- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Feature layers displaying in wrong order
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Feature layers displaying in wrong order
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there!
So I'm using the JavaScript API to customize an ArcGIS web app and I'm having an issue with my labels layer showing up behind my feature layer. I've tried to change the order of them in the layer list but the labels are still showing up behind my feature layers. Does anyone know how I can get this fixed?
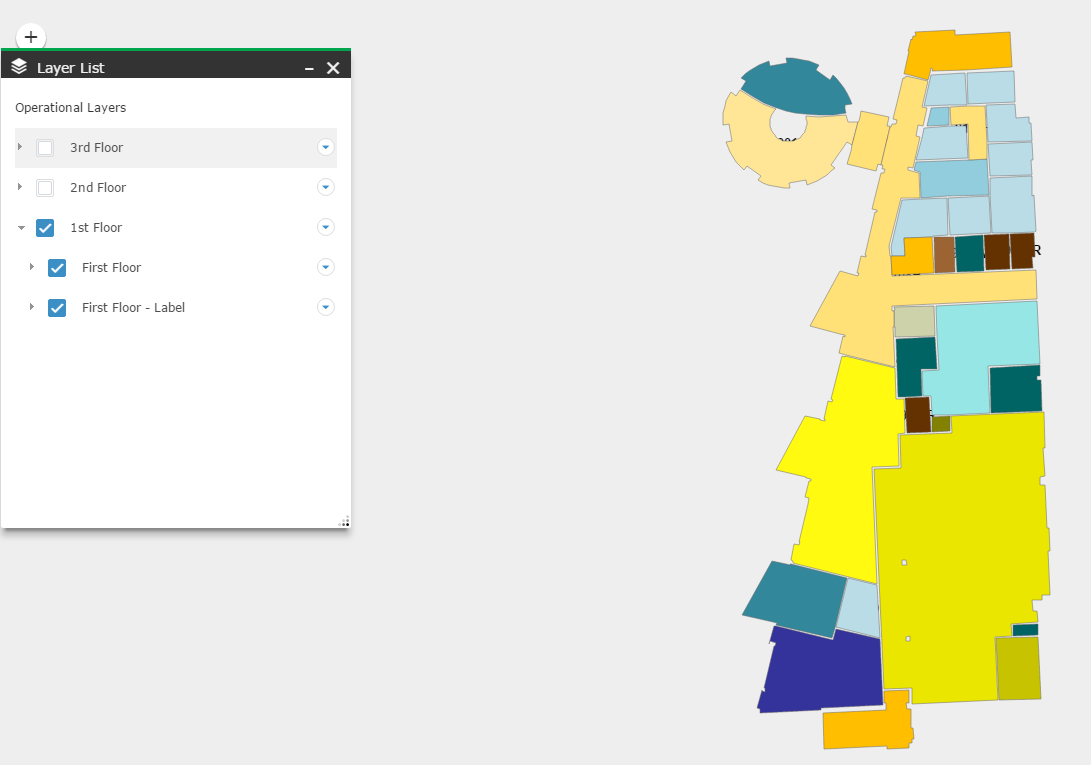
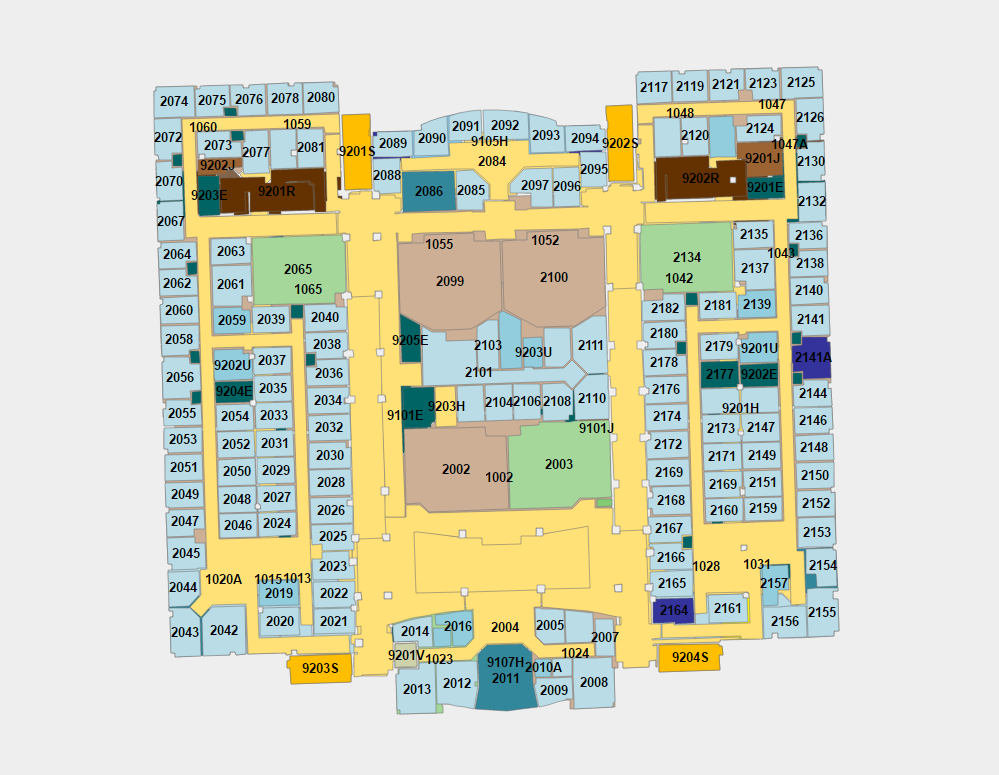
Here's a screenshot of what I'm referring to:

And this is the layer list widget.js code sample for the screenshot above: Grouped layers w/ layers not reversed · GitHub
