- Home
- :
- All Communities
- :
- ArcGIS Topics
- :
- GIS Life
- :
- GIS Life Blog
- :
- Aan de slag met ArcGIS JavaScript - Labels aan/uit
Aan de slag met ArcGIS JavaScript - Labels aan/uit
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
 https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
LayerList widget met actie
In een eerdere oefening in deze cursus hebben we een LayerList widget toegevoegd, zodat een FeatureLayer in de kaart aan en uitgezet kan worden.
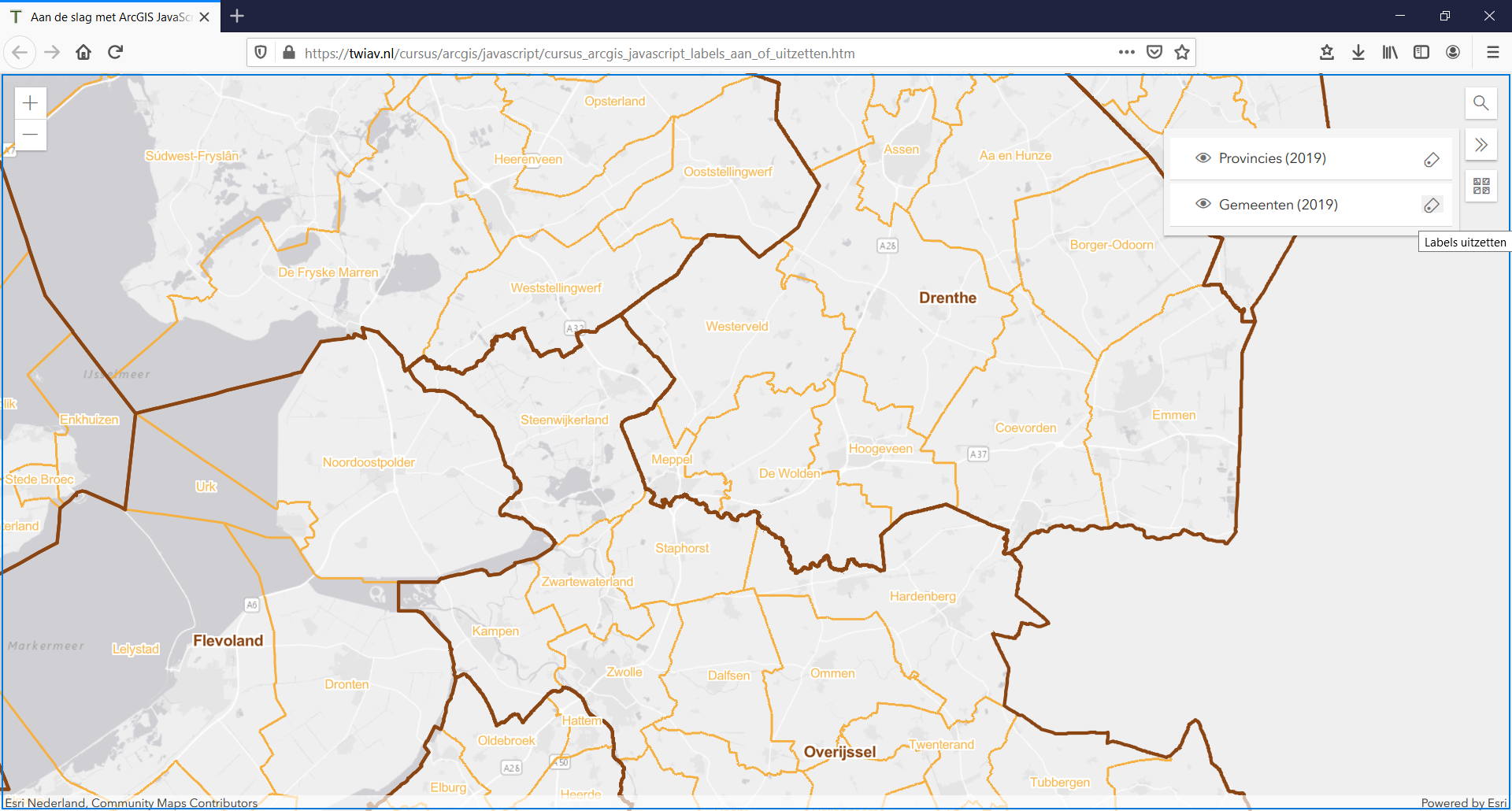
Nu gaan we de deze LayerList uitbreiden met een button waarop men kan klikken om de labels van kaartlagen aan en uit te zetten.
