- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Refreshing Web Appbuilder
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is the best way to update web app builder for the end user? When I put out a new version of WAB I don't want to have the end user clear their cache (most don't know how or will forget). Is there a snipit of code to place in the html file or something that will tell the browser to get the latest version?
-Stan
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not sure if this is the best solution but I did modify the last few lines of the index.html file to tell the browser to grab the updated files. I have not fully tested this yet. Here is what I did.
<script src="env.js?ver=1.1"></script> <script type="text/javascript" src="simpleLoader.js?ver=1.1"></script> <script type="text/javascript" src="init.js?ver=1.1"></script>
If anyone has a better idea let me know.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stan,
I fought this battle with Flex and lost, The only way is to change the name of the file or change the path. I'm guessing there is a way to organize this into a reasonable workflow, but I haven't taken the trouble to set one up.
Larry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not sure if this is the best solution but I did modify the last few lines of the index.html file to tell the browser to grab the updated files. I have not fully tested this yet. Here is what I did.
<script src="env.js?ver=1.1"></script> <script type="text/javascript" src="simpleLoader.js?ver=1.1"></script> <script type="text/javascript" src="init.js?ver=1.1"></script>
If anyone has a better idea let me know.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have had limited success with the above changes. I am not sure if those changes are really working or not but it looks like it depends on what files I am changing. I will still look into this more as time permits.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stan,
Can you have users set the "Delete History on Close" setting, which is in IE and Chrome and probably FF? Sometimes it seems not clear it and needs manual refreshing but usually it works, and so we have them use this.
Also I find this link highly valuable.. instead of having to walk users through cache clearing over the phone or something every time, just give them this link Refreshyourcache.com - The Guide to Clear your Browser Cache! We put it right on our front page with a note saying to try this if you experience site problems (as we are frequently updating the site code still) This site is just plain awesome!!! And I checked it on the waybackmachine, it's legit, it's been around for a decade or so. I know the domain name sounds like a One Weird Old Trick ad but it's a fantastic site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Kevin,
I do like that idea for users to click on that link to clear the cache, but I want to force it on them when I make a change or upgrade and not have to rely on them to clear a cache. Most of my users would not understand the concept of clearing a cache.
-Stan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having the same issues. My apps are getting cached for the users and in order for them to get a different version I create a redirect from the root folder to a new folder..
I have tried modifying the index page and it did not help as I expected. I also added the necessary meta tags in the index page with no result...
I think ESRI should have an option to use the dojo preventCache parameter in all the widget file requests.
If anyone knows of a way to force the app to do this I would be interested in seeing the implementation.
As of now I am digging around the the WidgetManager.js file to see if I can append my own unique ID onto the end of each URL request. Its a little dirty as I would prefer to not modify the core code of the WAB.
Drew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Stan and all the others ! So for now there is no solution for this cache issue ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to fix this by modifying the jimu.js/WidgetManager.js file.
Basically it just appends a random number at the end of the widget file when downloaded. (see attached file and instructions below)
Attached is my "jimu.js/WidgetManager.js" file for version 1.2
How to implement
- Ensure you are using WebAppBuilder version 1.2
- BACK UP YOUR jimu.js/WidgetManager.js file
- Overwrite your file with the attached WidgetManager.js
- Open the file and change the variable "myHostName" to the site your app is published on (i.e. my-web-map.com).
- Publish and test..
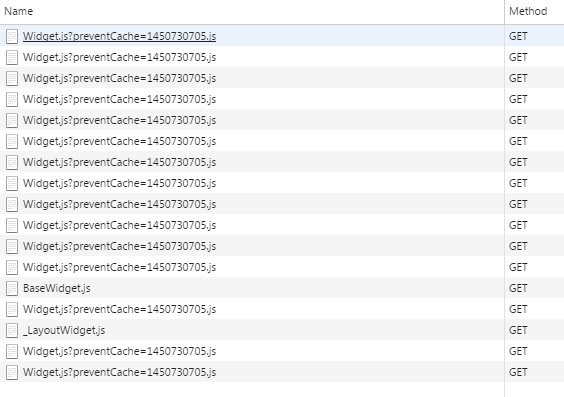
You will see if firebug that a parameter is appended to the "Widget.js" file when downloaded.
Sample:

Enjoy and let me know if you have any questions.
Drew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew and the others !
For Andrew, it is the jimu.js/WidgetManager.js file placed in the Web AppBuilder or the one who's in the generated application ?
For the others, does someelse tested this trick ? No strange behavrior once the modify is done ?
Thank you in advance for your answers !