- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: I want to add one more widget to Side Bar Cont...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I want to add one more widget to Side Bar Controller in Tab Theme
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I want to add one more widget to Side Bar Controller in the Tab Theme (below the widgets which are already added i.e., 5 widgets) . In Tab theme, there we can add only 5 widgets, and if we add more than 5, then 5th, 6th and so on... widgets are going inside the "more". If we open "more", we could able to see the widgets which are newly added. Now I want to add 6th widget, but it should not be add to "more". It should be visible as the 6th widget below the 5th widget. Can I add like that?
Please suggest me....
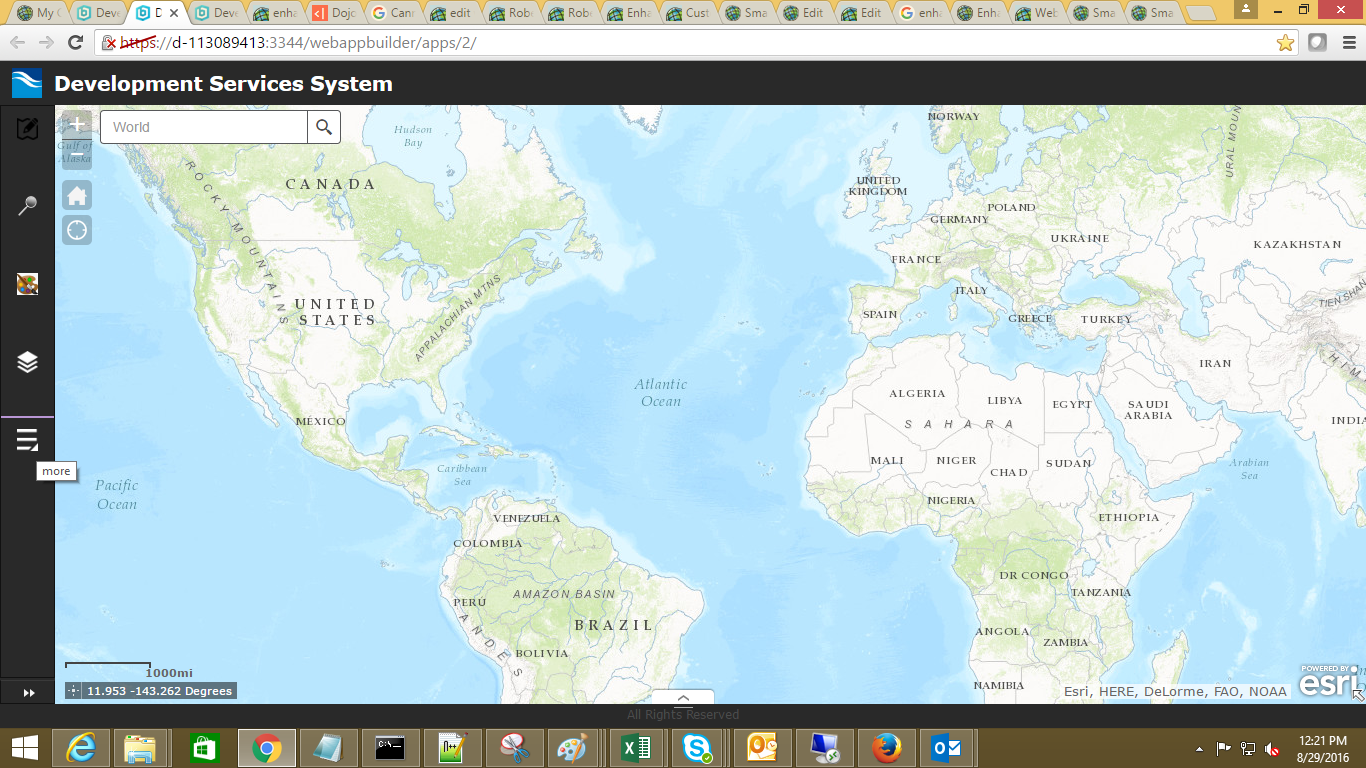
I'm adding screenshot here for reference...

Thanks in advance....
Regards,
Ibrahim
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ibrahim,
You will have to make changes to the TabTheme\widgets\SidebarController\Widget.js and the TabTheme\widgets\SidebarController\css\style.css
Widget.js (version 2.1)
Line number to change is followed by changed code for that line #
135: var nodeWidth = (this.getWidth() - 2 - 21 - 18 * 4) / 6;
145: margin = box.h / 6 - 44;
168: if (allIconConfigs.length <= 6) {
172: iconConfigs = allIconConfigs.splice(0, 5);
295: if (idx < 5) {
697: var tab = this.tabs[5];
705: var nodeWidth = (this.getWidth() - 2 - 21 - 18 * 4) / 6;style.css (add css rule):
.jimu-widget-sidebar-controller .title-node:nth-child(6) .tab-indicator{
background-color: #0d8005;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ibrahim,
You will have to make changes to the TabTheme\widgets\SidebarController\Widget.js and the TabTheme\widgets\SidebarController\css\style.css
Widget.js (version 2.1)
Line number to change is followed by changed code for that line #
135: var nodeWidth = (this.getWidth() - 2 - 21 - 18 * 4) / 6;
145: margin = box.h / 6 - 44;
168: if (allIconConfigs.length <= 6) {
172: iconConfigs = allIconConfigs.splice(0, 5);
295: if (idx < 5) {
697: var tab = this.tabs[5];
705: var nodeWidth = (this.getWidth() - 2 - 21 - 18 * 4) / 6;style.css (add css rule):
.jimu-widget-sidebar-controller .title-node:nth-child(6) .tab-indicator{
background-color: #0d8005;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
We could able to get one more widget as 6th widget.
Thank you very much for your support...
Regards,
Ibrahim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I am essentially trying to do the same thing as Ibrahim but we have 8 widgets. It looks correct when the side bar controller is collapsed but doesn't look right when it is expanded. Could you let me know how to fix this? And also how I would go about changing the brown bar above the layer list? I am including screenshots for reference.
Thank you!
Lauren
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Lauren,
This theme is just not designed at all for over 7 widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I modified the code as you said but without any effect
What might be the issue?