- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- WAB: How do I edit the group widget layout?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
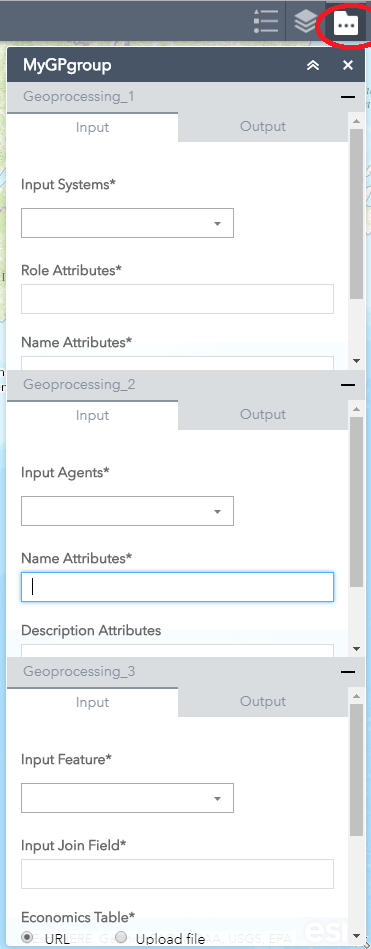
I am using WAB Dev Edition 2.5 and am interested in customizing the behavior of the layout for the group widget. As of right now, when grouped together, widgets of the same group are automatically arranged like this:

I would like to customize the layout and behavior of the group widget so that, for example, each sub-widget is collapsed automatically unless the user click on the + sign. Or I would like to have a browser similar to the GPServiceBrowser Dijit where the user clicks on each widgets and it shows the content.
Any suggestions on where I should look to use the WAB JS API and its Dijits to manipulate and customize the group widget behavior? I know the main JS API developer page, but I am not sure where to look for the group widget specifically and whether WAB jimu offers any of what I am looking for...
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Francesco,
This may not be exactly what you are after but this is what I have. You can added a folded property to one or more widget in a group. and with a couple of small code changes in the theme code you can start one or more widgets in a group as minimized.
In the themes\[chosen theme]\panels\FoldablePanel\Panel.js (line 8 added):
createFrame: function(widgetConfig) {
var frame;
if (this.config.widgets && this.config.widgets.length === 1 || !this.config.widgets) {
frame = new BaseWidgetFrame();
} else {
frame = new FoldableWidgetFrame({
label: widgetConfig.label,
folded: widgetConfig.folded,
widgetManager: this.widgetManager
});FoldableDijit.js (added line 23-25):
startup: function() {
this.inherited(arguments);
html.setStyle(this.titleNode, {
width: this.width,
height: this.titleHeight + 'px'
});
html.setStyle(this.containerNode, {
top: this.titleHeight + 'px'
});
html.setStyle(this.titleLabelNode, {
lineHeight: this.titleHeight + 'px'
});
if (this.label) {
this.setTitleLabel(this.label);
}
this.foldEnable = true;
this.own(on(this.titleNode, 'click', lang.hitch(this, function(){
this.onFoldableNodeClick();
})));
if(this.folded){
html.addClass(this.foldableNode, 'folded');
}
},In the apps main config.json (added line 11):
"groups": [
{
"label": "New group",
"widgets": [
{
"uri": "widgets/LayerList/Widget",
"version": "2.5",
"id": "widgets_LayerList_Widget_18",
"name": "LayerList",
"index": 1,
"folded": true
},
{
"uri": "widgets/Legend/Widget",
"version": "2.5",
"id": "widgets_Legend_Widget_17",
"name": "Legend",
"index": 0
}
],- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Francesco,
This may not be exactly what you are after but this is what I have. You can added a folded property to one or more widget in a group. and with a couple of small code changes in the theme code you can start one or more widgets in a group as minimized.
In the themes\[chosen theme]\panels\FoldablePanel\Panel.js (line 8 added):
createFrame: function(widgetConfig) {
var frame;
if (this.config.widgets && this.config.widgets.length === 1 || !this.config.widgets) {
frame = new BaseWidgetFrame();
} else {
frame = new FoldableWidgetFrame({
label: widgetConfig.label,
folded: widgetConfig.folded,
widgetManager: this.widgetManager
});FoldableDijit.js (added line 23-25):
startup: function() {
this.inherited(arguments);
html.setStyle(this.titleNode, {
width: this.width,
height: this.titleHeight + 'px'
});
html.setStyle(this.containerNode, {
top: this.titleHeight + 'px'
});
html.setStyle(this.titleLabelNode, {
lineHeight: this.titleHeight + 'px'
});
if (this.label) {
this.setTitleLabel(this.label);
}
this.foldEnable = true;
this.own(on(this.titleNode, 'click', lang.hitch(this, function(){
this.onFoldableNodeClick();
})));
if(this.folded){
html.addClass(this.foldableNode, 'folded');
}
},In the apps main config.json (added line 11):
"groups": [
{
"label": "New group",
"widgets": [
{
"uri": "widgets/LayerList/Widget",
"version": "2.5",
"id": "widgets_LayerList_Widget_18",
"name": "LayerList",
"index": 1,
"folded": true
},
{
"uri": "widgets/Legend/Widget",
"version": "2.5",
"id": "widgets_Legend_Widget_17",
"name": "Legend",
"index": 0
}
],- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Rob!! As always, very helpful! I will give it a try and let you know...You are saying "not all of them though" because the group widget still requires to have one of them expanded by default? Is this a behavior that should not be altered?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes you have to maintain at least on open widget as there does not seem to be much sense having all widgets collapsed yet the main panel is still going to be consuming the whole height of the app on the right of the screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see, makes sense. However, would I have the option to dynamically adjust the height of the group widget so that it shows all collapsed sub-widgets when clicking that group icon?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Francesco,
I guess it would be possible but probably pretty difficult since the panel is using absolute positioning with top: 5, bottom: 5 and you would have to calculate screen size to programmaticly adjust those values and then when the app resizes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rob, you are right, probably a headache to do that...how about automatically collapsing all other sub-widgets when the + sign is clicked on one of them? With your suggested code, I would have one widget open at start and the others collapsed. It would be great if I could add a click event somewhere to collapse all others when the + sign is clicked....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
rscheitlin, tested your code and it works perfectly! Any suggestion on how/where to edit apps code to make all other sub-widgets collapse when I click the + sign on any of the folded ones? Right now they are only folded at the beginning, but when I click the + sign the others do not collapse. Thank you in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Francesco,
You should mark this one as answered soon. To answer your other question. Panel.js file make these changes (line 14, 20-24):
createFrame: function(widgetConfig) {
var frame;
if (this.config.widgets && this.config.widgets.length === 1 || !this.config.widgets) {
frame = new BaseWidgetFrame();
} else {
frame = new FoldableWidgetFrame({
label: widgetConfig.label,
folded: widgetConfig.folded,
widgetManager: this.widgetManager
});
aspect.after(frame, 'onFoldStateChanged', lang.hitch(this, function() {
var openedPaneCount = 0;
var _frame = frame;
this._setFrameSize();
array.forEach(this.getChildren(), function(frame) {
if (!frame.folded) {
openedPaneCount++;
}
if(frame.label === _frame.label){
frame.folded = true;
}else{
html.addClass(frame.foldableNode, 'folded');
}
}, this);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have added the code above you suggested. I think I am almost there, but there is still a strange behavior happening.
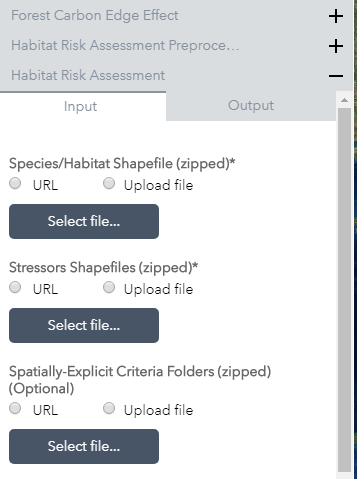
1- I open my group widget, which correctly has all sub-widgets collapsed except one (the bottom in this case)

