- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- How can i set my images responsive to scale for st...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can i set my images responsive to scale for story map?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
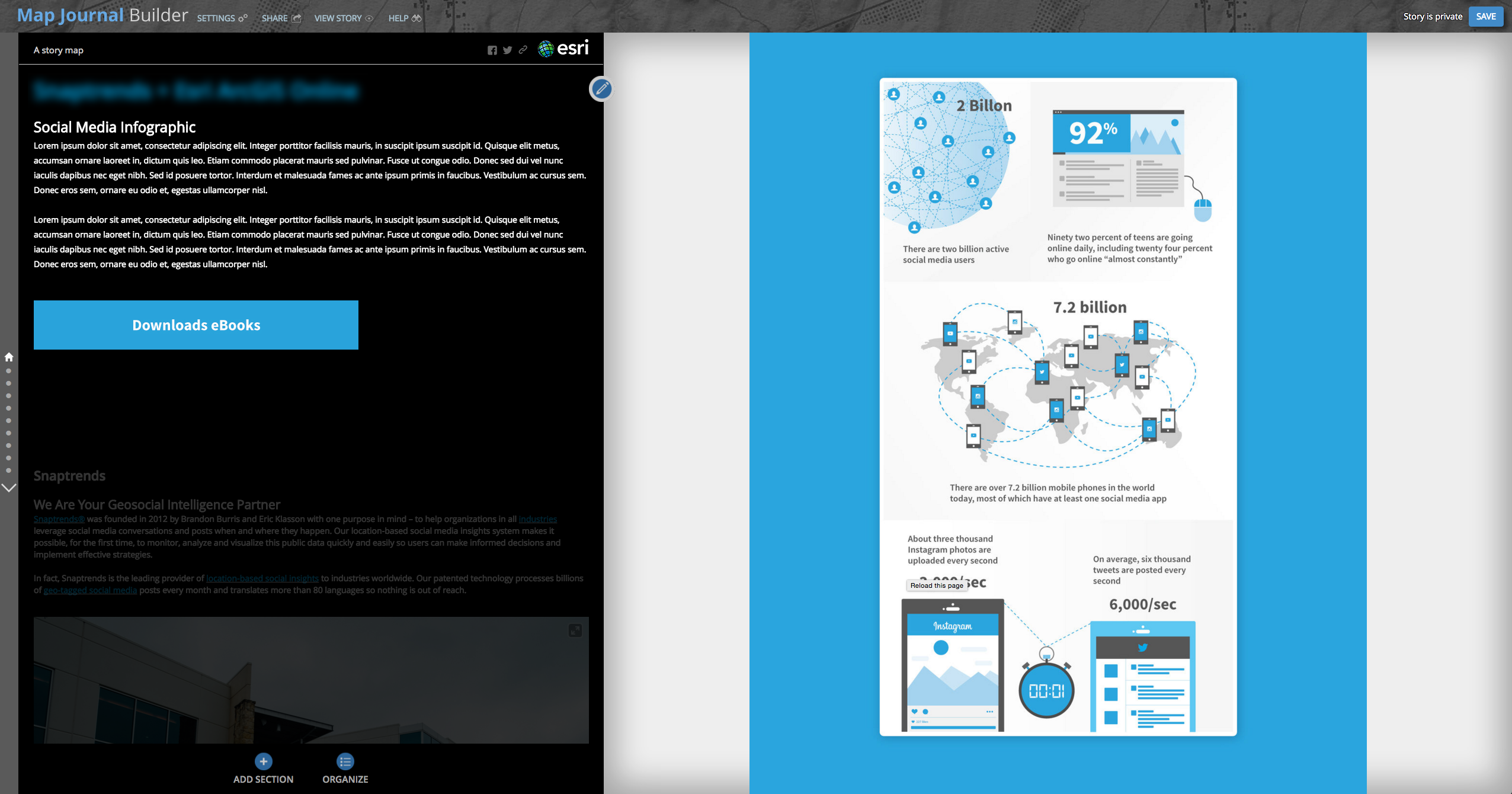
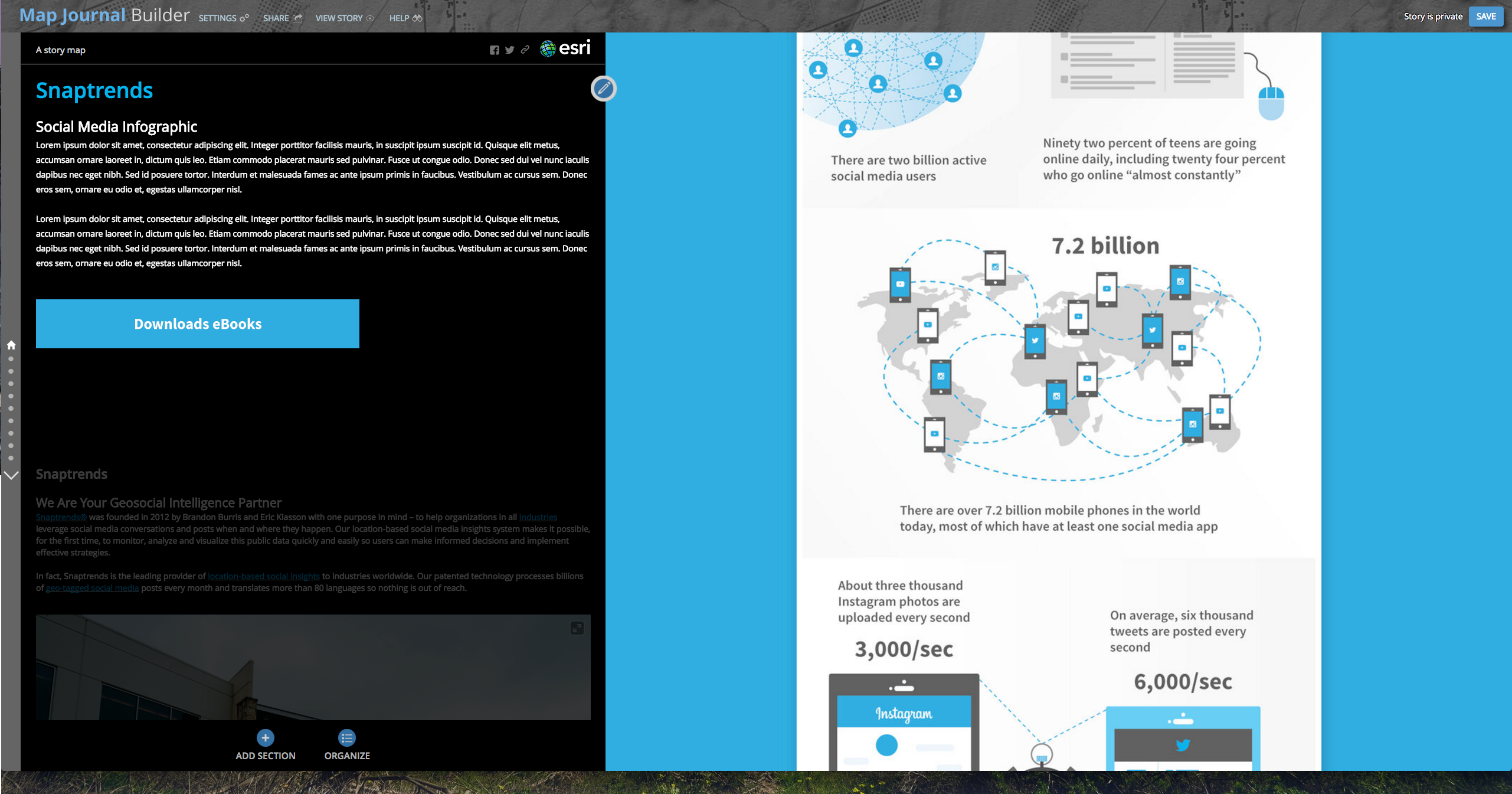
I am building my story with the Journal Map template. I bring an image to be in the main section and have content in the menu bar. , I'm running into a problem with scale of my image in the main section when I resize my browser because it's responsive app but my image doesn't re-scale based on that.
Please see my attachment.


In order to cover the gray background, I put the blue background behind my main image but it doesn't help anyways. This is a great custom story map I found as an example: The Amazonian Expeditions of Richard Evans Schultes . As you scale this story map in many different sizes, the entire story map gets adjusted to the browser. Is there a way that I can fix my issue to that level?
