- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Spatial query for attribute and apply to featu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Spatial query for attribute and apply to feature before apply edits
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello All,
I'm using Web App Builder 2.2 Developer Edition.
Once feature is captured using Edit Widget, I want to apply attributes from the spatial query before apply edits. I have written my code as below to achieve this but query gets completed after attribute inspector is opened.
_canDeleteSelectionFeatures: function () {
// return ture if all features can be deleted,
// else return false.
var canDeleteFeatures = true;
var selectionFeatures = this._getSelectionFeatuers();
if(selectionFeatures.length === 0) {
canDeleteFeatures = false;
} else {
array.some(selectionFeatures, function (feature) {
var featureLayer = feature.getLayer && feature.getLayer();
//I have written below line
on(featureLayer, 'before-apply-edits', lang.hitch(this, this.onBeforeApplyEdits))
if (!featureLayer ||
!featureLayer.getEditCapabilities({ feature: feature }).canDelete
) {
canDeleteFeatures = false;
return true;
}
}, this);
}
return canDeleteFeatures;
},
and then onBeforeApplyEdits, I have done spatial query to get the required attribute as below:
onBeforeApplyEdits: function (evt) {
if (evt.adds != null) {
var selectionFeatures = this._getSelectionFeatuers();
array.some(selectionFeatures, lang.hitch(this,function (feature) {
var queryDivsionName = new Query();
queryDivsionName.returnGeometry = false;
queryDivsionName.outFields = ["division"];
queryDivsionName.geometry = feature.geometry;
queryDivsionName.spatialRelationship = Query.SPATIAL_REL_INTERSECTS;
var queryDivsionNameTask = new QueryTask(divsionLayer.url);
execute(queryDivsionName, lang.hitch(this, function (featureSet) {
console.log(featureSet);
divisionName = featureSet.features[0].attributes.division;
}));
}));
evt.adds[0].attributes.division = divisionName ;
}
Please suggest how to spatial query for attribute and apply to feature before apply edits.
Regards,
Krish
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kirsh,
Something like this:
onBeforeApplyEdits: function (evt) {
if (evt.adds != null) {
var feat = evt.adds[0];
var queryDivsionName = new Query();
queryDivsionName.returnGeometry = false;
queryDivsionName.outFields = ["division"];
queryDivsionName.geometry = feat.geometry;
queryDivsionName.spatialRelationship = Query.SPATIAL_REL_INTERSECTS;
var queryDivsionNameTask = new QueryTask(divsionLayer.url);
execute(queryDivsionName, lang.hitch(this, function (featureSet) {
feat.attributes.division = featureSet.features[0].attributes.division;
feat.getLayer().applyEdits(null, [feat], null);
}));
}
},The way you were attempting to do it was not working because the spatial query is a deferred and the attribute was being set to null before the deferred was returned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kirsh,
Something like this:
onBeforeApplyEdits: function (evt) {
if (evt.adds != null) {
var feat = evt.adds[0];
var queryDivsionName = new Query();
queryDivsionName.returnGeometry = false;
queryDivsionName.outFields = ["division"];
queryDivsionName.geometry = feat.geometry;
queryDivsionName.spatialRelationship = Query.SPATIAL_REL_INTERSECTS;
var queryDivsionNameTask = new QueryTask(divsionLayer.url);
execute(queryDivsionName, lang.hitch(this, function (featureSet) {
feat.attributes.division = featureSet.features[0].attributes.division;
feat.getLayer().applyEdits(null, [feat], null);
}));
}
},The way you were attempting to do it was not working because the spatial query is a deferred and the attribute was being set to null before the deferred was returned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much! Now, it is working... ![]()
But below line is giving error.
feat.getLayer().applyEdits(null, [feat], null);Regards,
Krish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Krish,
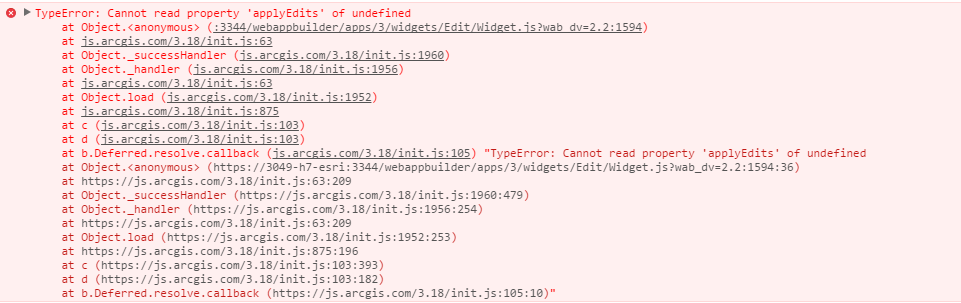
Can you show me a screenshot of the error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Robert Scheitlin, GISP,
Please find the screenshot below:

Hence, I have commented below line:
feat.getLayer().applyEdits(null, [feat], null);Regards,
Krish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Krish,
So why do you say that it is now working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try:
evt.target.applyEdits(null, [feat], null);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I said working as It is now working as expected after commenting below line. I'm getting the required name inside the attribute inspector. Hence I marked your answer as correct. ![]()
feat.getLayer().applyEdits(null, [feat], null);
As suggested by you, I have added below line:
evt.target.applyEdits(null, [feat], null);
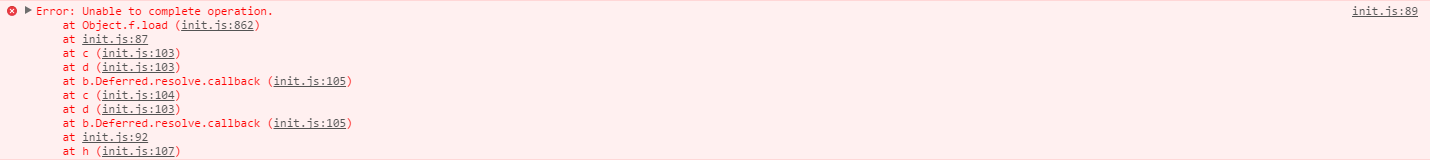
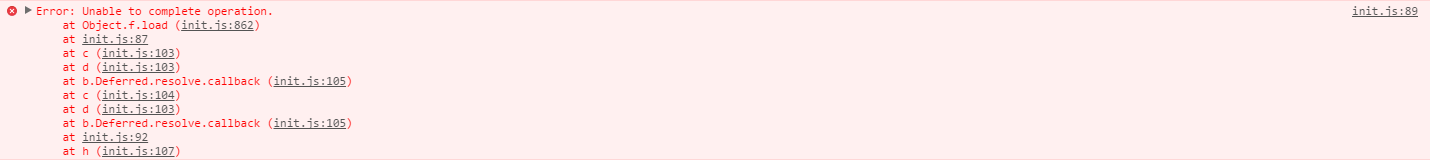
But after adding this line, I'm getting below error. I'm not sure why I'm getting this error:

Regards,
Krish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Krish,
So is the value saved to the feature if you leave it and come back and select the feature?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just now I have observed that value is not saved.
When trying with this line, evt.target.applyEdits(null, [feat], null);
I'm getting below error.

Please suggest how to proceed.
Regards,
Krish