Zoals in de code hieronder te zien is, wordt er aan elke laag in de LayerList een knop toegevoegd met als icoon een labeltje. En vervolgens is er een functie die wacht tot er op deze knop geklikt wordt, om de labels bij de betreffende laag aan (of juist uit) te zetten.
Voor meer achtergrondinformatie over hoe dit werkt is er ook een voorbeeld van Esri beschikbaar: LayerList widget with actions | ArcGIS API for JavaScript 4.14
Volg de link hieronder om het eindresultaat te zien:
Aan de slag met ArcGIS JavaScript - Labels aan- of uitzetten
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Labels aan- of uitzetten</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/css/main.css">
<script src="https://js.arcgis.com/4.14/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.esri-basemap-gallery__item-thumbnail {
width: auto;
}
</style>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/layers/WMTSLayer",
"esri/layers/FeatureLayer",
"esri/widgets/LayerList",
"esri/widgets/Search",
"esri/tasks/Locator",
"esri/Basemap",
"esri/widgets/BasemapGallery",
"esri/widgets/BasemapGallery/support/LocalBasemapsSource",
"esri/widgets/Expand"
], function(Map, Point, MapView, WMTSLayer, FeatureLayer, LayerList, Search, Locator, Basemap, BasemapGallery, LocalBasemapsSource, Expand) {
// BRT Achtergrondkaart van PDOK als achtergrondkaart
var brtachtergrondkaart = new Basemap({
baseLayers: [
new WMTSLayer({
url: "https://geodata.nationaalgeoregister.nl/tiles/service/wmts?request=GetCapabilities&service=WMTS",
copyright:
"<a target='_top' href='https://www.pdok.nl/introductie/-/article/basisregistratie-topografie-achtergrondkaarten-brt-a-'>BRT Achtergrondkaart</a> van <a target='_top' href='https://www.pdok.nl/'>PDOK</a>",
activeLayer: {
id: "brtachtergrondkaart"
}
})
],
title: "BRT Achtergrondkaart (PDOK)",
id: "brtachtergrondkaart_pdok",
thumbnailUrl: "images/map.jpg"
});
// Basiskaarten Esr Nederland
var lightGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "9ff6521e85d24df1aa9cd4aebfef748b"}}); //Lichtgrijze Canvas RD
var darkGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "62a3befb579e4d9f9c5c51576c8a7c25"}}); //Donkergrijze Canvas RD
var topo_RD_EsriNL = new Basemap({portalItem: {id: "7aea6fa913a94176a1074edb40690318"}}); //Topo RD
var open_Topo_RD_EsriNL = new Basemap({portalItem: {id: "0698b71eb7cf47898086d072e574ac32"}}); //Open Topo RD
var stratenkaart_RD_EsriNL = new Basemap({portalItem: {id: "9fe1a753955f418fa1cbaf1c47610a47"}}); //Stratenkaart RD
var luchtfoto_RD_EsriNL = new Basemap({portalItem: {id: "38e1a1c6ee2c421290622400d22ecf57"}}); //Luchtfoto RD
var dutchBasemaps = new LocalBasemapsSource({
basemaps : [brtachtergrondkaart, topo_RD_EsriNL, open_Topo_RD_EsriNL, stratenkaart_RD_EsriNL, luchtfoto_RD_EsriNL, lightGrayCanvas_RD_EsriNL, darkGrayCanvas_RD_EsriNL]
});
var map = new Map({
basemap: lightGrayCanvas_RD_EsriNL
});
var popupTemplateMun = {title: "Gemeente {Gemeentenaam}", content: "CBS Code: {GM_Code}"};
var rendererMun = {type: "simple", symbol: {type: "simple-fill", style: "none", outline: {width: 1.5, color: "#F5B041"}}};
var labelClassMun = {symbol: {type: "text", color: "#F5B041", haloColor: "white", haloSize: "4px", font: { size: 10}}, labelExpressionInfo: {expression: "$feature.Gemeentenaam"}};