Thank you for your time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What settings are you using for the Main Stage? If you use Fill it should behave as you expect. I'm guessing you are using Fit currently, let me know otherwise

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
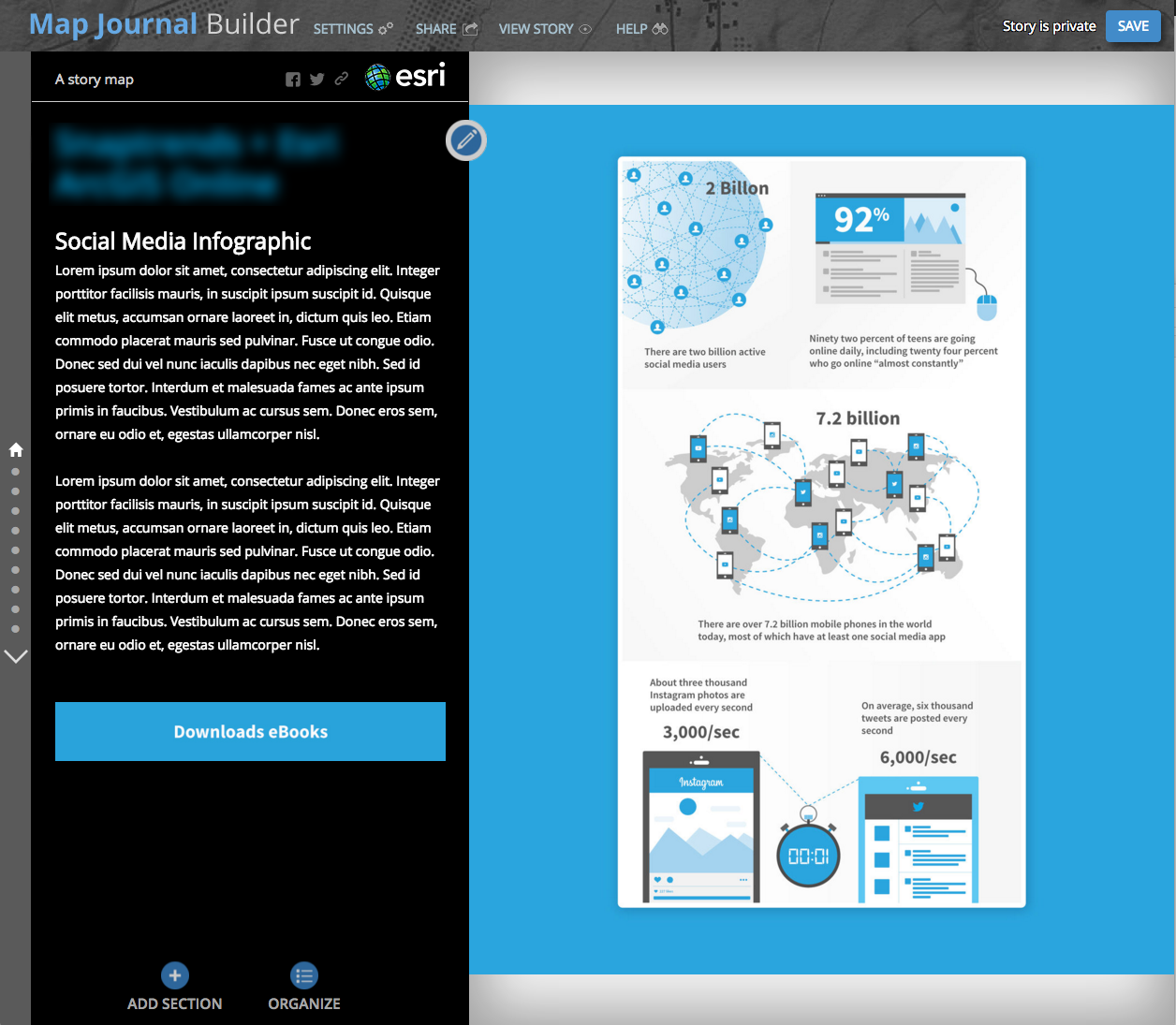
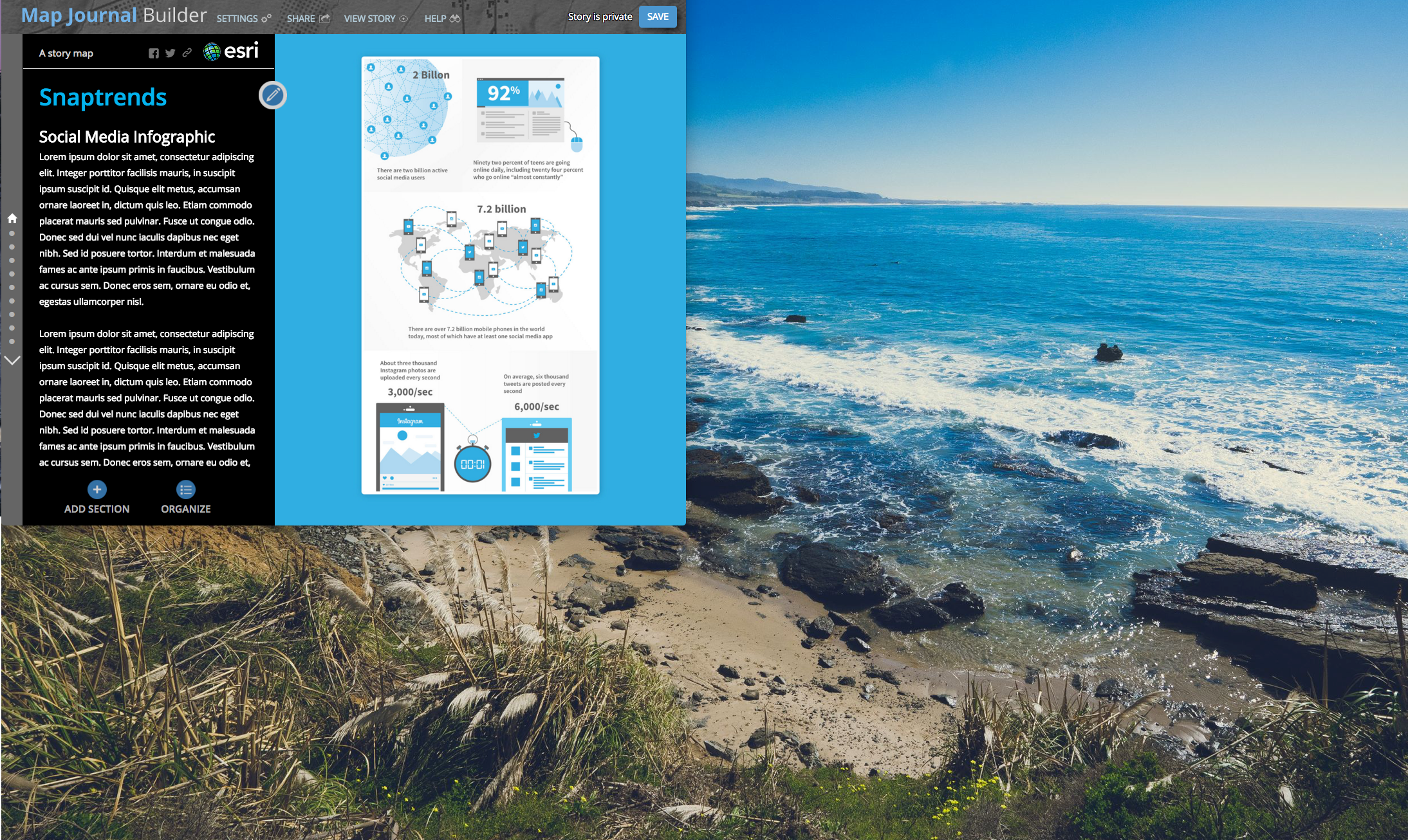
Thank you for your respond. You were right on the Fit setting but height gets cropped when I use the fill setting. I changed to Fill setting as you suggested and this is an issue I run into. Please see below.

Not to crop the image, I need to make the browser size that small on my desktop with the fill setting.

When I make the browser that big, top and bottom of the image gets cropped.
How can I prevent that from getting cropped? I also realized that I don't have "Custom" setting as you have.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Matthew,
Sorry for some reason I thoughts you were trying to insert a web page and not an image.
What I was saying would be valid in the case you are inserting a web page (you want Fill).
For an image, what you want is to use Fit (the smallest dimension will fit and the image will keep it's ratio). Fill works great when it's ok for your content to be cropped a little like with landscape picture but not for infographics.
From your first screenshot it looks like you were using the center option. If that was using the Fit settings you must be running into an issue and I would need to see the app to diagnose more. Feel free to message me or contact Esri support.
Screenshot using a similar image with Fit settings, there is only grey padding on left/right