- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: myTheme esriPopupMobile color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made my own theme from the blue FoldableTheme and called it myblue. I notice that although the popups are styled with my blue color, the mobile popups are not. I tried adding this to the myblue/style.css, but it didn't work:
.esriPopupMobile .titlePane {
background-color: #CBDDEB;
}
I added important to the color, but it didn't make any difference. I'm confused why I was able to easily override esri.Popup .titlePane with my own color, but adding .esriPopupMobile .titlePane had no effect.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
OK that is where your testing and mine differ. I am not sure where you are making this change (i.e. which .css file), but I am making the change in my apps theme/FoldableTheme/styles/olive/style.css which take priority over most other .css files.
Now "olive" is my custom style color in the FoldableTheme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
Change it to:
.esriPopupMobile .titlePane {
background: #5a6b4d;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
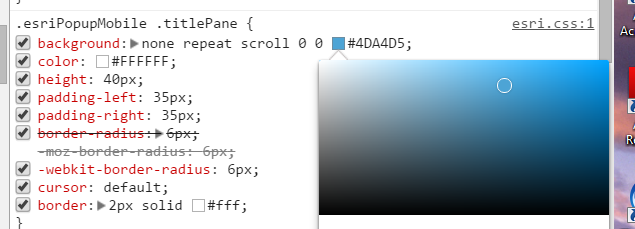
Good catch, but no that didn't do it. If I do an 'inspect element' while debugging, I see that the style is coming from esri.css. I wonder if that makes a difference compared to having it come from myblue/style.css I would have thought the styles from my own theme would take precedence. 
If I change the background while inspecting the element, it is changed on the map. It doesn't work if I put a line in stylesheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
OK that is where your testing and mine differ. I am not sure where you are making this change (i.e. which .css file), but I am making the change in my apps theme/FoldableTheme/styles/olive/style.css which take priority over most other .css files.
Now "olive" is my custom style color in the FoldableTheme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm trying to change it in my stemapp/themes/FoldableTheme/styles/myblue/style.css.
If I change the color on the server, yes, it is the right blue color. I'm trying to understand if I always have to make these changes here, or if I can go back to stemapp , so I don't always have to make these modification per app.
The other thing I don't understand is that if I'm in the Design environment, where you're doing all your configurations, if you click 'Launch' the popups are almost all of the mobile style. On the one that I deployed (copied to my server), the popups are more likely to be the more standard looking popup. I am in the same brower, just a different tab.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
OK, here is what happens in WAB. When you create a new app in WAB it copies the StemApp to a new folder with the apps id # as the folder name. So the changes you make to the stemApp will only effect the next new app you create as the files in the stemApp are only used when copying over to the new apps folder or if you are debugging WAB using the web app viewer url.
So for you to see your css changes in an existing app you have to make the changes in the apps folder not the stemApp folder.
So for me the example would be:
C:\web-appbuilder-1.3_\server\apps\2\themes\FoldableTheme\styles\olive\style.css
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
Also here are my complete changes so that the mobile popup is completely styled to my color scheme:
I added editied pointer images to my styles images folder as you see below (i.e. ./images/pointerbottom.png).
.esriPopupMobile .titlePane {
background: #5a6b4d;
}
.esriMobileNavigationBar {
background-color: #5a6b4d;
background-image: -moz-linear-gradient( center bottom, rgb(90,107,77) 25%, rgb(37,57,22) 82% );
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.25, rgb(90,107,77)), color-stop(0.82, rgb(37,57,22)) );
background-image: -moz-linear-gradient( center bottom, rgb(90,107,77) 25%, rgb(37,57,22) 82% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5a6b4d', endColorstr='#253916');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#5a6b4d', endColorstr='#253916')";
}
.esriPopupMobile .pointer.top {
background: url("./images/pointertop.png") no-repeat;
}
.esriPopupMobile .pointer.bottom {
background: url("./images/pointerbottom.png") no-repeat;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So this is all bundled together then, when I export it to move to the server? I find it confusing that everything just has an app number and no names. Then again, I've only been messing with this a few days, so it will take time to get the hang of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy,
When you are done configuring the app you go to the home screen in WAB and click on the ... icon and choose download. From there is minifies/uglifies some of the code and packages it into a zip. So yes. You can see what the app# is for the app you are working on by looking in the browsers address bar when configuring the app.