- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- .NET Maps SDK Questions
- :
- Feature File pop up view.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Feature File pop up view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello EveryOne ,
I am New on this Platform so please tell me the solution for display popup on tapped click in Feature layer for WPF
100.3.0.0 sdk .
Description:
i just want to show information just like 10.2.7.0 feature layer tapped click event in WPF solution.

Thanks .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
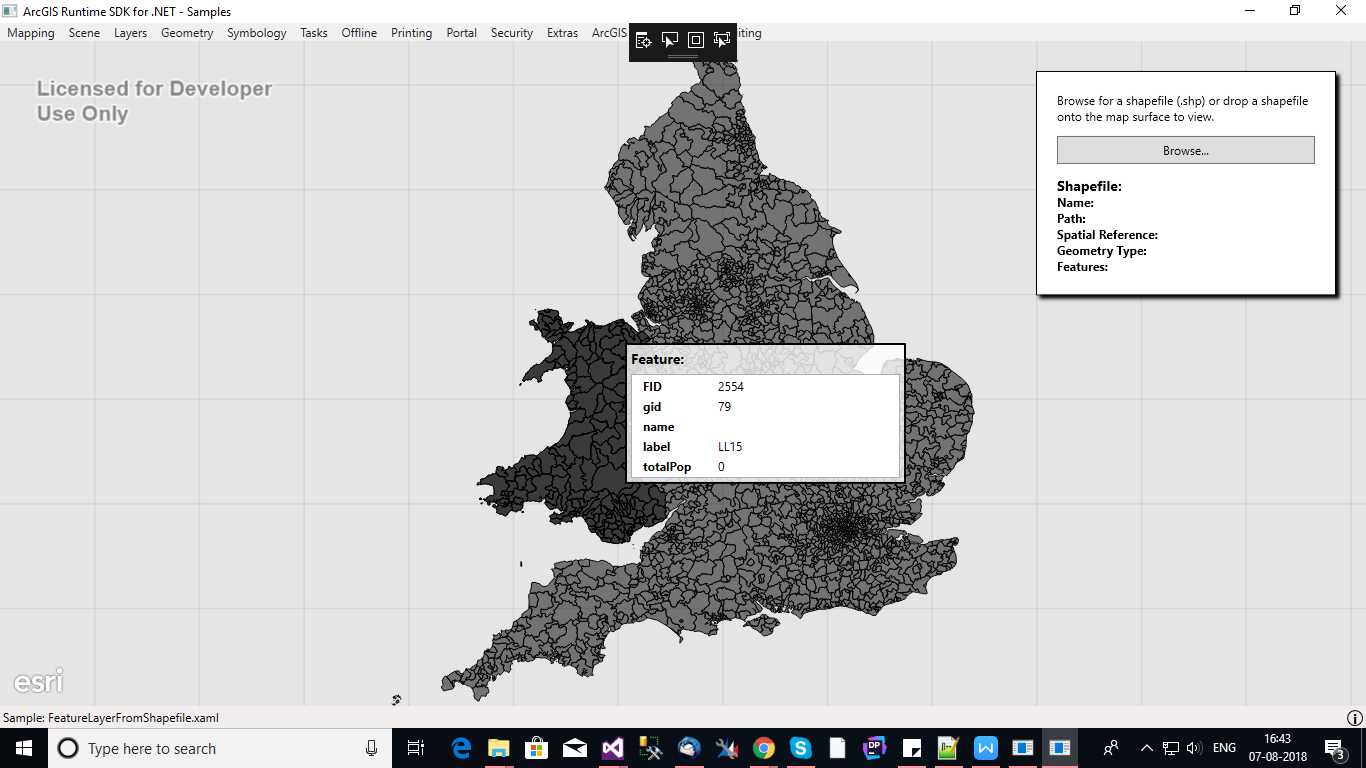
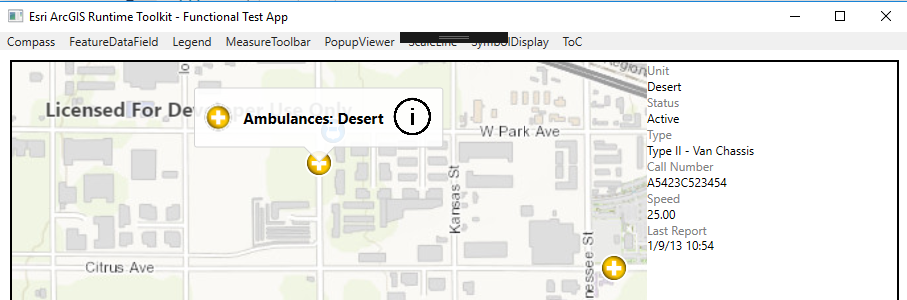
We are still working on a toolkit for this but you should be able to do something like this now with v100.3 providing your own UI. In this sample, we use identify to get to the popup and callout to display basic information on the feature. Once info button is clicked, you can have a viewer that binds to PopupManager properties like DisplayedFields. It's still work in progress but something like this for your UI.

The relevant code that you should be able to use now are these..
private RuntimeImage PopupImage { get; } = new RuntimeImage(new Uri("pack://application:,,,/Samples/PopupViewer/info.png"));
private async void mapView_GeoViewTapped(object sender, GeoViewInputEventArgs e)
{
try
{
var result = await mapView.IdentifyLayersAsync(e.Position, 3, false);
var popup = GetPopup(result);
if(popup != null)
{
if (popup.PopupDefinition != null && !popup.PopupDefinition.ShowEditSummary)
popup.PopupDefinition.ShowEditSummary = true;
var callout = new CalloutDefinition(popup.GeoElement);
callout.Tag = popup;
callout.ButtonImage = PopupImage;
callout.OnButtonClick = new Action<object>((s) =>
{
popupViewer.Visibility = Visibility.Visible;
popupViewer.DataContext = new PopupManager(s as Popup);
});
mapView.ShowCalloutForGeoElement(popup.GeoElement, e.Position, callout);
}
else
{
popupViewer.DataContext = null;
popupViewer.Visibility = Visibility.Collapsed;
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, ex.GetType().Name);
}
}
private Popup GetPopup(IdentifyLayerResult result)
{
if (result == null)
{
return null;
}
var popup = result.Popups.FirstOrDefault();
if (popup != null)
{
return popup;
}
var geoElement = result.GeoElements.FirstOrDefault();
if (geoElement != null)
{
if (result.LayerContent is IPopupSource)
{
var popupDefinition = ((IPopupSource)result.LayerContent).PopupDefinition;
if (popupDefinition != null)
{
return new Popup(geoElement, popupDefinition);
}
}
return Popup.FromGeoElement(geoElement);
}
return null;
}
private Popup GetPopup(IEnumerable<IdentifyLayerResult> results)
{
if (results == null)
{
return null;
}
foreach (var result in results)
{
var popup = GetPopup(result);
if (popup != null)
{
return popup;
}
foreach (var subResult in result.SublayerResults)
{
popup = GetPopup(subResult);
if (popup != null)
{
return popup;
}
}
}
return null;
}and this, you can certainly improve how you present the fields. ![]()
<ItemsControl x:Name="popupViewer" ItemsSource="{Binding DisplayedFields}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Field.Label}" Foreground="Gray" />
<TextBlock Text="{Binding FormattedValue}" TextWrapping="Wrap" Grid.Row="1"/>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>x- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok. Thanks much appreciated.