- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- Qt Maps SDK Questions
- :
- QmlSamplesApp moving menu source code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How can we find or download QmlSamplesApp source code for creating moving menus like left side (Category Menu) of QmlSamplesApp's ?
Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
KK-
The code isn't on Github at this time. This animation is all done in QML. We use the Behavior element and add different animations for when certain properties of an element change. This Qt doc should help get you started - Behavior QML Element | Qt 4.8
-Luke
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello, KK 2014.
The QML Sample App is a hybrid app. The code managing the list of samples and presenting the content (sample descriptions and source code list) is written in a combination of C++ and QML.
We plan to move all the code for the sample to Github in an upcoming release. When it is there, you will have access to the source and have the opportunity to contribute to the sample application itself.
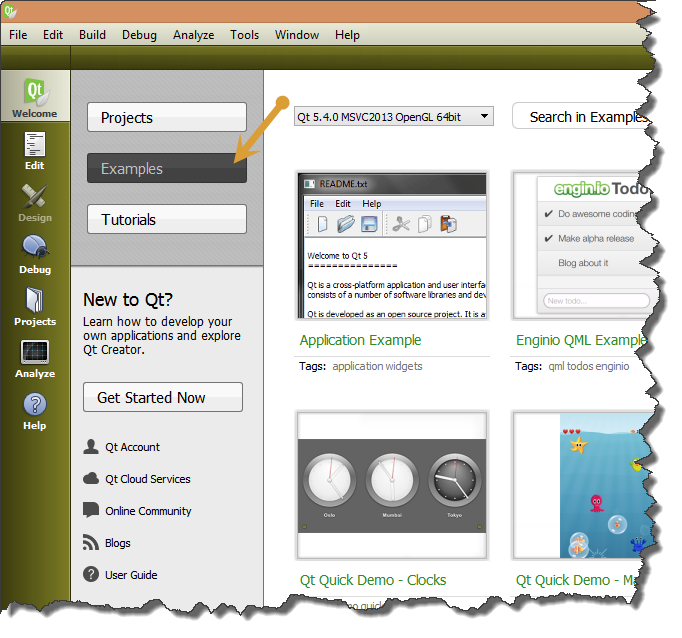
Qt offers a wide selection of samples for developing UI elements. You can see these in Qt Creator by selecting Welcome (the top item) on the Mode Selector. You can refine the list by searching for "QML" or "quick". Looking through these may inspire you to create an even better UX.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Thomas,
Are there any code moved to Github like QmlSamplesApp examples which have moving menus like left side (Category Menu) of QmlSamplesApp's ?
Thank You.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
KK-
The code isn't on Github at this time. This animation is all done in QML. We use the Behavior element and add different animations for when certain properties of an element change. This Qt doc should help get you started - Behavior QML Element | Qt 4.8
-Luke