- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- .NET Maps SDK Questions
- :
- SetViewpointGeometryAsync and then screenshot
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SetViewpointGeometryAsync and then screenshot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
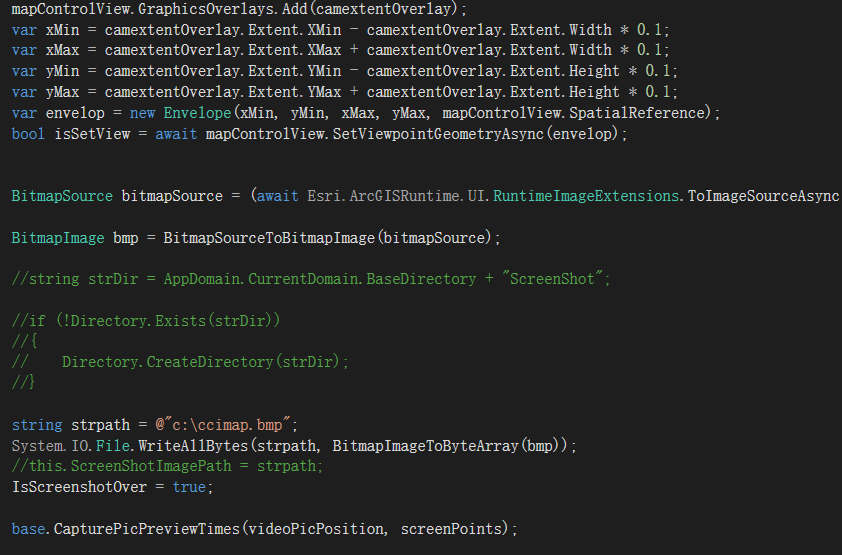
I SetViewpointGeometryAsync and then screenshot code follow, but the image of screenshot is uncomleleted, some of image is backgound ,I think this is due to the mapview can't change immediately, but how to solve this ? code and image show bellow


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is the MapView (actually the layers) still requesting the data at that point? You might need to use arcgis-runtime-samples-dotnet/src/WPF/ArcGISRuntime.WPF.Samples/Samples/MapView/DisplayDrawingStatus... to make sure that the drawing is finished before taking the screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, Antti
I wonder if that data is requested (and draw) as I navigate the map to other extents, then which compeleted comes first, the navigate compeleted or the draw compeleted? thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can subscribe to DrawStatusChanged to be able to grab the image when all layers are rendered.
EventHandler<DrawStatusChangedEventArgs> onDrawStatusChanged = null;
private async void OnSetView(object sender, RoutedEventArgs e)
{
try
{
MyMapView.DrawStatusChanged -= onDrawStatusChanged;
var geometry = await MyMapView.SketchEditor.StartAsync(SketchCreationMode.Rectangle, false);
await MyMapView.SetViewpointGeometryAsync(geometry);
onDrawStatusChanged = async (s, a) =>
{
if (a.Status == DrawStatus.Completed)
{
MyMapView.DrawStatusChanged -= onDrawStatusChanged;
var image = await MyMapView.ExportImageAsync();
new Window() { Content = new Image() { Source = await image.ToImageSourceAsync() } }.ShowDialog();
}
};
MyMapView.DrawStatusChanged += onDrawStatusChanged;
}
catch(TaskCanceledException)
{
}
catch(Exception ex)
{
MessageBox.Show(ex.Message);
}
}