- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Popup Panel Widget Version 2.17 - 9/1/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Popup Panel Widget Version 2.17 - 9/1/2020
Popup Panel Widget Version 2.17 - 9/1/2020
For those of you that don't want the popup to block features on the map or wish you could have selections results info display some where beside the map info window, this is the widget for you. This widget basically takes the JS API sample "Popup content in side panel" and makes it into a WAB widget.
Older Versions
List of the latest enhancements and changes:
- Fixed an issue when you have the AT widget configured to be open by default and have the popup panel widget set to close on startup, the AT widget will not resize to fill whole width of app.
List of the older enhancements and changes:
- Fixed an issue where the tab theme in WAB 2.13 would not open the popup panel.
- Fixed an issue where feature on the edge of the map are no longer visible when using Jewlerybox theme, once the drawer is opened.
- Fixed issues with Tab theme when not using sidebar or when using the widget in a position higher then the 4 of the sidebar controller.
- Fixed issue with setting page error.
- Fixed issue with Dashboard theme dark style not being able to see the next/previous buttons
- Fixed double popup issue when using the Dashboard Theme.
- Fixed dark icon colors for next and previous when using Dashboard Theme.
- Removed protocol from a css item dependency to prevent mixed content warnings.
- Added configuration setting for placing the action menu at the top or bottom of the panel.
- Added configuration for disabling export options on action menu.
- Widget is now configurable to close on startup and/or close on clear
- Widget has been enhanced to work with the Tab Theme as well as the Jewelry Box Theme (as far as opening and closing the controller widget).
- Widget now implements the actions menu for panning and open in attribute table.
- Fixed an issue where the popup will not populate on some mobile devices
- Prevents the WAB Mobile popup from be activated.
- Added Zoom To selected
- Added Clear selected
- Widget will automatically open if the widget is closed or minimized (the widget needs to be opened or set to pre-load or else the standard popup widget will be used). App will no longer revert to the standard popup once the widget is closed.
- Enhanced the widget to select the popup widget tab as well as open the sidebar when using the tab theme
- Fixed the RelatedRecordsPopupProjector error issue when using Popup Panel widget.
- Fixed next and previous moving more than one record in some circumstances.
- Made sure selected feature is in view extent when the popup panel opens in the Jewelry box theme
- Fixed double vertical sliders in some circumstances.
Robert,
I'm new to this page. You may have answered this already. Do you have a "help page" that shows how to insert this on our web app? I have placed this widget inside the widget's folder but what changes do I need to make to the config.json file? Also, is it possible for the popup-panel to show up on the bottom. Because I'm trying to show an image in the popup and I was thinking that it might show better in the bottom along with the attributes.
Thank you!
John,
Once you have added the widget to the widgets folder in the stemApp then when you create a new app you will see the popup panel widget as a choice in your choose widget dialog (you do not have to manually make changes to the config.json). This widget can be added to whatever theme suits your needs. My live preview site uses the JewelryBox theme and adds the popup panel widget to the themes side panel. No you can not add the widget to bottom like the Attribute Table widget (AT) because that is reserved for the AT widget.
Love your widget! This is exactly what we were looking for as our information tool. ![]()
Quick question: Is there a way to set the widget to be closed when you first open the map, but still automatically open when a user clicks on something? In the mobile version of the map, this widget takes up almost the entire screen, so I'm worried users might get confused about how to actually see the map.
Jessica,
What theme are you using and is the widget inside a controller widget like the foldable theme header widget or the JewelryBox theme side panel, etc?
I have it set up just like you showed: Jewelry Box theme, with the widget located inside the side panel.
Jessica,
Not the best user experience but here is code to immediately close the sidepanel.
make these changes in the:
[install dir]\server\apps\[app#]\themes\JewelryBoxTheme\panels\LDockablePanel\Panel.js
startup: function(){
var configs = this.getAllWidgetConfigs();
if(Array.isArray(this.config.widgets)){
configs = this.config.widgets;
}else{
configs = [this.config];
}
if(configs.length > 0){
html.empty(this.containerNode);
}
setTimeout(lang.hitch(this, function(){this._onBarClick()}), 100);
this.inherited(arguments);
},
Thanks! ~Jess
Hi Robert,
Do you have the folder location and code change that you supplied Jessica to do the same for the widget inside the controller widget of the foldable theme header widget?
Rod
Rod,
In the popup panel widgets Widget.js update the startup function to this:
startup: function () {
this.inherited(arguments);
this.displayPopupContent(this.popup.getSelectedFeature());
PanelManager.getInstance().closePanel(this.getPanel());
},
cheers Robert,
Works well.
