- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- .NET Maps SDK Questions
- :
- Display a layers from .mpk file generated from a f...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display a layers from .mpk file generated from a feature class
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello every one ;
I have a feature class named departementalLevel , that contains layers , i need to display these layers using on a map suing arcGis runtime version 100.1 , so i generated a .mpk file from my feature class and now i need to display these layers from this mpk file , can i do this task ? and how i can do it need a sample code please that explains
thanks in advanced
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Manel,
To add a mpk layer on the map, you could use ArcGISMapImageLayer. The service uri for this layer will be available once you start the LocalMapService. Please look at the link below :
Local Server --> Run map image layer services
Local Server—ArcGIS Runtime SDK for .NET (WPF) | ArcGIS for Developers
Nagma
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Nagma yasmin ;
Here's is my code that i've done :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Runtime.CompilerServices;
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Location;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.Security;
using Esri.ArcGISRuntime.Symbology;
using Esri.ArcGISRuntime.Tasks;
using Esri.ArcGISRuntime.UI;namespace RecuperCommune
{
/// <summary>
/// Provides map data to an application
/// </summary>
public class MapViewModel : INotifyPropertyChanged
{
public MapViewModel()
{}
private Map _map = new Map();
/// <summary>
/// Gets or sets the map
/// </summary>
public Map Map
{
get { return _map; }
set { _map = value; OnPropertyChanged(); }
}/// <summary>
/// Raises the <see cref="MapViewModel.PropertyChanged" /> event
/// </summary>
/// <param name="propertyName">The name of the property that has changed</param>
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
var propertyChangedHandler = PropertyChanged;
if (propertyChangedHandler != null)
propertyChangedHandler(this, new PropertyChangedEventArgs(propertyName));
}public event PropertyChangedEventHandler PropertyChanged;
}
}
using Esri.ArcGISRuntime.LocalServices;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace RecuperCommune
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MapViewModel _mapViewModel ;
public MainWindow()
{
InitializeComponent();
_mapViewModel = this.FindResource("MapViewModel") as MapViewModel;}
private Esri.ArcGISRuntime.LocalServices.LocalServer _localServer;
private async void StartLocalServer()
{
//get the singleton LocalServer object using the static instance property
_localServer = Esri.ArcGISRuntime.LocalServices.LocalServer.Instance;//Handle the statusChanged event to react when the server is started
_localServer.StatusChanged += ServerStatusChanged;
//Start the local server instance
