- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Heat Map Widget 1.3 05/10/2018
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Heat Map Widget 1.3 05/10/2018
Heat Map Widget 1.3 05/10/2018
Hi all,
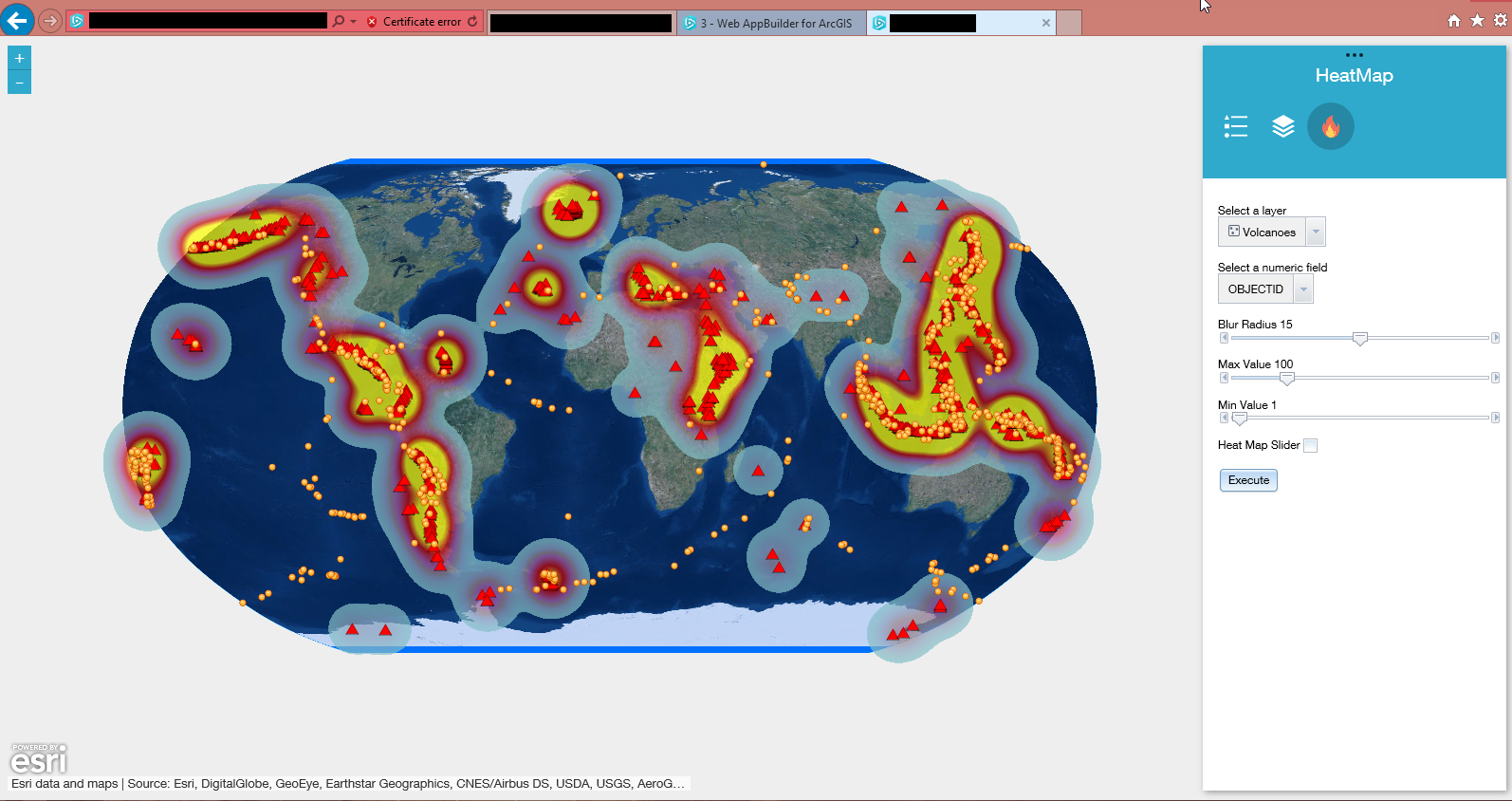
I developed a HeatMap Widget (WAB 2.7) and I want to share it with whole community ![]()
Visit my GitHub for more information.
