- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Web Mapping App alters Web Map visualization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web Mapping App alters Web Map visualization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was creating a web map app, adding a web map that I styled just to realize that the app is interpreting the colors and apparently also the blending settings in a different way than the map is set to.
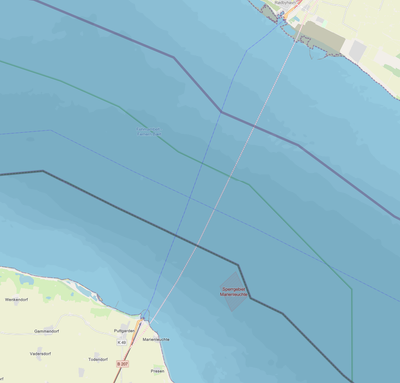
To illustrate... this is my map with some bathymetry data styled and in blending mode 'Multiply', showing OpenStreetMap information in the waters.
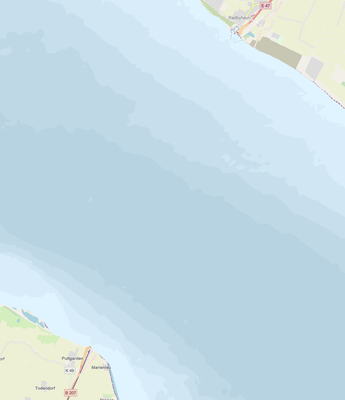
This is the app, showing its interpretation of the map above...
You can clearly tell, the blending option is disregarded, and I assume thereby the colors for the bathymetry are changed as well!
I created the app with the Web AppBuilder on a 10.9.1 portal, where the map was created in the Map Viewer (not the classic).
Did I miss a setting enabling blending, or is this a bug?
On another note... one of the layers I show in the map has labels turned on and shows them nicely in the map. When I visualize the layer in the app, the labels are not shown by default, but instead the user has to manually enable them through some settings menu of the layer. Again, that is altering the Web Map when used in the App
GIS moved on and nobody needs a format consisting out of at least three files! No, nobody needs shapefiles, not even for the sake of an exchange format. Folks, use GeoPackage to exchange data with other GIS!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Web AppBuilder is built on Javascript 3.x, which does not have the blend capabilities available in 4.x. YOu would have to use Experience Builder to get the rendering options available in the new Map Viewer.