- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Showing a filter widget on the startup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Showing a filter widget on the startup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I wanted to create a filter widget that shows to the users on the startup like the splash widget and they can input the certain code. After the users input the certain code, the users will get the result of the filtered layer. and i wanted to make it simple for the user to just input the code, not seeing the filter widget with the expression. Is there anyways to make it possible?
Regards,
Adji
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
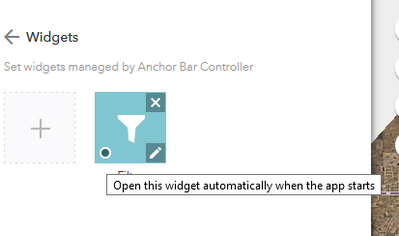
You can't get the filter to appear like a splash page, but you can click the circle icon to have a widget open with the app.
In addition, you can set the filter to prompt for a value and apply automatically. But there's no way to do this without showing the widget itself.
That said, you have a bit more freedom to adjust things and put widgets into a splash window if you use Experience Builder.
You should check that out and see if it can accomplish what you're going for.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the response, I will try your suggestions and from other users too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, off course it is possible. You have to make your custom widget to start at the startup. See Config.js of the app below. Then write the Js to act as soon as the user enter the code in the widget to perform the query.
"widgets": [{
"uri": "widgets/YourWidget/Widget",
"id": "YourWidget",
"IsController": false,
"name": "YourWidget",
"openAtStart": true
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the response, I will try your suggestions and from other users too.