Live Demo
I build Esri widgets without any -economic- interest, if you find it useful for your projects, you can buy me a coffee ![]()
Don't hesitate to contact me if you need some custom developments: biotekgis@gmail.com
Cheers!
Adrián,
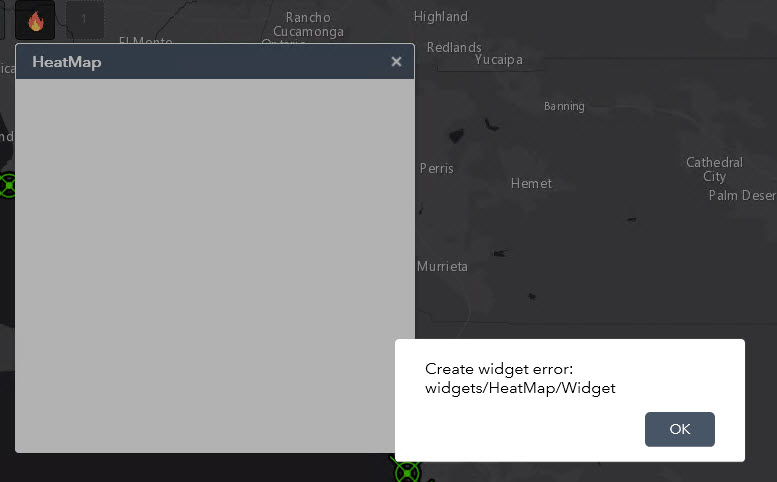
Great widget - any chance you could tell me what needs to be changed in order to make this work with Internet Explorer? Specifically what lines of code in Widget.js? I ran it through Babel but all I get is this after inserting modified code:

I'm working with a point feature service in my map, as specified.
Any advice or direction is appreciated. Thanks!
~ D
I'm compiling the code using Babel.js and it runs in IE; the compilation simply changes 'const' and 'let' per 'var'; and '(...) =>' per 'function(...)'. If you read something about ES6 you will discover that is not too much different than ES5. 'Widget.js' and 'idwebMapLayers.js' files are using some ES6.

Best
A.
Adrián,
Thanks for replying.
Your widget is the closest I've seen come to do what I need done, so I'm struggling to get this working in my app.
First, when the initial version of your widget is loaded into WABD, without any modification, this is the result:

I know this is because the widget is using code that needs to be dumbed down for IE.
However, I see the screen capture of your widget working in IE, and I am at a loss to explain; I'm using IE11, and it does not work for me.
Second, I understand you are using Babel and what it does.
I attempted to recompile your ES6 code to ES5 using Babel as well, using the es2015 switch only and pasting the resulting code back into the two JS files ( 'Widget.js' and 'idwebMapLayers.js' ).
I see then where the changes are:
This:
const selectLayer = dijit.byId(id)
selectLayer.addOption(recording)
Changes to this:
var selectLayer = dijit.byId(id);
selectLayer.addOption(recording);
and so on and so forth.
But despite the recompile from ES6 to ES5, I still only get this result when I add the widget:

Am I using the correct switch in Babel to recompile correctly? Or what switches (options on the left) should I be using?
Or, would you be willing to post the version of your widget that you know absolutely works in Internet Explorer? I have no choice as I have to use IE, otherwise this works great in Chrome.
I'm definitely using a feature layer in my published map.
Thanks
Okey, try this. ES5 version. It works on my IE11.. The widget only works if there is at least one point layer in the Web Map.
I hope this will help you.
Best
A.
Adri2c may I suggest you update the title to include today's date (or any date when you update). This helps others quickly recognize that it has been updated (Look at Robert S's for a sample). Thanks.
Hi Adri2c,
Thanks for sharing your widgets. It is working fine. I have seen this when ever you execute the heat map it make another raster layer of heat map on the map. Also, is there any way to add the clear button to clear the data on the map?