Rod
William,
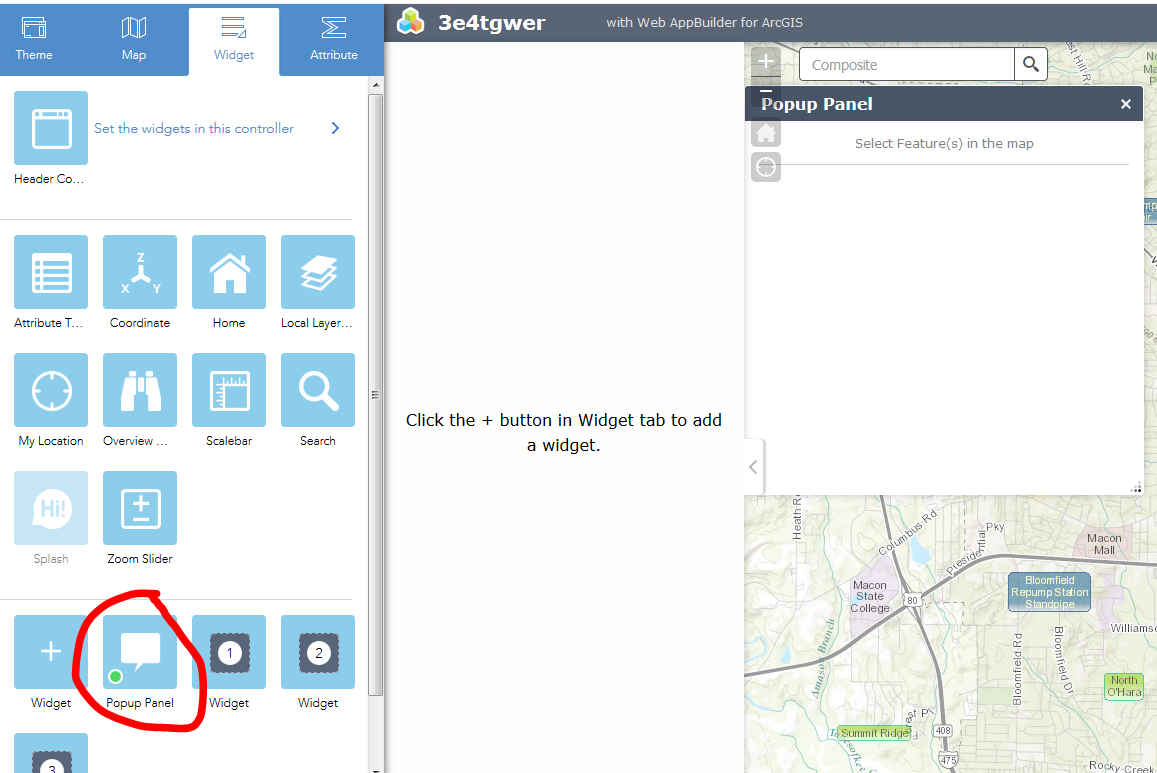
It is because you have added the popup panel widget to the normal on screen widget placeholder and not the Jewelry box widget controlller. On your screenshot the plus button right to the left of your red circle is where you click to add a widget to the jewelry box widget controlller. The popup panel widget is a single instance widget so you will have to remove it from the onscreen widget place holder and then add it to the jewelry box widget controlller
In my webmap, the popup window shows a hyperlink to show related records and when clicked, opens the attribute table widget and displays the related records. The 'Show Related Records' link in the panel doesn't seem to display. Any ideas? Thanks in advance.
James,
I never tested with a feature that has related records. Do you have a public web map that I can test?
Robert,
I'm trying to set a different behavior of this widget on map click for each layer.
For a particular layer, I need to retrieve data from a webservice passing a field value as parameter.
Is it right what I'm trying to do or you think I have to had this code somewhere else?
on Startup:
...
....
LayerInfos.getInstance(map, map.itemInfo).then(lang.hitch(function(operLayerInfos) {
operLayerInfos.getLayerInfoArray().forEach(function(layerInfo) {
if (layerInfo.title == 'Map') {
layerId= layerInfo.id;
console.log('layer ID = ', layerId);
// I need to customize next line to run this event only for this layer
this.own(on(this.map, "click", lang.hitch(this, this.onMapClick)));
}
});
}));
onMapClick: function(event) {
//I want to disable the normal behavior of the click (retrieve data and populate the widget with my customized one
var queryTask = new QueryTask('*Service URL*');
var query = new Query();
query.returnGeometry = true;
query.outFields = ['*'];
query.geometry = event.mapPoint;
queryTask.execute(query, lang.hitch(this, this.showResults));
},
showResults: function(results) {
var resultItems = [];
var resultCount = results.features.length;
for (var i = 0; i < resultCount; i++) {
var featureAttributes = results.features.attributes;
var URL = "theWebServiceUrl" + featureAttributes.NAME;
//and I want to pass this URL to call it with through esri/request and retrieve data and then populate the PopUp Panel
}
}
Thanks,
Naty
Naty,
//This should disable the popup for this layer.
LayerInfos.getInstance(map, map.itemInfo).then(lang.hitch(function(operLayerInfos) {
operLayerInfos.getLayerInfoArray().forEach(function(layerInfo) {
if (layerInfo.title == 'Map') {
layerInfo.disablePopup();
// I need to customize next line to run this event only for this layer
So why are you adding the on click event to the whole map and not just this layer?
this.own(on(this.map, "click", lang.hitch(this, this.onMapClick)));
Try:
var layer = this.map.getLayer(layerId);
this.own(on(layer, "click", lang.hitch(this, this.onMapClick)));
This whole conversation is better suited for a new thread, though it has to do with the popup panel widget it does not have to do with it's normal use. When you want to customize the widget in some way a new thread should be started.
