- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Popup Panel Widget Version 2.17 - 9/1/2020
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Popup Panel Widget Version 2.17 - 9/1/2020
Popup Panel Widget Version 2.17 - 9/1/2020
For those of you that don't want the popup to block features on the map or wish you could have selections results info display some where beside the map info window, this is the widget for you. This widget basically takes the JS API sample "Popup content in side panel" and makes it into a WAB widget.
Older Versions
List of the latest enhancements and changes:
- Fixed an issue when you have the AT widget configured to be open by default and have the popup panel widget set to close on startup, the AT widget will not resize to fill whole width of app.
List of the older enhancements and changes:
- Fixed an issue where the tab theme in WAB 2.13 would not open the popup panel.
- Fixed an issue where feature on the edge of the map are no longer visible when using Jewlerybox theme, once the drawer is opened.
- Fixed issues with Tab theme when not using sidebar or when using the widget in a position higher then the 4 of the sidebar controller.
- Fixed issue with setting page error.
- Fixed issue with Dashboard theme dark style not being able to see the next/previous buttons
- Fixed double popup issue when using the Dashboard Theme.
- Fixed dark icon colors for next and previous when using Dashboard Theme.
- Removed protocol from a css item dependency to prevent mixed content warnings.
- Added configuration setting for placing the action menu at the top or bottom of the panel.
- Added configuration for disabling export options on action menu.
- Widget is now configurable to close on startup and/or close on clear
- Widget has been enhanced to work with the Tab Theme as well as the Jewelry Box Theme (as far as opening and closing the controller widget).
- Widget now implements the actions menu for panning and open in attribute table.
- Fixed an issue where the popup will not populate on some mobile devices
- Prevents the WAB Mobile popup from be activated.
- Added Zoom To selected
- Added Clear selected
- Widget will automatically open if the widget is closed or minimized (the widget needs to be opened or set to pre-load or else the standard popup widget will be used). App will no longer revert to the standard popup once the widget is closed.
- Enhanced the widget to select the popup widget tab as well as open the sidebar when using the tab theme
- Fixed the RelatedRecordsPopupProjector error issue when using Popup Panel widget.
- Fixed next and previous moving more than one record in some circumstances.
- Made sure selected feature is in view extent when the popup panel opens in the Jewelry box theme
- Fixed double vertical sliders in some circumstances.
Not sure if this has been asked, but would it be possible to clear the selection on the map once the widget is closed (without clicking Clear)?
Thanks,
Jeremy
I'll look at that for the next release.
Sorry to say it, but the code you listed above and added to the new widget download is not working for me. I double checked to make sure that the syntax in your online post matched what was in the widget that I downloaded this morning, and it does.
I'm going to try to persuade the client to leave the pop-up window open on start up, but wanted you to know there still seems to be something off.
Amy,
Look at the live preview site like at the top of this post it is using the new version and has the AT widget open by default and everything is working fine...
Nope 2.17. When I look at your test sites source code for the widget it is missing line 6 below and that is the crucial piece.
closeWidget: function() {
if(this.inPanel){
//console.info(this.inPanel);
if(this.appConfig.theme.name === 'JewelryBoxTheme'){
PanelManager.getInstance().minimizePanel(this.inPanel);
html.addClass(this.map.container.parentNode, 'sideBarHidden');
...I noticed that when I add the popup widget to an app, the AT loses its horizontal scroll bar. Did anyone else notice that?
Nope definitely not seeing that. I just did some testing and could not reproduce that. What theme are you using when you see this?
THANK YOU @RobertScheitlin__GISP for all your work maintaining this widget! Just ran into tab theme bug and was THRILLED to discover you had already fixed it. Keep up the good work. Your efforts are very much appreciated.
Robert, do you keep the code for this widget in a repository we can access? Thanks Brian
No. The source code is shared here on the esri community but not on github or anything else.
Thanks for the quick reply.
PopupPanel is released as Apache 2.0, so do you mind if I put it in Github with full attribution? Git is just a deeply ingrained part of my workflow. If you say not to share it, I will keep it in a private repo so no big deal.
FYI this widget came up today because the version installed (2.13) here is now unresponsive (inconsistently) in Chrome 89. It works fine still in Firefox, Edge (89) and Chrome 86. It works on some copies of Chrome 89 (testing all on Windows 10) and not others, it's quite maddening.
Your Live Preview Site works so I think you might have already fixed whatever is causing the problem.
