- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Layer List Widget Expand 1 Level
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Morning, Has anyone had success expanding the Layer List Widget by 1 Level so the sublayers of a map service are only showing?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
John,
Here is the solution:
open the LayerListView.js and find the layerTitleTdNode click event (@ line 272) and add these lines after it @ line 279
If you want to change this for all apps you produce in the future then change this file: client\stemapp\widgets\LayerList\LayerListView.js
If you want to change on specific app then change this file:server\apps\[app#]\widgets\LayerList\LayerListView.js
Lines 10 - 17
//bind event
this.own(on(layerTitleTdNode,
'click',
lang.hitch(this,
this._onRowTrClick,
layerInfo,
imageShowLegendNode,
layerTrNode,
tableNode)));
if(level === 0){
setTimeout(lang.hitch(this,
this._onRowTrClick,
layerInfo,
imageShowLegendNode,
layerTrNode,
tableNode), 300);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
John,
Here is the solution:
open the LayerListView.js and find the layerTitleTdNode click event (@ line 272) and add these lines after it @ line 279
If you want to change this for all apps you produce in the future then change this file: client\stemapp\widgets\LayerList\LayerListView.js
If you want to change on specific app then change this file:server\apps\[app#]\widgets\LayerList\LayerListView.js
Lines 10 - 17
//bind event
this.own(on(layerTitleTdNode,
'click',
lang.hitch(this,
this._onRowTrClick,
layerInfo,
imageShowLegendNode,
layerTrNode,
tableNode)));
if(level === 0){
setTimeout(lang.hitch(this,
this._onRowTrClick,
layerInfo,
imageShowLegendNode,
layerTrNode,
tableNode), 300);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
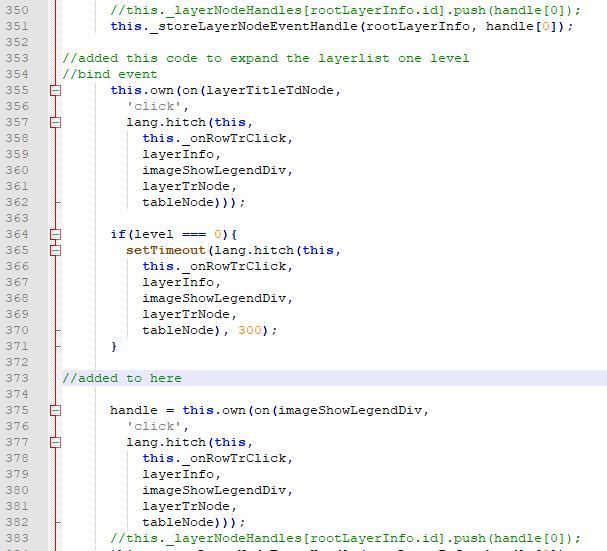
I'm using WABDE 2.6. I tried to insert the code you suggested (line 213 instead of 279) but am seeing the Layer List widget now completely blank/empty. Any suggestion you can provide would be greatly appreciated. Below is screenshot of the code in my LayerListView.js. My goal is to expand only the first/initial level of the map service and not the subsequent/all groupings.
Thanks,
Andrew

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andrew,
It looks like they changed a variable name again. Change your line 217 from imageShowLegendNode to imageShowLegendDiv.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That did it. Thank you Robert!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This still works in V2.20, add the code after line 351.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
On a similar note:
I added Line 7 to emulate the click event on the Popup - Expand All Layers
lang.hitch(this,
this._onRowTrClick,
layerInfo,
imageShowLegendDiv,
layerTrNode,
tableNode)));
this.foldOrUnfoldAllRootLayers(false);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In WAB Developer 2.7 does this code change work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
George,
As long as you take this reply into account: