- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Web App builder> Feature attribute info widget > H...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web App builder> Feature attribute info widget > How to make it to auto resize to content width ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
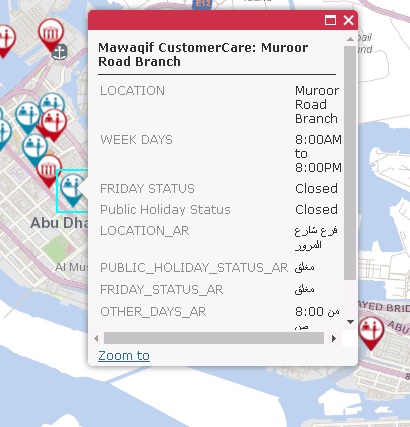
I am trying to make information widget to resize (width) to content. it looks very ugly to user. I am using Portal for ArcGIS 10.4. This problem was there from 10.1 .. still ESRI is not fixing those basic bugs. Anyone know how to fix this manually ?
Please help as ESRI is not helpful. Please see the image

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The easy way to fix this problem by change attribute name display size to fit popup default width (ex:change attribute "Public_Holiday_Status_AR" to "Open in Holiday").
Also you can override .esri-popup style in (esri main.css)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the reply. Changing attribute field name value is not possible as DATA is coming from Municipality. also it is not a solution as we have 300 + layers.
esri main.css file can be updated to a fixed length but it is static option. We need dynamic solution to fit into the length ( like No wrap). Is there anyone who has achieve this ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anjitha,
I would be hard for me to call this a bug as the popup functions as designed. But as far as fixing the display issues your only option is what has already been suggested. The reason that is the only option is the fact that you are using WAB from an on premise portal, which means you do not have access to code to modify (like you would if you were using WAB Dev). Sorry to be the bearer of the bad news.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Robert
issues are bugs in portal system. it should be corrected by default, as portal is not cheap nor ArcGIS Server licenses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anjitha,
Again. It would be hard for me or esri to call this a bug as the popup functions as designed. It is just not to your liking.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
actually you can make it dynamic length by override esri-popup style, you can try adding this style to your custom CSS file :
.esriPopup .sizer {
- width: 104% !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ali,
The problem remains that he is using an on premise portal WAB App and thus does not have access to modify code like you normally would in WAB Dev or standard JS API code.