Robert,
Thanks for the tool. Is it possible to have the Legend and the Popup panel show up at the same time on the right side (half and half)? Right now I can only have one widget "open at start" My Legend takes the entire right panel (not necessary because there is only one layer). I was hoping for both the legend and the popup to be half and half on the right.
Any help is appreciated.
Thanks
John,
I you are using the Jewelrybox theme then NO that side panel widget only supports on widget and not a widget group. You can use or themes like the Tab Theme that does support widget groups though.
Robert,
I'm using the "foldable theme" and here's the link: ArcGIS Web Application
What do I need to do in the config.json file for both the "legend" and the "popup panel" to open simultaneously ?
As you can see the popup displays on the map until the user clicks on the "popup panel" icon on the top right (i'm trying to keep the user experience as simple as possible)
John,
Here are the steps:
- Go to the widget tab and click on "Set the widgets in this controller"
- Make sure you have added the Popup Panel and the Legend widgets to this controllers list of widgets.
- Take either the Legend or the popup panel widgets icon and drag and drop it on to the other (either popup panel or legend) this will group the widgets together.
- Next set the new group to open at start.
Robert,
Thank you very much for your prompt response and expertise! We are all indebted to you!
Hi Robert!
I'm using Foldable Theme, how can I set Popup Panel with autorun at startup, hided and without icon link on the header?
Thanks !
Naty
Using the foldable theme you are going to have a icon on screen or in the header controller period. For opening it on start you use the standard WAB method and for having it hidden at start you add the code I provided a couple of posts above.
I added the following line:
PanelManager.getInstance().closePanel(this.getPanel());
Perfect!
Thanks,
Naty
Don,
Was there any success showing related records with Robert's Popup Panel widget? I'm using the most up-to-date .zip as of today, and would like to show related records with this widget as opposed to the default Esri popup.
Daniel,
No. With no map service to test against this just fell to the back of the list.
Hey Daniel/Robert, the reason the popup panel widget was appealing to us was that the popup wouldn't cover the map. Maybe you want the popup panel for a different reason, but just an FYI I ended up going with the movable popup option as described here (i can confirm it works in WABDE 1.2): https://community.esri.com/thread/161401#comment-596061
Dan,
This is exactly what I was looking for, and it works great!
If only I could default the theme itself to auto enable moveable popups, instead of using this work-around for each app...
Thanks!
Hi Robert,
Perhaps you can try using this to test against both your Popup Panel and eSearch widgets: Layer: Drinking Water Quality Data Stations (ID: 3).
Regards,
James
How about this widget, can we add code that would print out the Results?
How about this widget, can we add code that would print out the Results?
Micah,
I don't have any plans to add that to this widget,
does the popup panel support related tables? so far I haven't been able to see any related records.
Regards,
Leo, No it does not support related records currently.
Hi Robert, I'm wondering how to re-enable the mobile popup, what was the reasoning for disabling it?
Thanks,
Leo,
That is kind of an unusual question. The reason for disabling it is because the whole purpose this widget is to replace the normal popups with the poupup panel.
Does anyone know if there is a way to override the default behavior of the jewelry box theme shifting the map pane over to the right when the panel is opened?
This causes our map to no longer be centered. The demo app is located at Property Mapper 2.
I see, I've found that while on mobile, users cannot bring up a popup even on the panel.
I see, I've found that while on mobile, users cannot bring up a popup even on the panel.
Patrick,
This is how the theme is designed to work. The idea is to not have a panel overlapping and obstructing the map. You should use a different theme if you want the panel to overlap the map
Leo,
Thanks for reporting this. I am looking into it now.
Version 2.0.2 now fixes that issue.
Robert,
Do you have the code change that you supplied Jessica and Rob to do the same for the Popup Panel widget in the Launchpad theme?
-Daniel
Daniel,
Is you PopupPanel widget in the anchorbar controller or just in a on screen placeholder?
Robert,
I have it in the anchorbar controller right now, defaulted on at startup.
Daniel,
Update the startup function in the popup widgets Widget.js to this:
startup: function () {
this.inherited(arguments);
this.displayPopupContent(this.popup.getSelectedFeature());
if(!this.popup.getSelectedFeature()){
setTimeout(lang.hitch(this, function(){
if(this.getPanel()){
PanelManager.getInstance().closePanel(this.getPanel())
}else{
WidgetManager.getInstance().closeWidget(this);
}
}), 300);
}
},
Robert,
This is a great solution to my question!
I haven't been able to use Popup Panel on any of my Web Apps because my users did not understand why this is better than Esri's default popup. Also, when I defaulted Popup Panel on for them, they hated that the widget would open up a blank panel/popup until a selection was made (a nightmare for my mobile users).
With this solution, I should be able to use this on my Web Apps without any user complaints. Perhaps, this should be a default setting/invisible widget?
Thanks!
-Daniel
Nice work on the new 2.1.1 release Robert. Works well.