Morning!
A quick solution is to remove all heat map layers by clicking on a button. I have added this new functionality. When you create your first HeatMap, a button will appear to clean the layers; the widget will show an alert to make sure you want to delete all the layers. You can re-download the attachment with the new update; and visualize the demo.
I hope this will help you.
Best
Hey!
Unfortunately I live in Switzerland and it's a little complicated for me to go... I've never been there, but I want to go to this event some day...
Best
Hi Adri,
Heat Map Widget does really a good job!. Right now, It create a heat map of all the data from selected layers. I wonder it is possible to create a Heat Map of current data (filter data) on map form other widget. Also, it shows all field from selected layer. Is it possible we can only give by default location field instead of all field selection some thing similar to web map.
Thanks,
Irfan
Hi Irfan,
This type of modifications is something more complex. I need to access your data and your application, applying developments in communication between widgets. We can talk in the future.
Best
Why dont any of my point map services show up in the widget?
Why do not you explain what kind of error you are receiving?
No error, just select a layer does not populate

Open the console. Your WebMap has point layers?
Map services of points

If you already have a WebMap with point layers I wouldn't can to tell you where is the problem.
The error says that the widget cannot get the url of your services. Maybe you have a problem within your server communication. The widget works.
If you are adding data to the app, the widget won't work. It is reading the WebMap layers.
Does the widget work on grouped layers?
Yes, it does. Now the demo is reading a group layer that contains two point layers.
OK thanks, I cannot get it to read any of my map services, great widget anyways.
Try to debug the code. But it is strange. I know people who are using this widget and it works. Sorry but I cannot help you.
Hi Adr2c.
Is there a way to choose a line layer as the input for my heatmap? And could it be a query result layer?
Congrats, you're doing a great job!
Hi!
If you read the documentation here, the classes work for point geometries, it makes sense. Then, you need to transform the algorithm or, for example, create points along the lines and then apply the renderer.
Best
Hi Adri,
You really did good job in heat map widget! I have another custom widget from which I filter data on my app. Heat map is working fine with filtered data. For example, If I filter data from my custom widget and then I create heat map, it works fine.
But If I filter data from other custom widget and then to create heat map using drawing tool , it gives heat map of all data of that layer not the filters data.
So basically, drawing tool does not honor filter data.
Also, is it possible we can only Show location only attributes not all the attribute data of any layer.
I really appreciate your help.
Irfan
Hi Irfan, thanks!
I will think about it, you know, I do this for pleasure and because I believe in the release of code and in mutual help. I hope to have time for improve the widget. ![]()
Best
A.
Hi Adri,
wonderful job on creating heap map widget. It’s very useful . I have a quick question
I have a layer which has data like pid value -123 which has same coordinate but the car no is different like -123,456. I want to show this on map as heat map without using ur widget . The value willbe passed from different application n the map opens and need to show heat map . Is it possible?
Appreciate your help
Hi Kafil,
Almost everything is possible with programming! If you wanna show a custom heatmap implementation take a look at this example: Explore Heat Maps | ArcGIS API for JavaScript 3.29 I don't know exactly your case, but you can you can create a heatmap layer from your AGOL or Portal against a feature service, and update the service in order to refresh correctly the heatmap that you are rendering in any app.
Cheers!
Thanks for the reply . I will look into this example.