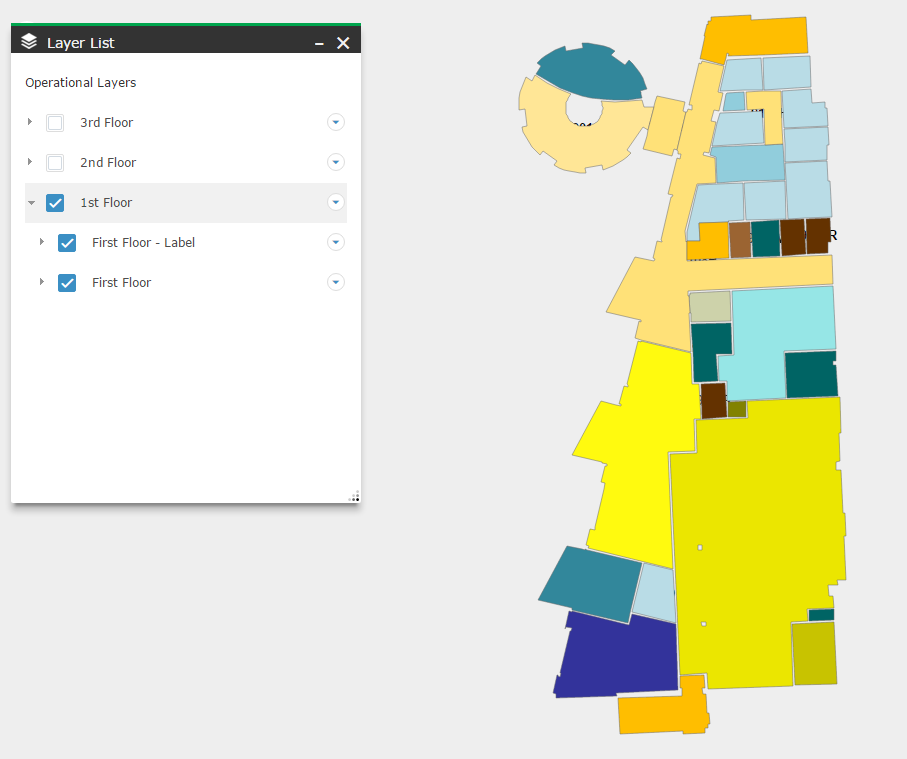
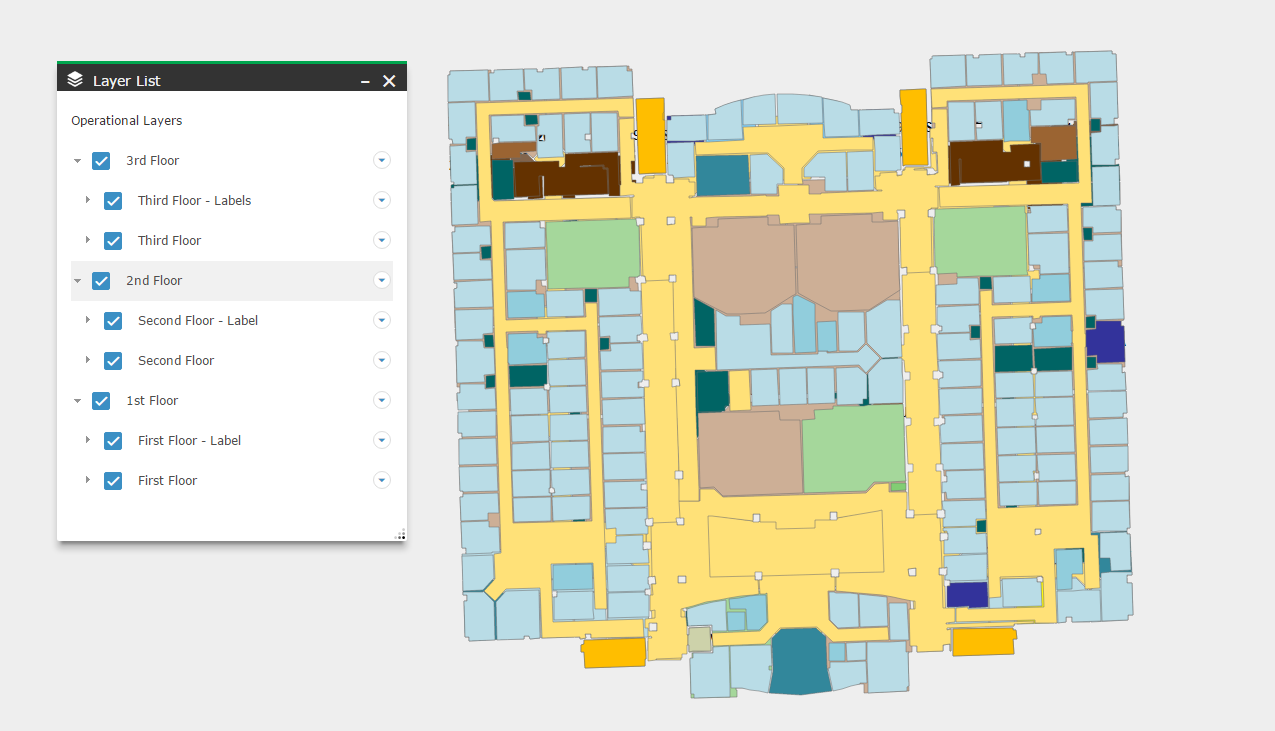
Here's the screenshot for when I tried to reorder the layers in the layer list, this time the labels are on top in the layer list:

And here's the layer list code sample for the second screenshot (w/ lines 35-37 uncommented): Grouped layers w/ layers reversed · GitHub
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jugal,
can you make your web map public for a short time, where I can help you with this issue and not have to spend time trying to recreate some data that looks like yours to test with?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Robert,
Unfortunately, I'm not sure that I can make the web map public but I can give you more details. Initially, I had the labels layers disabled on my web map. I just tried enabling them in the web map and when I looked at the app after, the labels were correctly displaying on top. However, when you click on the layer list icon, the labels show up on bottom again. Also, the layers in the layer list were initially displayed with the "Third Floor" layer on top of "Third Floor - Labels" layer so I tried using firstFloorLayers.reverse(); secondFloorLayers.reverse(); thirdFloorLayers.reverse();
With the reverse method applied, the layers are now displayed as what you see in the second screenshot below, although the ordering of the feature layers are still wrong. Here are screenshots of what I'm referring to.
