- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web App Start-up with Validation and Bailout i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web App Start-up with Validation and Bailout if Need Be
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi - I'd like to locate logic in my application start-up to call a service and authenticate a user on that service. If the user is OK then finish app start up. If not OK then show message, stop loading and cleanup. Where should this login be located? More robustly, you could have code to dialog with the user until the user gives the correct credentials or chooses cancel.
In Firebug I can see lots of potential locations - seems like index.html, function loadingCallback() would be the best location but I'm open to other suggestions.
Importantly - on bailout what would be the best way to dispose of all of the WAB objects and leave the user in a sensible space?
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
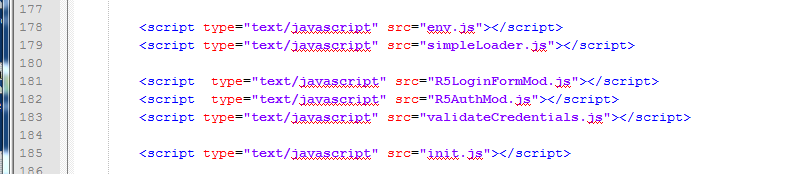
Another approach is to add a reference to a JavaScript file from index.html right after the simpleLoader.js:
| <script type="text/javascript" src="validateCredentials.js"></script> |
validateCredentials.js would look something like this:
(function waitForAPI() {
if (typeof require === 'undefined') {
if (window.console) {
console.log('Waiting for API to be loaded.');
}
setTimeout(waitForAPI, 100);
return;
} else {
validateCredentials();
}
function validateCredentials() {
require([
'dojo/aspect',
'dojo/Deferred',
'jimu/utils'],
function (aspect, Deferred, jimuUtils) {
aspect.around(jimuUtils, 'createWebMap', function(originalMethod) {
return function(portalUrl, itemId, mapDiv, options) {
var mapDeferred = new Deferred();
var success = checkCredentials();
if (success) {
originalMethod.call(jimuUtils, portalUrl, itemId, mapDiv, options).then(function(deferred) {
mapDeferred.resolve(deferred);
return;
});
} else {
map.remove();
mapDeferred.reject();
window.location.assign("http://www.arcgis.com/home/");
confirm('Credentials not Valid');
}
function checkCredentials() {
// Put your code here. Return true if credentials are valid, false otherwise.
return false;
}
return mapDeferred;
};
});
});
}
})();
Larry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I would say do this in an asp.net wrapper so that the WAB code is never touched until the user is authenticated. I do this for some of JS API apps using Forms Authentication.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, that just goes to show how one can get so wrapped up in one framework they loose their brain and forget about all the other tools in their toolbox. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your valueble input now can you please guide how to disable some tools in WAB. And also I want to know how to validate user in WAB page as the page is .html and don't have any server side validation. I mean if i have url of index.html it can not check if user has loged in or not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
Another approach is to add a reference to a JavaScript file from index.html right after the simpleLoader.js:
| <script type="text/javascript" src="validateCredentials.js"></script> |
validateCredentials.js would look something like this:
(function waitForAPI() {
if (typeof require === 'undefined') {
if (window.console) {
console.log('Waiting for API to be loaded.');
}
setTimeout(waitForAPI, 100);
return;
} else {
validateCredentials();
}
function validateCredentials() {
require([
'dojo/aspect',
'dojo/Deferred',
'jimu/utils'],
function (aspect, Deferred, jimuUtils) {
aspect.around(jimuUtils, 'createWebMap', function(originalMethod) {
return function(portalUrl, itemId, mapDiv, options) {
var mapDeferred = new Deferred();
var success = checkCredentials();
if (success) {
originalMethod.call(jimuUtils, portalUrl, itemId, mapDiv, options).then(function(deferred) {
mapDeferred.resolve(deferred);
return;
});
} else {
map.remove();
mapDeferred.reject();
window.location.assign("http://www.arcgis.com/home/");
confirm('Credentials not Valid');
}
function checkCredentials() {
// Put your code here. Return true if credentials are valid, false otherwise.
return false;
}
return mapDeferred;
};
});
});
}
})();
Larry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Larry,
Excellent - I think this was just what I had in mind. Thank you for your thoughtful code example!
David.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Larry,
If you have time and interest I'm wrestling with the asynchronous nature of javascript and the problems introduced with the posting of an EXT.JS web form to get and validate the user name and password.
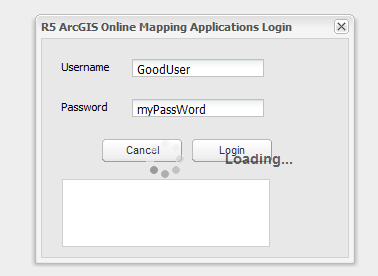
Using the code below I raise the following form but have two problems. The form is not active and seems to be hidden behind the Loading div?? how can I turn off the loading widget and is it plausible that the form is inactive because it is behind the loading div.

Anyway - here is my implementation of the code:
index.html, body:

( function waitForAPI() {
if (typeof require === 'undefined') {
if (window.console) {
console.log('Waiting for API to be loaded.');
}
setTimeout(waitForAPI, 100);
return;
}
else
{
validateCredentials();
}
function validateCredentials() {
require([
'dojo/aspect',
'dojo/Deferred',
'jimu/utils'],
function (aspect, Deferred, jimuUtils) {
aspect.around(jimuUtils, 'createWebMap', function(originalMethod) {
return function(portalUrl, itemId, mapDiv, options) {
var mapDeferred = new Deferred();
var authDefer = new Deferred();
var authResult = null;
// Set up the authorization deferrer:
authDefer.then(
//Callback after resolution of the deferrer
function (authResult) {
//ServiceStatus < 0 indicates the call to the service is incomplete. 0 indicates Cancel, > 0 indicates the service has executed, See Result for success or failure)
//authResult = { ServiceStatus: N, ServiceResult: "STRING", bIsAuth: Bool };
if (authResult.bIsAuth) {
originalMethod.call(jimuUtils, portalUrl, itemId, mapDiv, options).then(function(deferred) {
mapDeferred.resolve(deferred);
return;
});
}
else
{
map.remove();
mapDeferred.reject();
window.location.assign("http://localhost/wab1/NotAuthorized.html");
confirm('Credentials not Valid');
}
}
);
// Call this with authDefer and wait for resolution
r5AuthMod.Authenticate("EPAOSC_Token", authDefer);
return mapDeferred;
//return authDefer;
};
});
});
}
})();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I've been offline for a couple of days. It looks like Robert has answered your question. His answers are usually better than mine. I wish we had several of him.
Are you set now?
Larry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Larry,
Thanks very much - yes, I'm good. I wish we had several of both of you!
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
I am newbie.
Similar to yours " I'd like to locate logic in my application start-up to call a service and authenticate a user on that service. If the user is OK then finish app start up".
I have seen you have scuccessfully implemented that part. I would appreciate if you could share in detail so that I can start implementing it.
Thanks
Kumar