- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Clear eSearch Attribute Values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
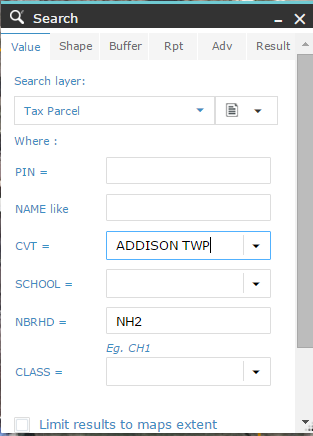
Is there a way to clear the latest eSearch attribute values? Currently, I go to each control and individually clear it.

I could see good reasons for keeping the values selected, but I'd probably rather they be cleared after each search. Or maybe cleared when the "Clear" button is pressed.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tom,
The only option with out code changes is to change the search layer to another and then back. If you want to make some code changes than you can follow the steps below:
Widget.js changes:
Add new function
clearFields: function () {
if(this.AttributeLayerIndex || this.AttributeLayerIndex === 0){
this.onAttributeLayerChange(this.AttributeLayerIndex);
}
},Add this line to _initDrawBox function after all the other this.own(on.... Lines:
this.own(on(this.btnClear4, "click", lang.hitch(this, this.clearFields, true)));
Widget.html
Add this new line of code after line 52 in the Widget.html:
<a style="float:right; margin-right:10px" href="#" data-dojo-attach-point="btnClear4">${nls.clearfields}</a>nls/strings.js
Add this new line to the nls/strings.js after line 11:
clearfields: "Clear Fields",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tom,
The only option with out code changes is to change the search layer to another and then back. If you want to make some code changes than you can follow the steps below:
Widget.js changes:
Add new function
clearFields: function () {
if(this.AttributeLayerIndex || this.AttributeLayerIndex === 0){
this.onAttributeLayerChange(this.AttributeLayerIndex);
}
},Add this line to _initDrawBox function after all the other this.own(on.... Lines:
this.own(on(this.btnClear4, "click", lang.hitch(this, this.clearFields, true)));
Widget.html
Add this new line of code after line 52 in the Widget.html:
<a style="float:right; margin-right:10px" href="#" data-dojo-attach-point="btnClear4">${nls.clearfields}</a>nls/strings.js
Add this new line to the nls/strings.js after line 11:
clearfields: "Clear Fields",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Thanks so much!! That worked perfectly.
Tom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cheers Robert,
This is a very useful function. Hopefully you can add it as an enhancement in coming releases.
Rod