- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- WAB NearMe Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have been playing around with the NearMe widget lately and I really like it. I just have a few enhancements that I think would be beneficial. When the developers version of this comes out I guess I can tinker away at it (any help is appreciated). For now here is what I think would make it just a little bit better.
1. Be able to set a predetermined distance for the buffer and then remove the option from the end user to change it. I guess you would just need to hide the slider when the widget opens.

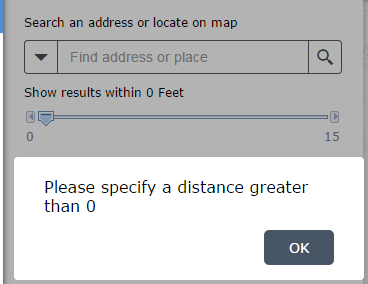
2. Along the same lines. I noticed that when the user moves the slider to 0 it throws an error saying you can not pick 0. So why not remove that as an option and start at 1?

3. When a user clicks on the map or does the search, if there is only 1 result it would be nice at add a field value right after the layer name. It currently does this when you click to get to the next level but it really is an unnecessary click. A user may only want to see the value from one filed and they could then see it at a quick glance at the top level instead of having to drill in. Drilling in makes sense when there is more then one layer identified.


4. With a search bar in the widget it looks a little redundant to have two search places on a map with only one working with the widget. It would be nice to have one place to input an address and have it tied together. I know you can turn off the search widget as a solution but that is only a work around.
5. It would also be nice to have a place in the widget setup to customize the popup with content

6. How would I change the zoom level when I select a point. I have a basemap that is cached to level 21. When I click on the map it zooms to the closest extent. It would be nice to have an option to only zoom to level 18 for example because 21 is to close.
7. When a polygon is selected it defaults to show in a cyan outline. However if you are zoomed in after the search like in #6 above then you can not see the area of the highlighting and you might not even know that the area is highlighted. It would be nice to zoom out to the extent of the feature being selected.
8. I think it would be nice to zoom to the selected feature once you have drilled in and then zoom to the previous extent when the back button is clicked.
anyway just some thoughts thanks for any help or insights you might have.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Stan,
I just recently used Nearme tool as well and thought it was really great. However, I am having some problem with the accuracy of this tool and I was wondering if you had the same issue.
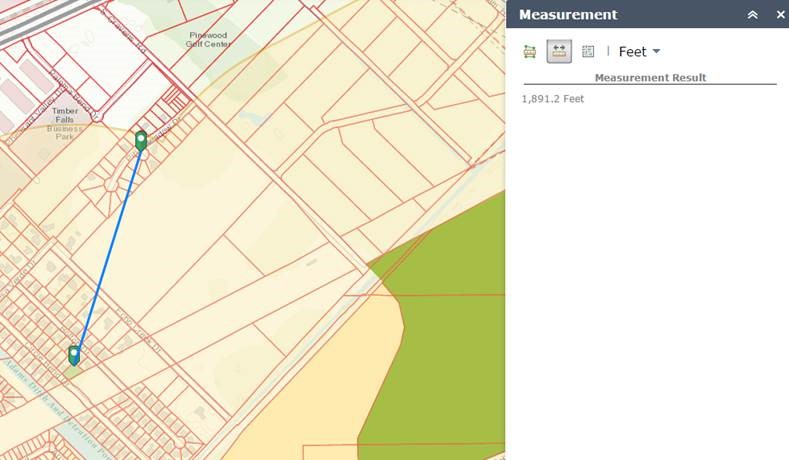
The tool worked perfectly until I was trying to search for facilities within, for example, 2000 ft buffer. It seems like this tool can only find facilities within probably around 1800 ft, which is less the set radius. As showing in the picture below, the orange layer is a 2000 ft buffer of the facility layer I created for reference and there is a facility approximately 1890 ft away.
Thanks.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yichi,
I am not sure why you are seeing those distance issues. I have seen buffers that are created in a different projection which result in the buffers not showing the right distances. If you use the measure widget, do you get the result you expect?
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the quick reply.
I thought it was projection too, so i re-projected all my data to web Mercator, but it didn't seem to make a difference.
The measurement tool gave me the expected result.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the most recent release of Web AppBuilder for ArcGIS (December 2016) and Web AppBuilder for ArcGIS (Developer Edition) 2.3 this bug\issue is resolved.
To resolution is to enable a new parameter. We added the parameter "Use geodesic buffer". When this option is enabled then the buffer produced by Near Me widget matches the Measurement Widget. The measure widget will always use geodesic measurements. The NearMe widget will use Euclidean buffer (planar) by default but you have the option to use geodesic buffer by enabling the new parameter.
Generally, Euclidean buffer (planar) is about ~75%ish less than geodesic buffer. By enabling this parameter, you will see the measurement tool matching the Near Me buffer.
-Lindsay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is what I have changed so far. I will try to keep this post up to date on fixes mentioned for the items mentioned above. This is for the Developers edition 2.0
1. I did this several different ways but I found that the easiest way is to just edit the css file in \server\apps\#\widgets\NearMe\css\style.css around line 67
.jimu-widget-nearme .esriCTSliderDiv
{
height: 60px;
margin-top: 10px;
padding: 0px 20px;
clear: both;
display: none; /* ADDED THIS-------------------------------------------*/
}This removed the display of the slider so a user could not change it. I did find in the code where and how to comment out the code if you really want to remove it instead of just hiding it. If you want to know just ask.
EDIT: This has been included in the June 2016 update
2. To change the minimum value to "1" so you do not get that error all you need to do is change the value from "0" to "1" in the _createSlider function around line 502 in the \server\apps\#\widgets\NearMe\Widget.js file
_createSlider: function () {
// initialize and set the parameter of slider
this._slider = new HorizontalSlider({
name: "slider",
minimum: 1, //CHANGED THIS************************************************************
maximum: this.config.maxBufferDistance,
value: this.config.defaultBufferDistance,
intermediateChanges: true,
"class": "esriCTHorizantalSlider"3. Not sure on this one yet
3.1 This is just an enhancement in this area. Remove distance label and add in a right arrow so the user can see that there is additional information. around line 325 in the \server\apps\#\widgets\NearMe\css\styles.css file

