- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Re: Esri Story Map template trouble
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now our problem is that this template is set to not represent points over a ranking of 99. Although all trees appear in the list menu, points for 100 on up are not represented on the map.
Is there a way to manipulate the script to override this built in limit? any help would be appreciated.
-Thanks, Lyell G.
Map Found Here for reference http://geochico.csuchico.edu/dev/CampusTrees/
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A couple more things:
1. The yellow marker symbols you use for your RV parks and Campgrounds tab don't look good. How about just using one of the other colors for those.
2. We already have your Ocala Horse Farm Tour in the Story Maps gallery but it doesn't show up if people search our gallery (or ArcGIS Online) for 'Florida' or 'Ocala'. So in the entry for the that map tour:
http://www.arcgis.com/home/item.html?id=84c63c6a9c0c43bc97fb03f4ff673b2b
could you add terms like Florida and Ocala to the Tags. And could you also update the title on that entry to make it 'Ocala/Marion County Horse Farms.
3. Let us know if Ocala Marion VCB (@ocalamarion) | Twitter tweets links to your story maps. We'd be happy to retweet their tweets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also I edited the Horse Farm Tour with new tags, a new title, and a new thumbnail 200x133.
Please call me at my office I have a couple more questions for you. ![]()
Thank you.
Amanda
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good talking to you today. And thanks for showing me this page where your county's visitor bureau has embedded your map tour: Self- Guided Tour | Ocala Marion County Visitors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Armanda:
Probably Rupert is right - 11 colors is to much. However I was "obligated" by my boss to include 15 classes: http://speck.conabio.gob.mx/NALCMS/photos/en/index.html
So if you want to augment the number of classes:
1) in the maptour-config.js: define a label, a path and a css-class for each class you want to add
2) in maptour-min.css define the color for the background of the numbers in the carousel.
3) design the icons you want to use based on the Photoshop file provided and upload them in >> resources >> markers
4) in the csv file you have to add the labels defined in the maptour-config.js for each position
cheers,
Flo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Buen dia, CONABIO.
I have used your instructions to change the markers for our map tour, thanks! Now I had just one question: we are using the yellow markers, but have changed the font color on them to black for better visibility. I am trying to change the corresponding colors on the carousel markers. I thought I could do that in Carousel.css but my numbers on the carousel are still white against a yellow background. i could use some guidance, please.
Rocio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rocío,
I´m out of office till Monday but will check the issue as soon as I´m back.
best regards,
Florian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rocio,
you can change the font-color in the carousel for each class in the maptour-min.css.
For example to change the font color for class 1, add:
#organizePopup .number-class1{background-color:#003d00;color:#YOURCOLORHERE}
best regards,
Flo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Flo, thank you for your help, you set me in the right direction. once i was inside maptour-min.css, i found what i was looking for:
.carouselScroller span.number-yellow:before{background-color:#FDFD14;color:#000000}
that did it!
gracias de nuevo!
rocio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
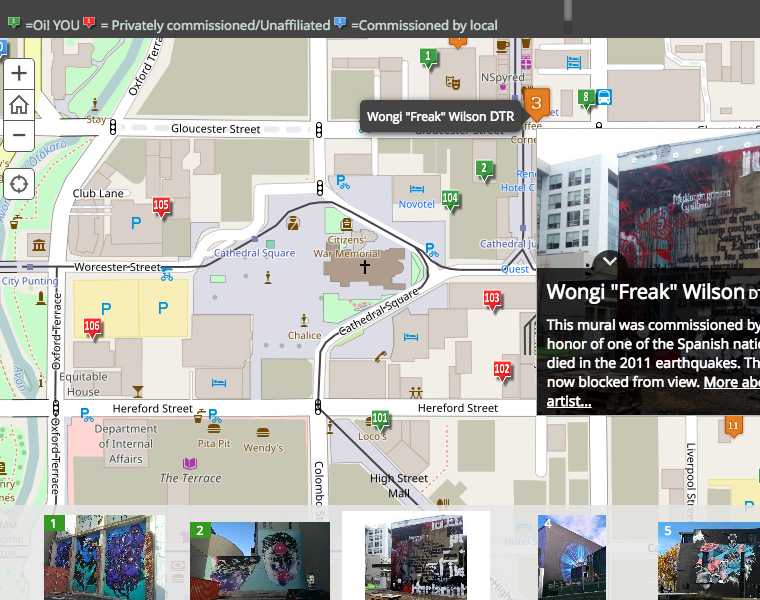
Hi Flo, I came across your reply while trawling geonet for some story map help. I've recently added a fifth color to the markers in my maptour. The markers look fine, but the the background color behind the number of the thumbnail photos in the carousel aren't showing for the new colour, orange. I went in to maptour-config.css and changed where you suggested above, I think. I have a link to my repo here, would you (or anyone else who comes across this since the post was in 2014) be able to take a look? my maptour repo
Cheers, Lindsay (screenshot of the issue below)