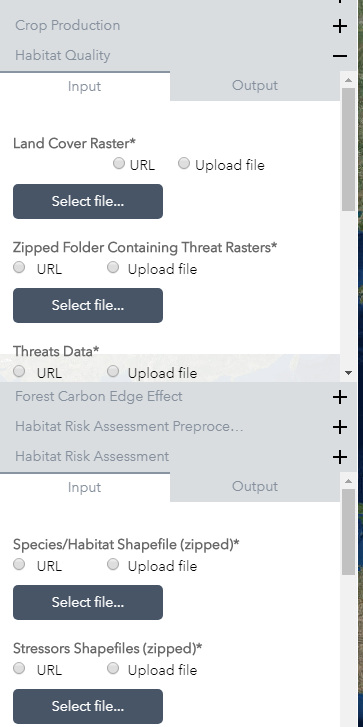
2- I click on a different sub-widget. Expected behavior is that everything else should collapse and leave open only the one I clicked the + sing on. However, the first sub-widget is still opened at the bottom of the screen when I click to open a different one:

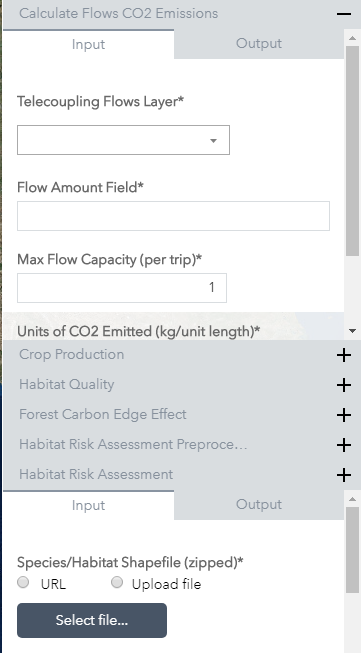
3- I click again to open a different one (the top one), and everything else automatically collapses, except (again) the very first one that was opened by default.

Any idea if there is still a missing piece to make this work as intended? Thank you!