- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- WAB AddData widget and WMS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
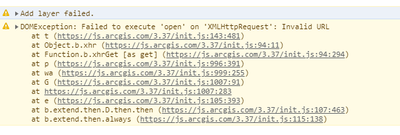
Can anyone supply me with a OGC WMS url that actually works with the WAB Developer Edition AddData widget (for the manual url addition)? The example provided by esri for the widget doesn't work nor do others I have tried. I consistently get the message "Failed to execute 'open' on 'XMLHttpRequest': Invalid URL."
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
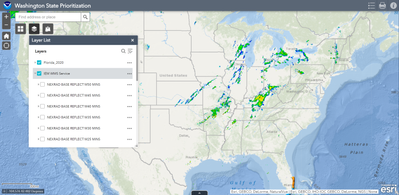
I was able to add the sample URL to the map.
I did try adding another one (https://okmaps.org/geoserver/wms?) and while it added the layer into the Layer List, none of the sub-layer would actually draw.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was able to add the sample URL to the map.
I did try adding another one (https://okmaps.org/geoserver/wms?) and while it added the layer into the Layer List, none of the sub-layer would actually draw.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks very much for letting me know -- when I use that example url this is the result I get. A big problem for me is that my organization's content security policies block so much that it is difficult to implement this tool or troubleshoot. Perhaps that is what is causing the problem.
http://mesonet.agron.iastate.edu/cgi-bin/wms/nexrad/n0r.cgi?service=WMS&request=GetCapabilities
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@KenBuja Did you have to set up a proxy to allow that service into your application? If so, did you use the WAB config.json and proxy.js to accomplish that? The reason I ask is clarified in this question I also posted recently:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I did configure the conf.json to use a proxy. We are using the proxy.ashx version
"httpProxy": {
"useProxy": true,
"alwaysUseProxy": false,
"url": "https://ourserver/proxy.ashx",
"rules": []
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, thanks, I will give that setup a try.