.esriCTFeatureList .esriCTItemCount, .esriCTLayerList .esriCTItemLeftArrow, .esriCTDirectionInfoPanel .esriCTItemRightArrow, .esriCTDirectionInfoPanel .esriCTItemCount /* removed .esriCTFeatureList .esriCTItemRightArrow from this list*/
{
display: none;
}
.esriCTPanelHeader .esriCTItemRightArrow, .esriCTFeatureListItem .esriCTItemCount
{
display: none; /* Added this****************** */
}
4. This might just be a wish for now
5. To set the custom info template it needs to be set in the _onLocationToAddressComplete function around line 327 in the \server\apps\#\widgets\NearMe\Widget.js file
_onLocationToAddressComplete: function (result) {
var screenPoint, infoTemplate;
//check if address available
if (result.address && result.address.address) {
//create info-template
infoTemplate = new InfoTemplate();
infoTemplate.setContent("${Match_addr}");
infoTemplate.setTitle("Searched Location");
//clears previous features of the infowindow
this.map.infoWindow.clearFeatures();
//set title and content to infowindow
this.map.infoWindow.setTitle("Searched Location");
this.map.infoWindow.setContent(result.address.address.Match_addr); //PUT INFO HERE******************
//show infowindow on selected location
screenPoint = this.map.toScreen(this._searchedLocation.geometry);
this.map.infoWindow.show(screenPoint, this.map.getInfoWindowAnchor(
screenPoint));
}
},6. Ok so I realized that it zooms to the extent of the buffer that is created by clicking or searching. So for example it you are searching with a 1 mile buffer then your map will zoom in just close enough to see the entire area of the 1 mile. However I was searching with a 1 foot buffer so it zoomed me in to my closest zoom level. That is not what I wanted. So I found in [App#]\widgets\NearMe\Widget.js in the _createBuffer function it sets to extent of the map after the buffer. Because I am searching in feet I need to adjust the extent to be larger. Here I adjusted the 1.5 to be 500 and that worked for me. you would have to play with it to get the right zoom level for you.
this.map.setExtent(geometries[0].getExtent().expand(1.5));
7. To change the selected color for the selected features you need to change the color parameters in the \server\apps\#\widgets\NearMe\item-list.js file. At the bottom you will find parameters to change the style for points lines and polygons.
8. I found a way to find the graphic extent and zoom to it and also the previous extent. This all happens in the \widgets\NearMe\item-list.js file.
Not sure if this is the best way but it is working.
Add as a global variable around line 70 right before the return statement.
var centerLocation;
Add in the _attachEventOnBackButton function around line 200 right after on(divBackButton, "click", lang.hitch(this, function (event) {. This set the map extent when the back button is clicked.
this.map.setExtent(centerLocation)
Add at the end of the _setItemName function around line 355. This get the extent of the map when zoomed in.
centerLocation = this.map.extent.getExtent();
Add at the end of the _highlightFeaturesOnMap function around line 945. This grabs the graphics extent and zooms to it when it is drawn
var selectedMapItems = graphics.geometry.getExtent().expand(1.5); this.map.setExtent(selectedMapItems);
EDIT: This has been included in the June 2016 update but it does not zoom back the previous extent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to select a polygon(taxlots) and have that polygon show all results that touch the polygon.
Any ideas on how to do this? I have some places where two layers will intersect within a taxlot and if they do not select in the right location they could miss out on information.
PS have you played with NearMe 2.1? It should address some of your issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
dafiter,
Yes I know that it does fix some of these issues. I have not had a chance to update this post. I was also waiting for the next dev version to come out.
I am guessing that you would need to have your point select your parcel and then use those extents to create the buffer from. Thats just off the top of my head.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is what I am trying to do but trying to figure out their code is not easy.