var dutchMunicipalitiesLayer = new FeatureLayer({
url: "https://services.arcgis.com/nSZVuSZjHpEZZbRo/arcgis/rest/services/Bestuurlijke_Grenzen_Gemeenten_2019/FeatureServer/0",
title: "Gemeenten (2019)",
popupTemplate: popupTemplateMun,
renderer: rendererMun,
labelingInfo: [labelClassMun],
labelsVisible: false
});
var popupTemplateProv = {title: "Provincie {Provincienaam}", content: ""};
var rendererProv = {type: "simple", symbol: {type: "simple-fill", style: "none", outline: {width: 2.5, color: "#8B4513"}}};
var labelClassProv = {symbol: {type: "text", color: "#8B4513", haloColor: "white", haloSize: "4px", font: {size: 12, weight: "bold"}}, labelExpressionInfo: {expression: "$feature.Provincienaam"}};
var dutchProvincesLayer = new FeatureLayer({
url: "https://services.arcgis.com/nSZVuSZjHpEZZbRo/ArcGIS/rest/services/Bestuurlijke_Grenzen_Provincies_2019/FeatureServer/0",
title: "Provincies (2019)",
popupTemplate: popupTemplateProv,
renderer: rendererProv,
labelingInfo: [labelClassProv],
labelsVisible: false
});
map.addMany([dutchMunicipalitiesLayer, dutchProvincesLayer]);
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: new Point({x: 155000, y: 463000, spatialReference: 28992}),
zoom: 3
});
var layerList = new LayerList({
view: view,
listItemCreatedFunction: function(event){
const item = event.item;
item.actionsSections = [
[
{
title: "Labels aanzetten",
className: "esri-icon-labels",
id: "labels"
}
]
];
}
});
layerList.on("trigger-action", function(event) {
if (event.action.id === "labels") {
if (event.item.layer.labelsVisible === false) {
event.item.layer.labelsVisible = true;
event.action.title = "Labels uitzetten";
} else {
event.item.layer.labelsVisible = false;
event.action.title = "Labels aanzetten";
}
}
});
layerListExpand = new Expand({
expandIconClass: "esri-icon-layer-list", // see https://developers.arcgis.com/javascript/latest/guide/esri-icon-font/
expandTooltip: layerList.label,
view: view,
content: layerList,
expanded: true,
group: "top-right"
});
var basemapGallery = new BasemapGallery({
view: view,
source: dutchBasemaps
});
basemapGalleryExpand = new Expand({
expandIconClass: "esri-icon-basemap", // see https://developers.arcgis.com/javascript/latest/guide/esri-icon-font/
expandTooltip: basemapGallery.label,
view: view,
content: basemapGallery,
group: "top-right"
});
var searchWidget = new Search({
view: view,
includeDefaultSources: false
});
searchWidget.sources = [{
locator: new Locator({ url: "https://services.arcgisonline.nl/arcgis/rest/services/Geocoder_BAG_RD/GeocodeServer"}), // GeocodeServer van Esri Nederland
singleLineFieldName: "SingleLine", // Deze optie zorgt er voor dat je kunt zoeken op postcode/huisnummer combinatie, bijvoorbeeld: 4181 AE 38
placeholder: searchWidget.allPlaceholder // "Find address or place" voor de English locale, "Adres of plaats zoeken" voor de Nederlandse locale
}]
searchWidgetExpand = new Expand({
expandIconClass: "esri-icon-search",
expandTooltip: searchWidget.label,
view: view,
content: searchWidget,
group: "top-right"
});
view.ui.add([searchWidgetExpand, layerListExpand, basemapGalleryExpand], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.