- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Launching one widget from a button inside another ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Launching one widget from a button inside another widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Suppose I have created a button inside a custom InfoTemplate (aka 'popup') widget in my Web AppBuilder app:
var editButton = new Button({
label: "Edit Schedule",
onClick: function () {
editButton.setDisabled(true); //disable the edit button on first click
} });
editButton.startup();What I want is to launch another widget called 'TaskManager' when the onClick event is triggered. It seems like I need to use a library class called WidgetManager but I can find any practical example for my scenario. It seems like I need to use something like this:
openWidget(widget)The openWidget method requires the Widget ID, which I am having trouble locating in my app (I know the name is TaskManager from the manifest.json file but can't find the id attribute). I've also seen example where a function is created, I assume inside the InfoTemplate widget, that will point to the TaskManager widget and can be called inside the click event:
_openTaskManager: function () {
var taskManager, sbc;
var widgetCfg = this._getWidgetConfig('CustomInfoTemplate');
if (widgetCfg) {
sbc = WidgetManager.getInstance().getWidgetsByName('TaskManager')[0];
sbc._resizeToMax();
sbc.setOpenedIds([widgetCfg.id]);
}
},then => _openTaskManager();
Am I on the right track? Is there an easy way to do this or am I way off? Any suggestions?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, yes this is what I am looking for! 2 quick questions then: 1) Where does the `tmWidget` variable get defined? in the .then(tmWidget) part? Is this like an output variable? 2) My main config.json that defines widgets looks like this for Task Manager:
{
"uri": "widgets/TaskManager/Widget",
"version": "1.2",
"id": "widgets/TaskManager/Widget_26",
"name": "TaskManager",
"label": "Task Manager",
"index": 11,
"config": "configs/PEPCO/TaskManager/config_TaskManager_buzzardPoint.json",
"position": {
"width": 600
}
},
Under "widgets", it is the 9th widget (index 8, assuming it starts with 0). How would I apply that to this:
WidgetManager.getInstance().triggerWidgetOpen("the id of your widget in the apps main config.json")
I would assume either WidgetManager.getInstance().triggerWidgetOpen("Widget_26");
or
WidgetManager.getInstance().triggerWidgetOpen(('TaskManager')[8]);
Am I on the right track there? -JB
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
1. Yes the .then part.
2. It is the whole id "widgets/TaskManager/Widget_26"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
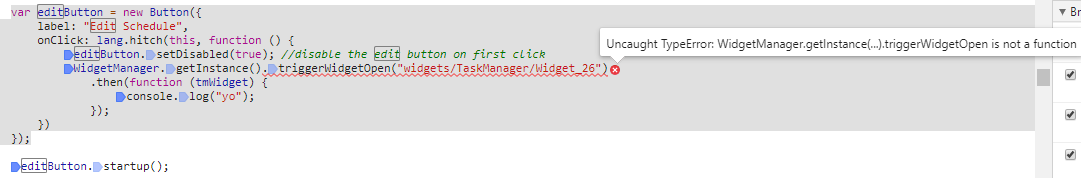
Argghh! Getting the following error:

Why would that be?!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
Lets change this code to how I would normally have it then.
var editButton = new Button({
label: "Edit Schedule"
});
editButton.on('click', lang.hitch(this, function () {
editButton.setDisabled(true); //disable the edit button on first click
WidgetManager.getInstance().triggerWidgetOpen("the id of your widget in the apps main config.json")
.then(lang.hitch(this, function (tmWidget) {
//now you have a refernce to the Task Manager widget using tmWidget var
}));
}));
editButton.startup();- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert - So close, but I am still getting the same error:
var editButton = new Button({
label: "Edit Schedule"
});
editButton.on('click', lang.hitch(this, function () {
editButton.setDisabled(true); //disable the edit button on first click
WidgetManager.getInstance().triggerWidgetOpen("widgets/TaskManager/Widget_26")
.then(lang.hitch(this, function (tmWidget) {
//now you have a refernce to the Task Manager widget using tmWidget var
}));
}));
editButton.startup();
>>>Uncaught TypeError: WidgetManager.getInstance().triggerWidgetOpen(...) is not a function.
Could this be a scope error or am I using the wrong parameter here ("widgets/TaskManager/Widget_26")?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
It is a issue with the WidgetManager module in your define array most likely. Do you now about matching your module sequence and vars to match?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's how I have it defined; do you see a problem here?:
define([
//dojo AMD modules
...
//esri AMD modules
...
//jimu web appbuilder AMD modules
'jimu/BaseWidget',
'jimu/utils',
'jimu/portalUtils',
'jimu/dijit/Message',
'jimu/MapManager',
'jimu/tokenUtils',
'jimu/portalUtils',
'jimu/LayerInfos/LayerInfos',
'jimu/PoolControllerMixin',
'jimu/WidgetManager'
],
function (
//dojo AMD modules
...
//esri AMD modules
...//jimu web appbuilder AMD modules
BaseWidget,
utils,
PortalUtils,
Message,
MapManager,
tokenUtils,
portalUtils,
LayerInfos,
PoolControllerMixin,
WidgetManager
) {
// My code...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
What version of WAB are you targeting?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
1.2, I believe. BTW -When I go to the documentation for WidgetManger, there is no `.triggerWidgetOpen' method, only an `.openWidget(widget)` method. In the console when I am debugging, I was able to use
var wm = WidgetManager.getInstance();
var tm = wm.appConfig.widgetPool.widgets[8];
to find the TaskManager widget:
tm
>uri: "widgets/TaskManager/Widget", version: "1.2", id: "widgets/TaskManager/Widget_26", name: "TaskManager", label: "Task Manager", …}
I then tried using this to open the TaskManager widget, but nothing happens:
wm.openWidget(tm);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Justin,
That would be an extremely old version then as we are at 2.15 in WAB Dev. One easy way to check is open the developer tools and in the console type "wabVersion"
Change your code to wm.openWidget(tm.id);