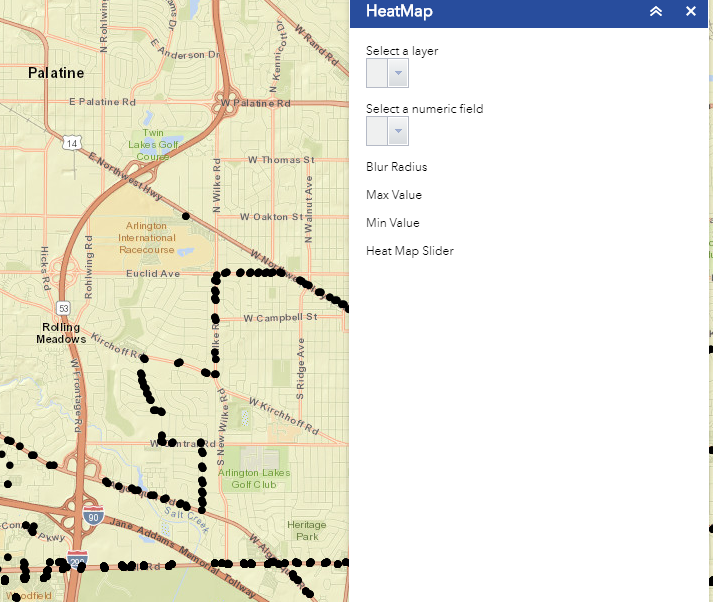
I added your widget to my webappbuilder but the layer dropdown is empty . In my webmap I have a point layer but still it doesn’t show up in selection list . When I see the console I found that it is not able to find the url . Is there a file where I need to mention the service url .
Sent from my iPhone
Adri2c Pérez Beneito I'm encountering the same behavior- blank drop downs in the widget and when using dev tools it looks like it's unable to resolve the url and other paramters from the widget.js. Have you encountered this? I have several point layers from map services, all nested in group layers. Has anyone else that has encountered this found a workaround? I tried adding my web map url hard coded into the Widget.js file, and then it just failed on the name parameter with the same issue. Thanks for any help you can provide!
-Rex
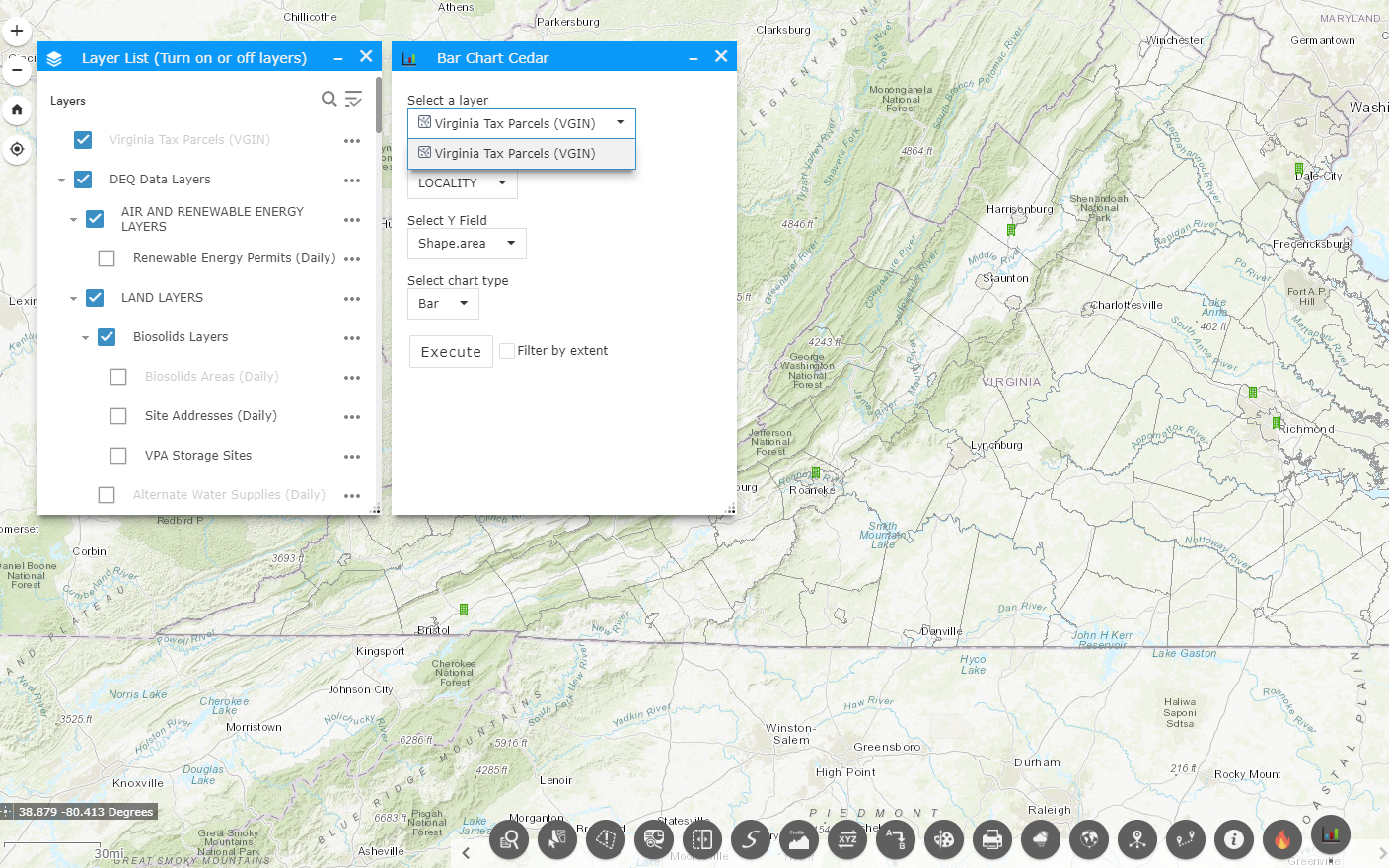
Hello again Adri2c Pérez Beneito. I was wondering if you (or anyone who has this widget or others working) could confirm that the Heat Map Widget (as well as Chart.js, and Bar Chart Cedar) support map service layers and not just feature service layers from a web map? I consistently am able to pull up my first layer which happens to be a feature service REST endpoint I'm including in my web map, however all subsequent data layers (all grouped map services) fail to show up in the widget drop downs. Thanks for any helps you can provide!
-Rex

Good morning Rex,
Did you ever get a response to this or figure it out? I just found this widget and was finally able to install it, but am in the same situation you are. I can get one layer to load, but even though I have multiple point layers (water and sewer), only that first layer is showing up.
Thank you,
Michelle
Hello Michelle,
Unfortunately, I was unable to find a workaround or fix for this before getting drawn into other work so this has been on my backburner for a while. What I think I narrowed the issue down to was one of two things with most of our apps (or the services / web maps feeding the apps):
