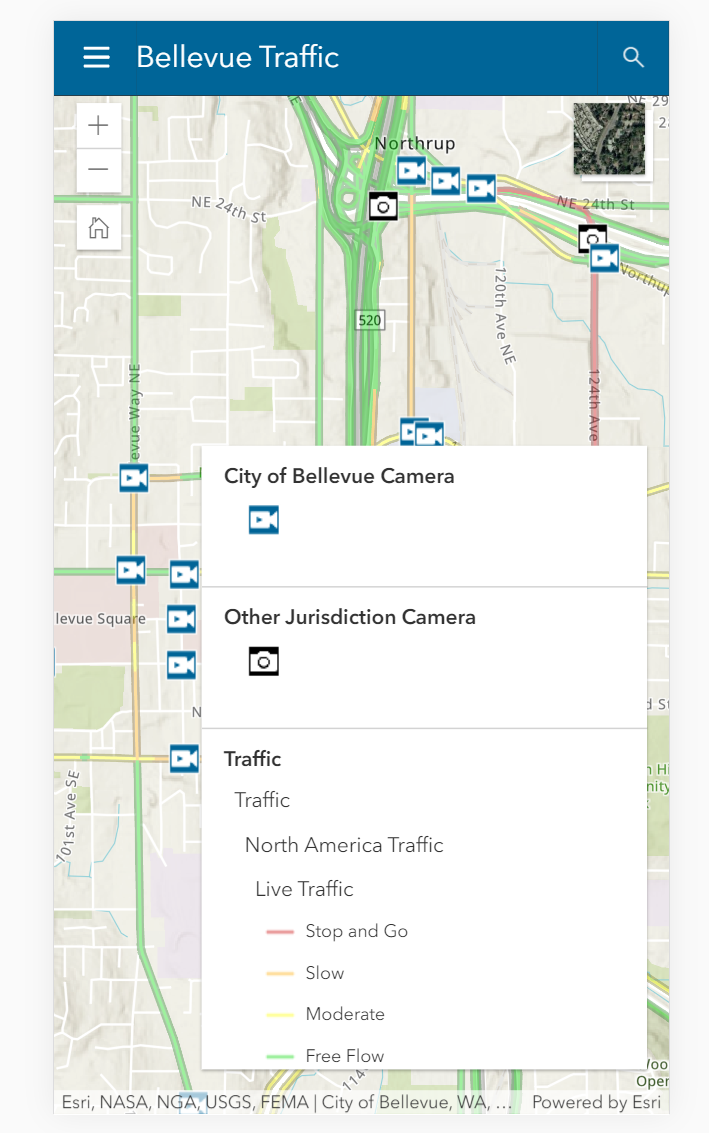
Hi. Some suggested improvemetns in 4x api legend widget. Here is how the widget appears in my app, on a phone (screen shot below). I'm wondering why there is so much padding by default (yet at bottom, no padding)? Why is the widget container so much wider than the content? The legend takes up half of the map. It could easily be styled to display the same info in a fraction of the space. Also, nice if the widget had a collapse\expand interface.
It would be useful to have more control in the widget of which layers are shown, and which text elements such as service name, layer name, sub-layer name and like that. You have only so much control in the webmap, especially when using a service you don't control, like esri live traffic. I don't think end users need to see that this is the 'North American Traffic' layer, but I can't hide that in the webmap, nor can I hide it in the legend (unless I use css to override the default style).
On the topic of styles, it's pretty tricky manipulating the styles via css from what I have found. It would be cool if the widget had some properties related to style that one could use to tweak how it looks. Examples: padding, background color, title, arrangement (like instead of having text above the symbol, align it to the right, etc.), font sizes and similar.
Thanks