- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Layer list
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Layer list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Keisuke,
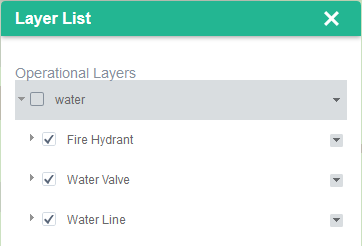
The check box that the layer list widget uses is sized based on the jimu.css file and the size of the images/checked.png. So yes you could increase the size of the images/checked.png (currently 14x14px) and then adjust the height and width of the .jimu-checkbox .checkbox in the css.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you.
But it did not work as I expected.
How hard is it to turn on or off a layer by touching layer name?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Keisuke,
Ok, in the LayerListView.js you need to add a line and a new function.
find this line:
this.own(on(ckSelect.domNode, 'click', lang.hitch(this, this._onCkSelectNodeClick, layerInfo, ckSelect)));
and add this one below it:
this.own(on(divLabel, 'click', lang.hitch(this, this._onLabelNodeClick, layerInfo, ckSelect)));
Then add this new function:
_onLabelNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
ckSelect.setValue(false);
layerInfo.setTopLayerVisible(false);
} else {
ckSelect.setValue(true);
layerInfo.setTopLayerVisible(true);
}
evt.stopPropagation();
},