If you do place on git it will be your version as I will continue to release on the esri community with updates. As far as the Chrome issue the fix is quite simple just open your WAB apps env.js and change the
var apiVersion = '3.xx';
to
var apiVersion = '3.35';
AND
apiUrl = 'https://js.arcgis.com/3.xx';
to
apiUrl = 'https://js.arcgis.com/3.35';and then clear your browsers cache.
Portal seems intent on hiding the actual WAB files from view. I know where they go when I deploy from WAB, Developer Edition, because I put them there.
I was able to find the C:/ArcGIS/ArcGISPortal/content/items/ folder associated with the app based on its ID but no files. It's quite frustrating. It's opaque.
Update: I think I get it, the file in content/items/ is just the config.json file and the actual code is all buried in C:/Program Files/ArcGIS/Portal/apps/webappviewer/
Since it is shared among all the apps built in Portal, I can break all of them at the same time!! The power! I wonder if this might not be the time to pry our apps loose from the iron grip of Portal and move it into WABDE... time to make a convincing argument.
@RobertScheitlin__GISP -- is there any mechanism in place to get notifications when Esri does a release of WABDE? It appears that you bump version numbers on your suite of widgets when releases come out, but I randomly have to check the developers.esri.com site to find out if there is a new release.
If it comes out on a calendar basis I suppose I could put a reminder in my calendar.
I could write a scraper and have it check every single day but polling it seems really silly. 🙂
Thanks again --Brian
Good afternoon Robert,
I created a customer web application using Web App Builder (Developer Edition) as of December 2019. I used one of your custom Popup Panel widgets that I believe allowed me to select a location on a map and there was an automatic zoom to extent click event. You can reference this web application (https://gis.miamigov.com/miamizoning/) that had a similar function. For some reason, the automatic zoom to function now longer works and I am trying to retrace my steps. I would like to know which version that you created above best supports that function ?
I would like to add that popup panel to the following web application (http://cggisw.coralgables.com/zoning/) If there is any insight you can lend me, my team and I would really appreciate it.
Thank you for your expertise !
The popup panel widget never had an auto zoom to selected feature functionality. Are you asking how to change the code to add that?
In the Widget.js find the displayPopupContent and make this change:
if(this.popupContent){
this.popupContent.set("content", content);
//Added code
var evt = new MouseEvent("click", {
bubbles: false,
cancelable: true,
view: window
});
this.zoomToClicked(evt);
//end Add
}We've been using this widget for years with our Developers edition of WAB, but recently switched to using the built-in WAB in 10.8.1. We registered the widget as documented by esri. Working fine except when you have multiple items selected - it shows there are 2 records, but the arrows to navigate aren't showing up anymore. Any thoughts? Thanks
@BobWheeler Are there any errors in the browsers web console? I am not a Portal user, so I can not test in that environment.
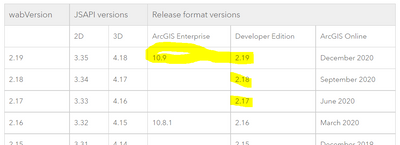
Hi Robert, thanks for your work on this excellent widget. It's currently created in WABde 2.17 as I understand it. Will there be a version created from 2.19 with support for Enterprise 10.9.x soon? What is your general plan for keeping up with new ArcGIS Enterprise versions, i.e 10.9.x+ ? Thanks!
All the best,
/Erik
I do not produce new versions of the widget unless there is an enhancement or bug. Normally the current version will continue to work in newer versions of WAB unless esri introduced a breaking change.
Robert
Hi Robert
First, thanks for this widget (and all your other widgets too). Much appreciated.
I'm using WAB (not developer edition) and my users often complain that they can't drag popup windows out of the way of what they're looking at on a map. I may well add your PopupPanel widget to solve this problem. I would like to allow them to drag the popups however.
I came across this ESRI post https://support.esri.com/en/technical-article/000015175 about how to allow draggable popup windows. I've got this working on WAB Developer edition, but I'd rather keep with the built-in WAB if possible. Do you know if it'd be possible to put the draggable code from this article into a widget? That way I could then enable the widget by default and then the popups are draggable.
I'm a developer but not that familiar with widgets, but if you point me in the right direction I could probably take it from there.
Thanks!
Do you know if it'd be possible to put the draggable code from this article into a widget?
Not that I am aware of. The code changes get applied to a core application component, so the only way is with this change made in WAB Dev.
Just commit to using WABDE for everything.
We stopped using the built-in WAB after an upgrade (10.7->10.9) broke every app built with that and all the WABDE apps continued working just fine.
While we were waiting for help from Esri to fix all the apps their upgrade broke, we converted them all to WABDE. Eventually Esri said they couldn't help us, but by then we had rebuilt every WAB app on WABDE so we've been using WABDE ever since.