await _localServer.StartAsync();
}
private async void ServerStatusChanged(object sender, Esri.ArcGISRuntime.LocalServices.StatusChangedEventArgs e)
{
// Check if the server started successfully
if (e.Status == Esri.ArcGISRuntime.LocalServices.LocalServerStatus.Started)
{
var mapService = new LocalMapService(@"C:\Users\mkeddar\Documents\ArcGIS\niveauDepartemental.mpk");
mapService.StatusChanged += (svc, args) =>
{
//si a demaré correctement
if (args.Status == LocalServerStatus.Started)
{
var mapServiceUrl = (svc as LocalMapService).Url;
//Create a new ArcGISMapImageLayer
ArcGISMapImageLayer localServiceLayer = new Esri.ArcGISRuntime.Mapping.ArcGISMapImageLayer(mapServiceUrl);
//set layer opacity to semi-transparent
localServiceLayer.Opacity = 0.5;
//add the layer to the map
_mapViewModel.Map.OperationalLayers.Add(localServiceLayer);}
};//start the local map service
await mapService.StartAsync();
}
}
// Map initialization logic is contained in MapViewModel.cs
}
}
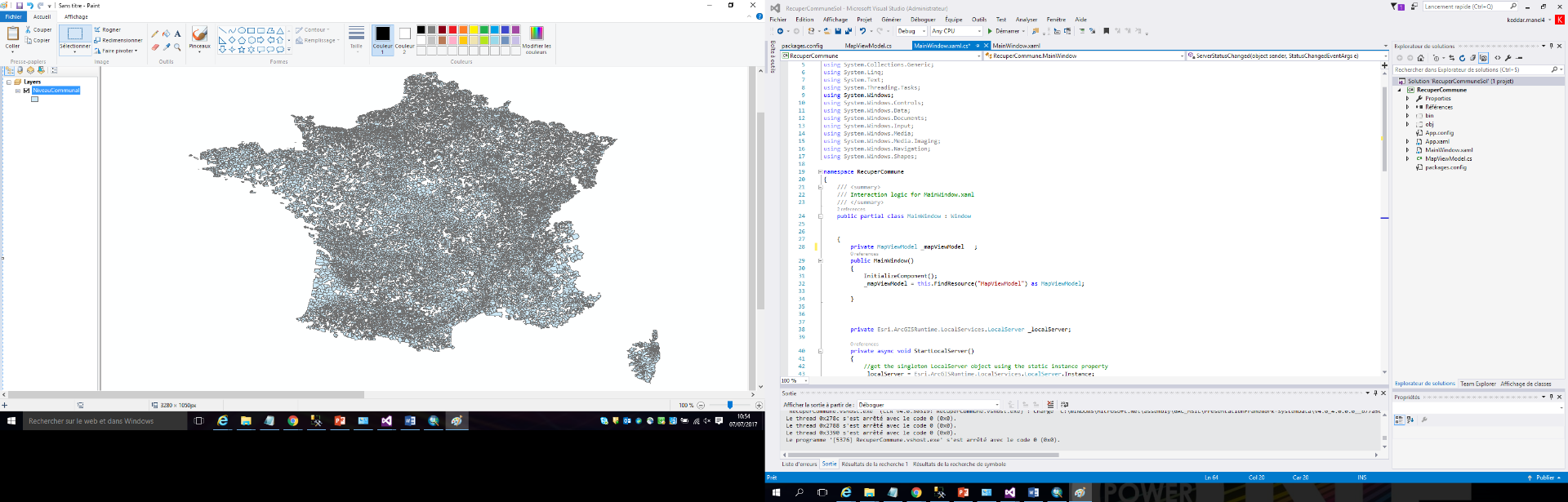
And my code doesn't do any thing , actually i have to display the France departements as layers , i have joind a picture of my layers that is supposed to be displayed

but my code doesn't show any thing
please help me
thanks in advanced
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your answer helped me a lot thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Manel,
There are a few ways you can troubleshoot a layer that is not loading. One of them is using LayerViewStateChanged. For ArcGISMapImageLayer, you can check sublayer load errors this way.
public MainWindow()
{
InitializeComponent();
MyMapView.LayerViewStateChanged += MyMapView_LayerViewStateChanged;
MyMapView.Map = new Map(Basemap.CreateTopographic());
}
private async void MyMapView_LayerViewStateChanged(object sender, LayerViewStateChangedEventArgs e)
{
var error = e.LayerViewState.Error ?? e.Layer.LoadError;
if (error != null)
MessageBox.Show(error.Message);
if(e.Layer is ArcGISMapImageLayer)
{
var layer = (ArcGISMapImageLayer)e.Layer;
try
{
foreach (var sublayer in layer.Sublayers)
await sublayer.LoadAsync();
}
catch(Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}If it were a rendering issue, you can supply a different renderer provided it matches the geometry type of your service. In snippet below, I only wanted to display the line geometry so I cleared the rest of the sublayers.
var layer =(ArcGISMapImageLayer) MyMapView.Map.OperationalLayers.FirstOrDefault();
layer.Sublayers.Clear();
layer.Sublayers.Add(new ArcGISMapImageSublayer(1)
{
Renderer = new SimpleRenderer()
{
Symbol = new SimpleLineSymbol(SimpleLineSymbolStyle.DashDotDot, Colors.Blue, 2)
}
});You can enable debugging from your ArcGIS Runtime Local Server Utility and use Fiddler or any web debugging tool.
When using ArcGISMapImageLayer from a LocalServer, one of the requests should look like this which returns you an image. You should see the same image rendered in your runtime map.