- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- LaunchPad Theme HTML Layout Issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
I am having issues with trying to layout HTML elements in a widget when using the LaunchPad Theme. I have a very simple widget layout at the moment with just a label, a measurement dijit, and a piece of text below. Here is the widget.html
<div>
<div><label>${nls.descriptionlabel}</label></div>
<div data-dojo-attach-point="_measureNode"></div>
<div>Press <b>CTRL</b> to enable snapping.</div>
</div>This displays as expected in every theme except the launchpad theme where I cannot get anything to appear below the measurement dijit:
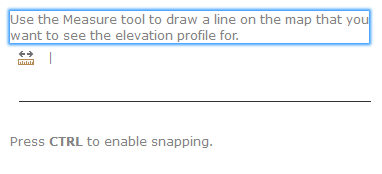
Foldable Theme:

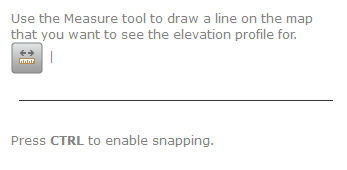
Billboard Theme:

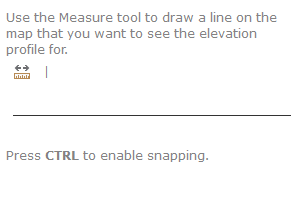
Box Theme:

Dart Theme:

LaunchPad Theme:

I suspect it is something to do with the LaunchpadPanel but I cannot for the life of me work out whats going on. What do I need to do to display HTML elements below the measurement dijit
Any help would be appreciated
Regards
Anthony
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anthony,
The issue is that the launchpad theme has some css overrides that position the measurement dijit using absolute values of 0 for top, bottom, left and right:
.claro .esriMeasurement {
position: absolute;
left: 0;
right: 0;
top: 0;
}So you will have to override those with !important in your css for positioning your div.
Or you can just comment out the above code block from the launchpad.css in the
[install dir]\client\stemapp\themes\LaunchpadTheme\styles\default\css
folder or your apps
[install dir]\server\apps\[app #]\themes\LaunchpadTheme\styles\default\css folder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anthony,
The issue is that the launchpad theme has some css overrides that position the measurement dijit using absolute values of 0 for top, bottom, left and right:
.claro .esriMeasurement {
position: absolute;
left: 0;
right: 0;
top: 0;
}So you will have to override those with !important in your css for positioning your div.
Or you can just comment out the above code block from the launchpad.css in the
[install dir]\client\stemapp\themes\LaunchpadTheme\styles\default\css
folder or your apps
[install dir]\server\apps\[app #]\themes\LaunchpadTheme\styles\default\css folder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cheers Robert,
Timely and correct as usual.
I added the following into the widgets style.css and it has sorted it out:
.LaunchpadTheme .esriMeasurement {
position: inherit !important;
}
Regards
Anthony