- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- results layer not displaying labels
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a web app built with WAB 2.10 that display two layers, I polygon and a point layer which are hosted at ArcGIS REST services. Both of the layers have labels that were configured in the ArcGIS map document and then published. Originally I brought in the layers as feature classes and the labels would not render. I then brought them in as a dynamic layer and now I can get the labels to show. I don't really understand why they don't show when I add the layers to the map as feature layers, since this would be my preference, but I can work around this.
The problem is that I am running a query on the point layer (since I don't need to see all of the points), but I cannot get the labels to show for the resulting point layer. The is perplexing, because the drawing info for the result layer is cloned from the original REST layer (which shows labels).
var layerInfo = lang.clone(currentAttrs.layerInfo);
var featureCollection = {
layerDefinition: layerInfo,
featureSet: null
};
//For now, we should not add the FeatureLayer into map.
//resultLayer = new FeatureLayer(featureCollection);
resultLayer = new FeatureLayer(featureCollection, {
outFields:["*"],
showLabels: true
});and when I log out the result layers info, all of the labeling info appears to be present in the layer properties.

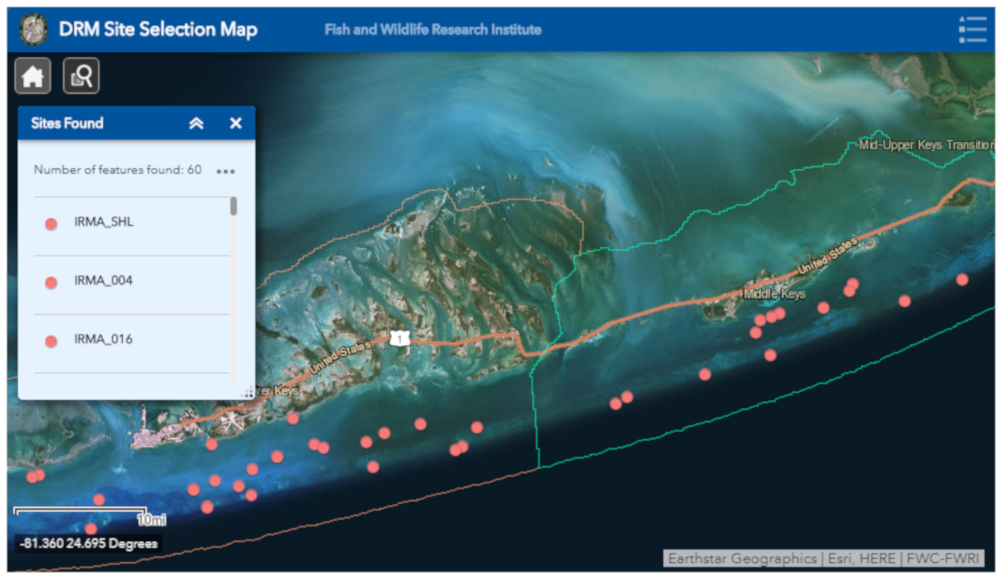
Here is the query result layer not showing any labels:

There must be something else I need to be doing to get the labels to show, but I can't figure it out. The only thing I can think of is that either something is missing in the label properties, or it has something to do with the rendering. Do I need to add something to the code snippet below?
if(!queryUtils.isTable(currentAttrs.layerInfo)){
if(!currentAttrs.config.useLayerSymbol && currentAttrs.config.resultsSymbol){
var symbol = symbolJsonUtils.fromJson(currentAttrs.config.resultsSymbol);
renderer = new SimpleRenderer(symbol);
resultLayer.setRenderer(renderer);
}
}One other thing I have tried, is to use the LabelClass constructor as described in esri's javascript API reference page here: https://developers.arcgis.com/javascript/3/jsapi/labelclass-amd.html, but no luck.
I don't know where to go from here, so if anyone sees anything obvious I am missing please let me know.
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
You you can label a FeatureLayer client side using LabelClass (not sure where you went wrong there). But what you can do in label class is pretty limited compared to what you can do in ArcMap labeling.
Having the labeling done on the server side is the best route, so setting a definition query is the best route. You say you need to do statistical querying. So just use a queryTask and do your statistical query and have it return the OIDs of the features you need and then apply that definition query to the MapService.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
FeatureLayer do not show labels defined in the MXD, since the featureLayer is drawn client side and the labels need to rendered by the map service back on the Server. So your issue is that you are creating a feature layer and now you have lost the labeling ability because it is not getting drawn at the server any more.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert. Are you saying that there is no way to render labels client side? It seems there should be some way to redefine the labels on the resulting feature layer and render them in the map? I tried using LabelClass and couldn't get that to work either.
If not, is there any workaround? I could use some options 🙂
Two things I can think of are 1. creating a message box for each point (not sure if that's possible)
or 2. trying to filter the layer when the map loads(somehow) so the layer gets displayed as drawn from server (but only the points I need). I already thought of doing a definition query, but I have to do a statistical field calculation to extract the correct features, and I don't think I can do that with a def query.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Franklin,
You you can label a FeatureLayer client side using LabelClass (not sure where you went wrong there). But what you can do in label class is pretty limited compared to what you can do in ArcMap labeling.
Having the labeling done on the server side is the best route, so setting a definition query is the best route. You say you need to do statistical querying. So just use a queryTask and do your statistical query and have it return the OIDs of the features you need and then apply that definition query to the MapService.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, let me know if this is right. I stuck this function in the main.js file since I have to do the calculation quickly, before the local layer widget loads:
function getBatchNumnber() {
var sitesUrl = "https://ocean.floridamarine.org/arcgis/rest/services/Projects_FWC/Florida_Reef_Resiliency_Program/MapServer/0";
var queryTask = new QueryTask(sitesUrl);
var batchQuery = new Query();
var statDef = new StatisticDefinition();
statDef.statisticType = "max";
statDef.onStatisticField = "Batch";
statDef.outStatisticsFieldName = "CurrentBatch";
batchQuery.where = "1=1";
batchQuery.outFields = ["Batch"];
batchQuery.outStatistics = [statDef];
batchQuery.returnGeometry = false;
queryTask.execute(batchQuery).then(function(result) {
currentBatch = result.features[0].attributes.MAX_Batch;
console.log("Max batch value: ", this.currentBatch);
return window.currentBatch;
});
}I got the batch number I need for my definition query, Now I need to pass the def query to the LocalLayer.config for it to be executed in the LocalLayer.js file here:
if (layer.type.toUpperCase() === 'DYNAMIC') {
if (layer.imageformat) {
var ip = new ImageParameters();
ip.format = layer.imageformat;
if (layer.hasOwnProperty('imagedpi')) {
ip.dpi = layer.imagedpi;
}
lOptions.imageParameters = ip;
}
lLayer = new ArcGISDynamicMapServiceLayer(layer.url, lOptions);
if (layer.hasOwnProperty('definitionQueries')) {
var definitionQueries = JSON.parse(layer.definitionQueries)
var layerDefinitions = []
for (var prop in definitionQueries) {
layerDefinitions[prop] = definitionQueries[prop];
}
lLayer.setLayerDefinitions(layerDefinitions);
}Is this kind of what you had in mind? I can set the def query to something like SELECT * FROM "FRRP Sites: WHERE "Batch = batchNum" Of course, I know this is probably formatted wrong!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it!!!

Thanks!!