- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Adding a Definition Query to Select Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So here's the background:
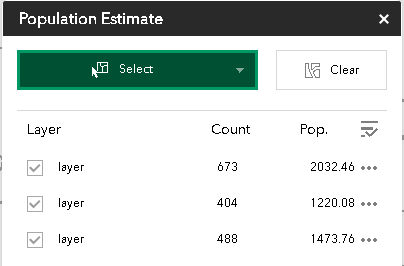
I'm trying to use the Select widget to hit 3 layers in my map, but apply a different Census population to each layer.

The layers are Single Family Attached (I want the selection count *3.02), Single Family Detached (I want the selection count * 3.02) and Multi Family (I want the selection count *2.82). This will allow our planners to estimate population in areas of the city. My issue is that I cant figure out a way to define which layer I want to be applying the multiplier to. When I write:
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){
var selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
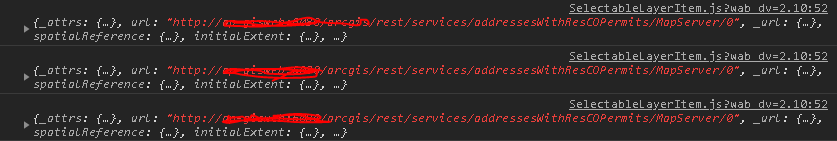
it applies that to all three layers. When I console.log the layerObject, it returns the 3 layers, but I cannot for the life of me figure out how to separate the layers out for their individual Select and multiply.

I see 2 ways about it:
1) have 1 layer and do 3 definition queries in the script to do the multiply.
2) have 3 layers and within the script specify which layer I'm hitting and do that 3 times.
Anyone have any suggestions??
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That worked great. Ended up going with the ID, but it works. Thanks a ton
this.own(on(this.featureLayer, 'selection-complete', lang.hitch(this, function(){
var selectedCountSfaPop = null;
if(this.featureLayer.id === "addressesWithResCOPermits_7269_2284_9950"){
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
this.selectedCountNodeSfaPop.innerHTML = selectedCountSfaPop.toFixed(2);
} else if(this.featureLayer.id === "addressesWithResCOPermits_7269_2284_9950_1896"){
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 3.02;
this.selectedCountNodeSfaPop.innerHTML = selectedCountSfaPop.toFixed(2);
}
else{
selectedCountSfaPop = this.featureLayer.getSelectedFeatures().length * 2.82;
this.selectedCountNodeSfaPop.innerHTML = selectedCountSfaPop.toFixed(2);
if(selectedCountSfaPop === 0) {
html.addClass(this.domNode, 'no-action');
} else {
html.removeClass(this.domNode, 'no-action');
}
}})));
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »