- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Code formatting tips
Updated - 2017/06/27 Added another reference and some editing.
This topic has been covered by others as well...
- Xander Bakker's document: Posting code with syntax highlighting on GeoNet
- Curtis's blog post: posting code blocks in the new GeoNet
- Chris Sergent's : formatting your code in GeoNet for the visual learner
- and more
We all agree the Geonet code editor is horrible... but it has been updated.
Here are some other tips.
To begin... introduction or review
- don't try to post code while you are responding to a thread in your inbox
- access the More button, from the main thread's title... to do this:
- click on the main thread's title
- now you should see it... you may proceed
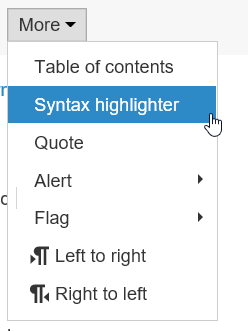
| Step 1... select ... More ... then ... Syntax highlighter |
|---|
If you can't see it, you didn't select it More...Syntax highlighter ,
|
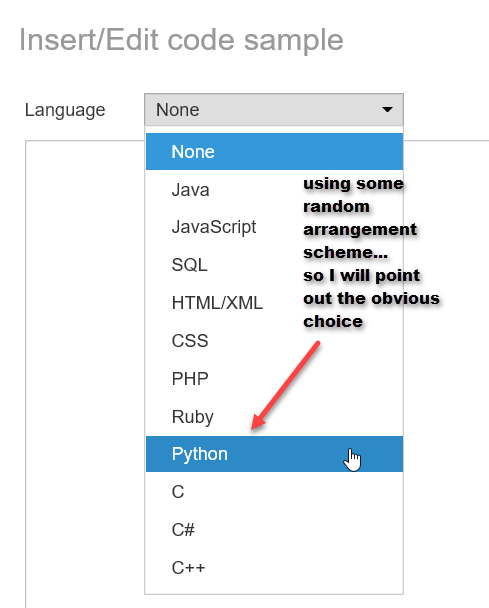
Your code can now be pasted in and highlighted with the language of your choice ......... Your code should be highlighted something like this ............ --- Python ----------------------------- -------------------------------------------- Now the above example gives you the language syntax highlighting that you are familiar with.. Alternatives include just using the HTML/XML option -----HTML/XML --------------------- -------------------------------------------- NOTE: you can only edit code within this box and not from outside! |
| Script editing tips | cont'd |
|---|---|
HTML editing tips:....
|
|
Here is a simple script with code and results published in columns (2 columns * 1 row). If the contents are wider than the screen, the scroll-bar will be located at the end of the document rather than attached to each table (except for iThingys, then just use swipe).
| Sample script using a plain format... 1920x1080px screen size | Result 2 |
|---|---|
| |
Leave space after a table so you can continue editing after the initial code insertion.
It is often hard to select the whitespace before or after a table and you may need to go to the html editor < > just above the More toggle
| Larger script sample... |
|---|
Before code tip: try to keep your line length <70 characters Some space for editing after should be left since positioning the cursor is difficult after the fact. |
Output options
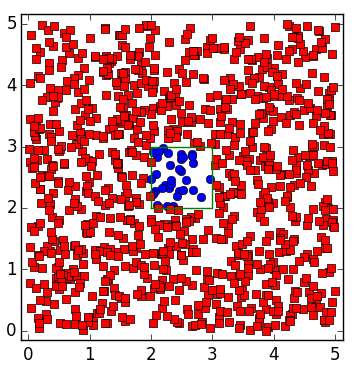
Sample output with a graph Option 0: 1000 points point_in_polygon.png
|
So there has been some improvement.
Again...
You just have to remember that to edit code...
you have to go back to the syntax highlighter.
You can't edit directly on the page.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.