I suggest you provide an unique id as the second parameter of `FeatureTable` every time you want to create a new FeatureTable.