- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Local Layer Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm having issues trying to figure out how to set up a definition query for the layers that I'm loading into the local layer widget without having to redo the service from the server. Do you have an idea on how this can be done using the local layer widget code?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well that's weird. I downloaded the arcgis-web-appbuilder-1.1.zip file from the website and the filename indicates is the 1.1 version.
when you unzip, the buildnum.txt shows the build number as :
2015-03-16_18-39-33_#354
Is this the 1.1 version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
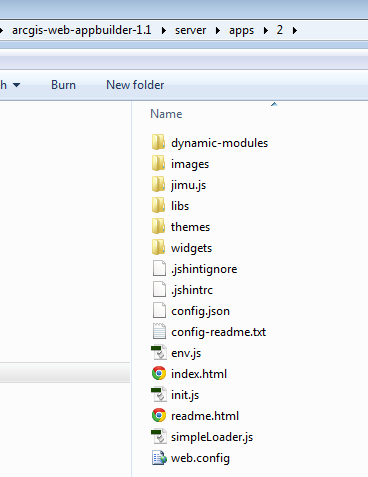
Yep that is the right build number and info... But this does not explain why you do not have a configs folder under each of your apps folders once you have saved your project.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ok, this is bizarre. I reinstalled the 1.1 version and still the configs folder is not there!!!!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
Did you upgrade you app from a previous version or did you create this app using 1.1?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No, everything is new. I just started the migration from flex and I am new on web appbuilder. So, I downloaded the 1.1 from the esri website and create the app. Everything went without a glitch until you made me aware of the missing folder. I am wondering how many other users are missing the folder and don't know about it.
Is there another site (like github) that I can download the 1.1 and I will re-create the app to check if the config folder exist?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
So try this
- start a NEW app in WAB 1.1
- add an OTB widget (like the Bookmark) and configure the bookmark widget by adding a new bookmark
- save the app using the save button in the lower left corner of WAB.
- Check for the configs folder.
- If that folder does not exist then see if your bookmark you added in step 2 is showing up in the [install Dir]\server\apps\[App Num]\widgets\Bookmark\config_Bookmark.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, is there now. I have bookmark widget under the new folder configs and one under the widgets folder.
When I created the other app, I didn't add any widgets and I just installed the LocalLayer by following the instructions. In the LocalLayer instructions there is no mention of the configs folder. By not installing any of the ESRI's widgets, I guess the configs folder will not be created.
I think the instructions for the LocalLayer should reflect the fact that if this is the first widget to be installed, that the configs folder will not be created.
Please let me know if I am mis-reading the situation.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For the short term, I added a note re: the config folder to Web AppBuilder Developer Edition – Customization Resource List This is probably a good thing to point out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
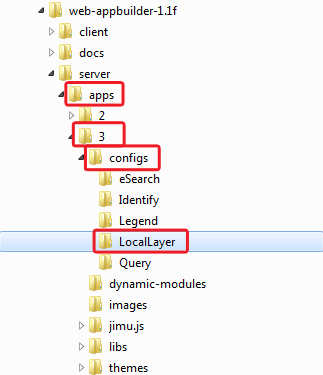
The problem is that there is no LocalLayer folder in the configs folder.
This is the steps from the beginning.
1. Install the LocalLayer in the appbuilder 1.1 and performed the json modifications per instructions.
2. Created new app. The LocalLayer widget is visible in the widgets area.
3. Added bookmark widget and saved map. The configs folder is now visible.
4. Customized the LocalLayers to include a feature service.
I don't know how to include the LocalLayer in the configs folder to apply Robert's code to implement definitionExpression. Ideas?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lefteris,
Something is still strange about your install... Here are the steps I follow:
- Install the LocalLayer in the appbuilder 1.1 and performed the json modifications and other JS mods per instructions.
- Created new app. The LocalLayer widget is visible in the widgets area.
- Set LocalLayer widget to visible and click OK on settings dialog (accepting all defaults).
- Save the new app
- Now configs folder has LocalLayer sub folder with config_Local Layer Widget.json in it.