- Home
- :
- All Communities
- :
- ArcGIS Topics
- :
- GIS Life
- :
- GIS Life Blog
- :
- Aan de slag met ArcGIS JavaScript - CSV bestand to...
Aan de slag met ArcGIS JavaScript - CSV bestand toevoegen
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
 CSVLayer
CSVLayer
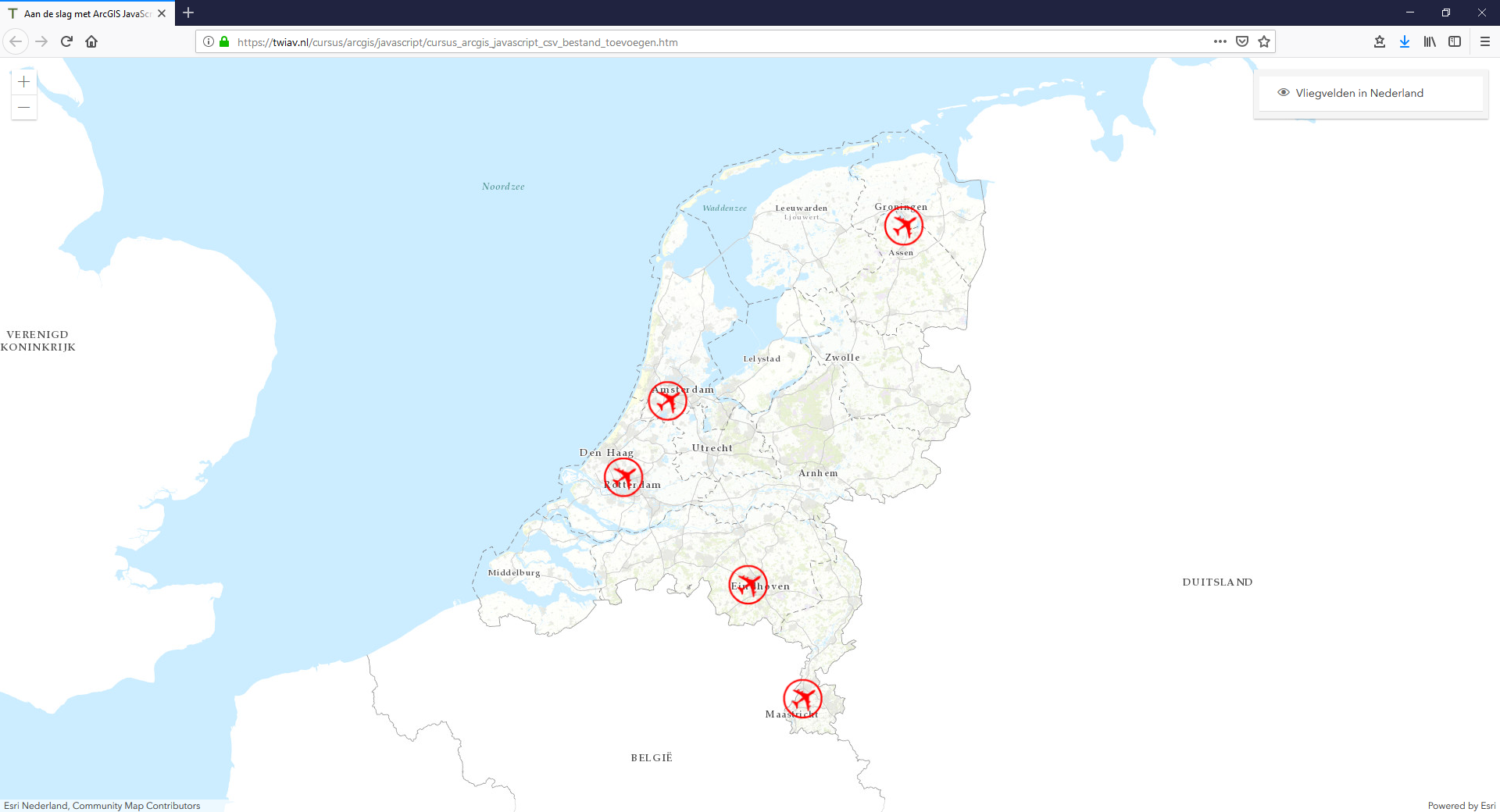
In deze oefening gaan we puntobjecten uit een CSV bestand als laag aan onze web map toevoegen. Hiervoor gebruiken we een klein bestandje met informatie over vliegvelden in Nederland (zie hieronder).
In dit voorbeeld wordt ook getoond hoe een CSVLayer
geherprojecteerd wordt naar een ander ruimtelijk referentiesysteem. De coördinaten in het invoerbestand zijn in WGS84, terwijl onze basiskaart (zie deze oefening) in het Nederlandse projectiesysteem (RD_New) is. Maar let op: voor deze herprojectie hoef je niets extra te doen, omdat dit automatisch intern wordt afgehandeld door de projection engine aan de kant van de client.
Het gebruikte CSV bestand (NL_Vliegvelden.csv) staat hier en de inhoud wordt hieronder getoond:
| Vliegveld | IATA | Noorderbreedte | Oosterlengte |
| Amsterdam Airport Schiphol | AMS | 52.308333 | 4.760833 |
| Rotterdam The Hague Airport | RTM | 51.95 | 4.433333 |
| Groningen Airport Eelde | GRQ | 53.125 | 6.583333 |
| Eindhoven Airport | EIN | 51.450278 | 5.374444 |
| Maastricht Aachen Airport | MST | 50.915833 | 5.776944 |
Als symbool voor onze luchthavens gebruiken we deze afbeelding:

Let op: om toegang te krijgen tot zowel het CSV bestand als de PNG afbeelding, moet je er voor zorgen dat deze files op hetzelfde domein staan als de website (of ze moeten op een server staan die CORS ondersteund of er moet een proxy ingericht worden...)
De broncode staat hieronder. Klik hier om de applicatie in actie te zien.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - CSV bestand toevoegen</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/layers/CSVLayer",
"esri/widgets/LayerList"
], function(Map, Point, MapView, CSVLayer, LayerList) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var rdOrigin = new Point({
x: 155000,
y: 463000,
spatialReference: 28992
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: rdOrigin,
zoom: 3
});
var symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "airplane.png", // To avoid CORS issues with this symbol, do one of the following: 1) Make certain that the image is hosted on a CORS enabled server;
// 2) Use an image hosted on the same domain as the application; 3) Install a proxy.
width: "54px",
height: "54px"
};
var renderer = {
type: "simple",
symbol: symbol
};
var popupTemplate = { // autocasts as new PopupTemplate()
title: "{Vliegveld}",
content: "{*}"
};
var csvLayer = new CSVLayer({
url: "NL_Vliegvelden.csv", // If CSV files are not on the same domain as your website, a CORS enabled server or a proxy is required.
title: "Vliegvelden in Nederland",
longitudeField: "Oosterlengte",
latitudeField: "Noorderbreedte",
renderer: renderer,
popupTemplate: popupTemplate
});
map.add(csvLayer)
var layerList = new LayerList({
view: view,
});
view.ui.add([layerList], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.