- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Seach Widget Sources Pick List Issue - List disapp...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Seach Widget Sources Pick List Issue - List disappears on My Nexus 6 device
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi this may be a better question for the regular WAB forum, but I finally got my beta version out on my web server at:
Everything is working well except the sources pick list from the search widget on a Motorola Nexus 6... After an initial selection of one of my search layers, the sources pick list the disappears (i.e renders off -screen above the search widget and under the header div).
Is there anywhere in its config or in the css where I can modifiy this behavior? Or can anyone else try the app on thier device and tell me if they are seeing the same behavior?
Thanks-
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
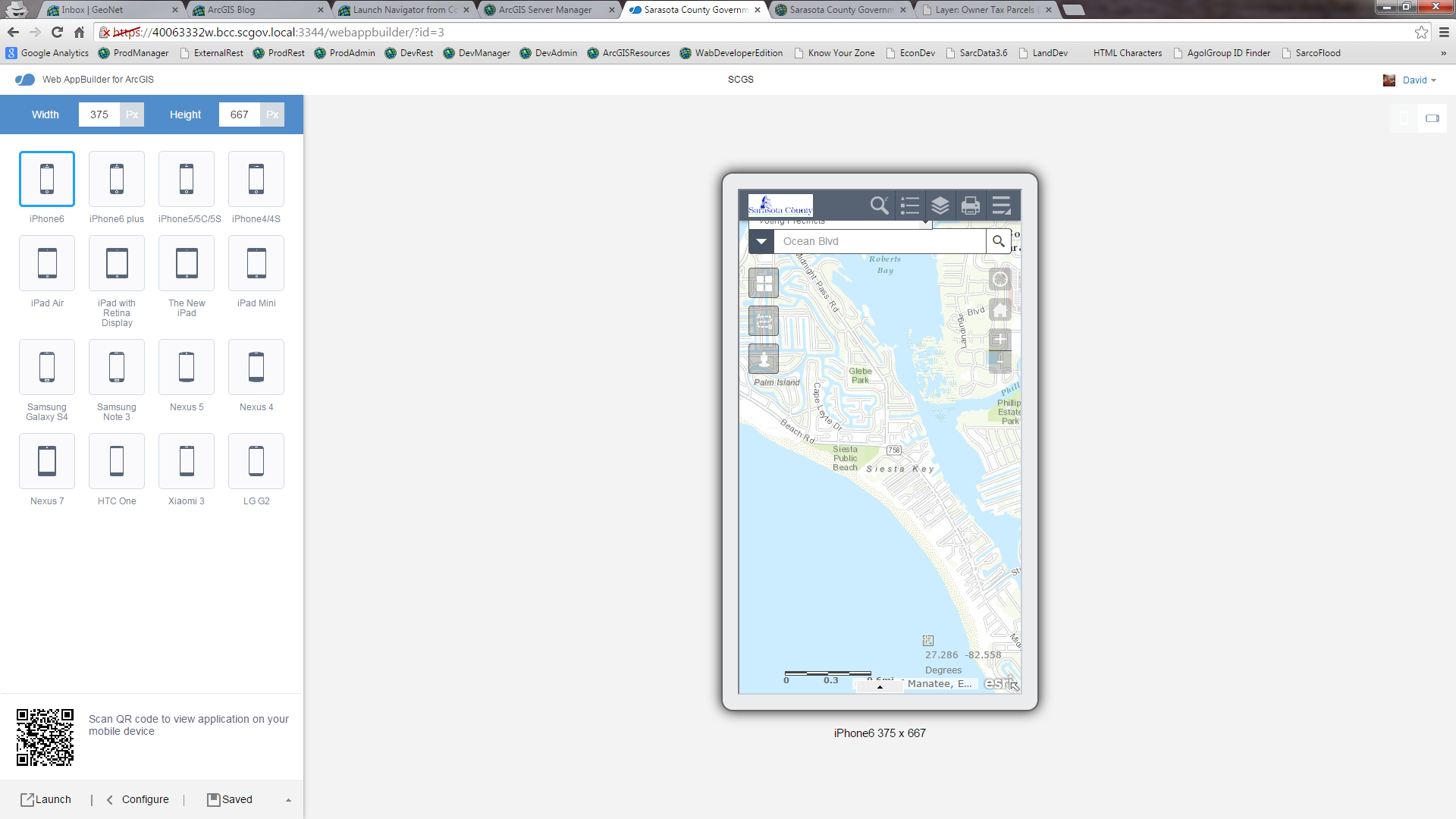
I should add some more info and a screen shot: I'm using the basic foldable theme, middle layout. Even in the emulator, it appears that the search menu still disappears under the header div:

Looking closely at this iPhone 6 emulate, the menu has disappared up and under the header. Again, if anyone knows where in a config, in the widget js or css that I can get at this behavior that would be great-
Thanks
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am also noticing that the default search return values of 6 doesn't seem to change no matter what value is appled in WAB dev. Any ideas? Do I need to go into the widgets' js and modify at the stem? Am the only one out there noticing this? I've this up for 5 days now and not a single reply or view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I can confirm your noted behavior issue on my iPhone 6. You need to contact tech support about this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry for the frustration. In my ..\server\apps\3\widgets\Search folder I went into the Widget.js and modified the config function at:
_convertConfig: function(config) {
var searchSouces = array.map(config.sources, lang.hitch(this, function(source) {
if (source && source.url && source.type === 'locator') {
return {
locator: new Locator(source.url || ""),
outFields: ["*"],
singleLineFieldName: source.singleLineFieldName || "",
name: source.name || "",
placeholder: source.placeholder || "",
countryCode: source.countryCode || "",
maxResults: source.maxResults || 3 //6
};
} else if (source && source.url && source.type === 'query') {
var flayer = new FeatureLayer(source.url || null, {
outFields: ["*"]
});
var template = this._getInfoTemplate(flayer, source, source.displayField);
return {
featureLayer: flayer,
outFields: ["*"],
searchFields: source.searchFields.length > 0 ? source.searchFields : ["*"],
displayField: source.displayField || "",
exactMatch: !!source.exactMatch,
name: source.name || "",
placeholder: source.placeholder || "",
maxResults: source.maxResults || 3, //6,
infoTemplate: template
};
} else {
return {};
}
}));
return searchSouces;
},at lines 11 and 26 to change maxResults. I don't know why the value isn't reading from it's config.json.
testing now thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
huh. No effect. After completely logging out and clearing any histories, same defualt behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I don't think the maxResults property will have much to do with the improper calculation of the drop down list position.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, you are correct. I was grasping at straws, thinking that a longer list might impact position in terms of maybe a pixel resolution, but that doesn't make any sense either. The same inconsistent behavior occurs with the emulators as well as on-devices . So I don't know. It would appear that in addtion to list position behavior, maxResults isn't being honored either. I'll get a support request in
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Support ticket filed, I'll post back any findings