- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Re: Can I change the Header Link Text COLOR.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
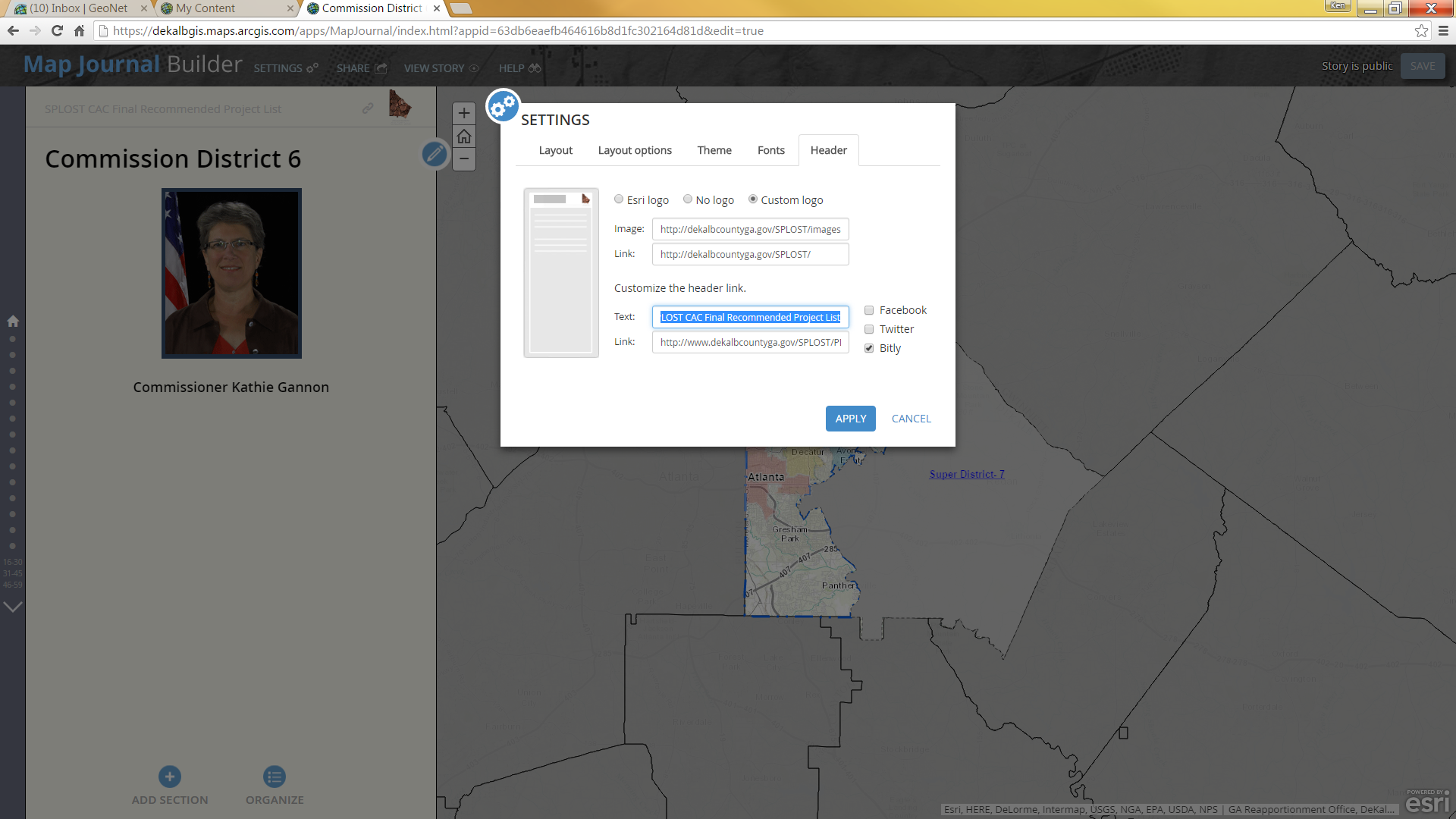
Is there a way to change the color of the Header Link Text in a Journal map? I do not see a way in settings and have only been able to do so through Inspecting and changing the color that way but it is only temporary as any refresh and the change is lost. The default color is almost invisible.
Thanks.
Ken
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken,
Sure, no problem. Here you go...
<style type="text/css">.link {
color: blue !important;
}
</style>It's the link element you need to change the color on (not linkContainer), and you'll also need to use !important to make sure your style change overrides the existing style.
Some more good examples are in this article, which is linked to in the one I referenced above: Create buttons for main stage actions using the style tag
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken -- if you've found the right CSS property to override that color you can pass that in via a <style> tag in the HTML editor in any section to make the change permanently.
Check this blog out for more detail on how to do that: https://developerscorner.storymaps.arcgis.com/using-custom-html-in-map-journal-70913cfff66e
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is great to know but does it allow for customization of the header text above the description container?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yup!
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How. Do I put the HTML in the line for the Header link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken,
As that article says, style overrides are global so your can put them (even ones that impact the header) in any section. Just edit a section of your story, go to the HTML Source View, and paste your <style> tag code at the top of bottom.
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe I am missing something. can you show me what code I should use. I attempted to put
<style type="text/css">span class = "linkContainer" {color:blue;}
</style>
&
<style type="text/css">body {background-color:lightgrey;}
div.header {color:black;}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken,
Sure, no problem. Here you go...
<style type="text/css">.link {
color: blue !important;
}
</style>It's the link element you need to change the color on (not linkContainer), and you'll also need to use !important to make sure your style change overrides the existing style.
Some more good examples are in this article, which is linked to in the one I referenced above: Create buttons for main stage actions using the style tag
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you