We currently use a mix of internal map services, combined with some external map services and feature services. The tool seems to pick up the first feature service in the web map / app and ignore the rest. This might or might not contribute to the behavior.
The other possible cause is we use a mix of non-grouped and grouped layers in the web map feeding our app. It seems like it picks up the first layer (which is non-grouped) and then can't detect anything after that (starting with the next grouped layer).
I'll let you know if I can figure anything else out and best of luck on your side as well!
-Rex
Don't hesitate to contact me if you need some custom developments: biotekgis@gmail.com
Cheers!
Don't hesitate to contact me if you need some custom developments: biotekgis@gmail.com
Cheers!
Hello everyone,
Great widget!!! The only thing that bothers me is that it needs the Create Access in Fearure Access capability. I tried it with only QUERY marked and it didn't work. If we want to share it as everyone for a public site, this is a little bit of a problem.
When I tried the sample of JS : https://developers.arcgis.com/javascript/3/sandbox/sandbox.html?sample=renderer_heatmap_weighted, with my service, it worked with only the QUERY option signed.
What causes the difference?
Thanks,
Miri
Hello All,
Has anyone made any progress on updating / adding capabilities to this widget, or heard from Adrián?
For anyone using WABD - the widget will only render the heatmap graphics on feature classes (not "mapservices") that are already embedded in/part of the map being referenced in the application. Unless someone knows differently, I cant add a FC later via a different widget and have the Heatmap widget "see" it. Has to be there "on load".
This widget would be perfect if it could somehow work against map services (as opposed to only features), and/or also give the ability for a user to heatmap layers that are added later via an "add data" widget, or allow users to manually connect to a FC via a text box or drop down, or be able to easily alter the code behind to look at a specific REST endpoint to add the heatmap graphics to the map.
I know, its alot to wish for....