WABDE not any harder to use and I can update it and patch it as needed. Well--- except of course it will be EOL soon. My plan is to never use the built-in Experience Builder.
> Not that I am aware of. The code changes get applied to a core application component, so the only way is with this change made in WAB Dev.
I've managed to create a moveable popup using a widget after all. 🙂 Here's the widget.js code:
define(['dojo/_base/declare', 'jimu/BaseWidget', 'dojo/dnd/Moveable', 'dojo/dom-class', 'dojo/query'],
function(declare, BaseWidget, Moveable, domClass, query) {
return declare([BaseWidget], {
baseClass: 'jimu-widget-draggablepopup',
startup: function() {
this.inherited(arguments);
var map = this.map
var handle = query(".title", map.infoWindow.domNode)[0];
var dnd = new Moveable(map.infoWindow.domNode, {
handle: handle
});
}
});
});
And here's the 'properties' property from manifest.json:
"properties": {
"inPanel":false,
"hasLocale": false,
"hasStyle":true,
"hasConfig":false,
"hasUIFile":false,
"hasSettingPage":false,
"hasSettingUIFile":false,
"hasSettingLocale":false,
"hasSettingStyle":false,
"isController":false,
"keepConfigAfterMapSwitched":true,
"hasVersionManager":false,
"supportMultiInstance":false
}
The widget should be set to Open automatically when the app starts, otherwise the user will have to click it before the popups are draggable. As my apps already had a header controller (those that appear at the top right of the foldable app) widget that is opened automatically, I put the widget into one of the 5 'on map' widget slots and made it open automatically there. I wasn't using any of these 5 slots before.
I also added some CSS so that the widget doesn't appear at all on the screen - it doesn't need to appear as all it does is run some Javascript when the widget starts automatically which allows the popups to move.
This CSS goes into css/style.css
div.jimu-widget-onscreen-icon[title="Draggable Popup"] {
display: none !important;
}
.esriPopupWrapper .title {
cursor: move;
}
.esriPopup .hidden {
display: none !important;
}Posting this in case this helps others. I found it useful as I now don't have to use the Developer edition of Web App Builder just so I can have a draggable Popup.
You can also download the DraggablePopup widget from https://bit.ly/3JAgWYD.
Nice. Thanks for sharing.
Hello.
We are experiencing a "conflict" between popupPanel and Edit widgets.
1. Open Edit, create or edit an object
2. Attribute editor is shown (or clic on "Attributes" button to show it
3. Close Edit widget
4. Select an object on the map: PopupPanel will show the attributes
5. Go back to Edit widget, create or select an object: attributes panel won't show
Any idea?
Is Edit widget using "basic" popup window and the activation of this new PopupPanelblocks something?
Best regards
Thanks for this very useful Widget! We are using it a lot.
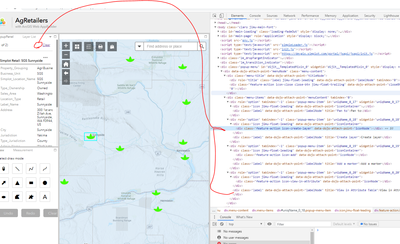
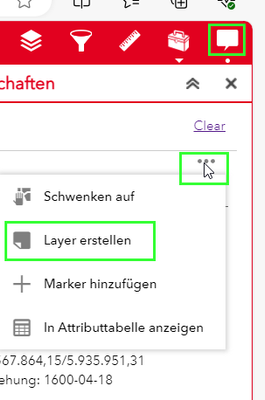
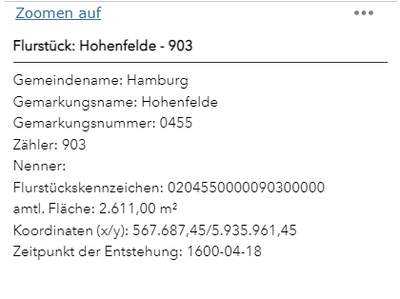
The Widget provides the user the possibility to create a new layer in the Webapp through the action “add layer/create layer” in the pop-up. We noticed that the newly added layer does not show the original pop-up of the portal item or the pop-up configured in the web map, but just lists all the attributes.
Create Layer/Add Layer
Original Pop-Up
Pop-Up of created Layer
- Is it possible adapt the code, in order to delete the action “Add Layer/Create Layer” from the Pop-Up?
- Or is there anything we can do, so that the original pop-up is shown instead of a list off all attributes?
Thanks!
- « Previous
- Next »