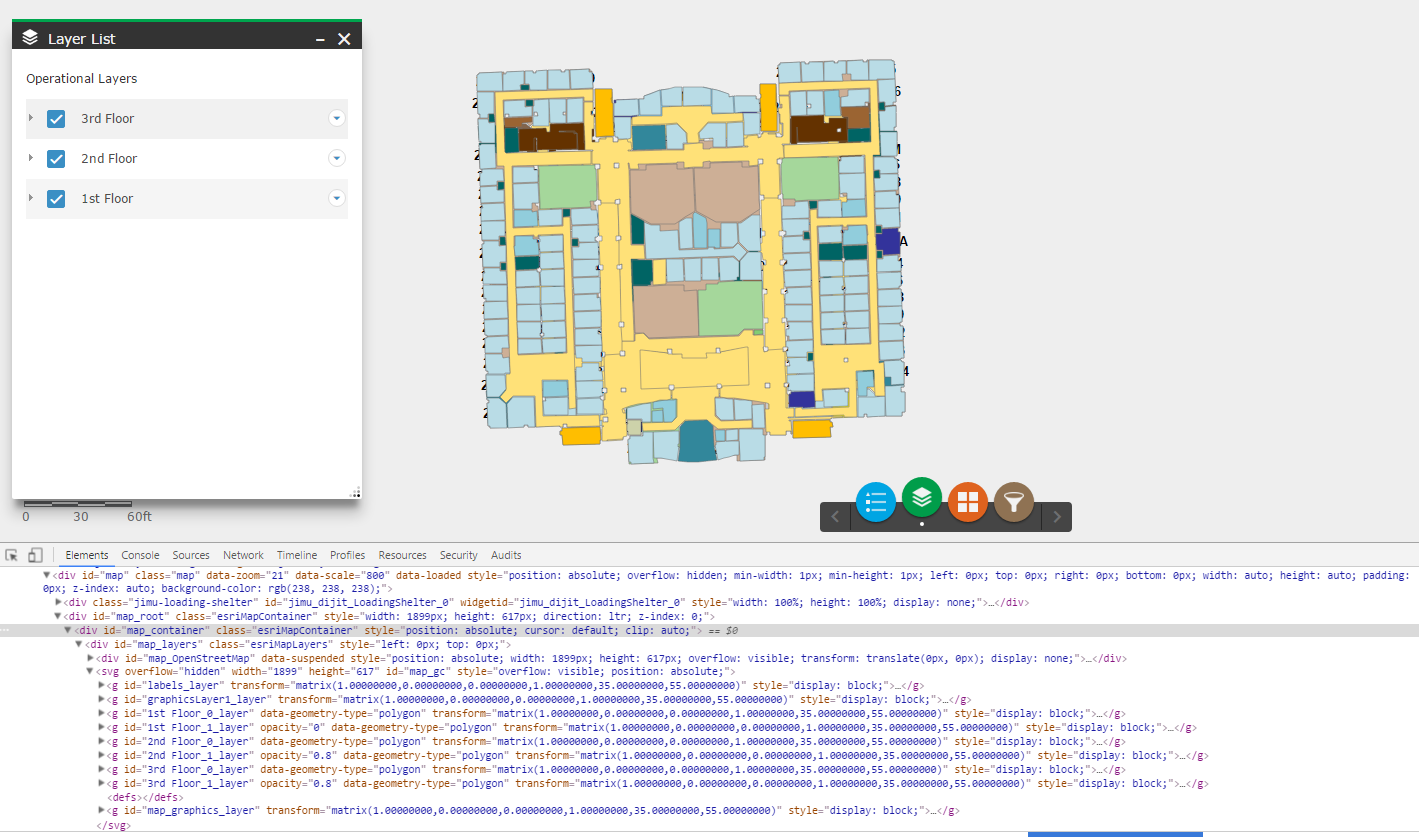
Before clicking on layer list icon:

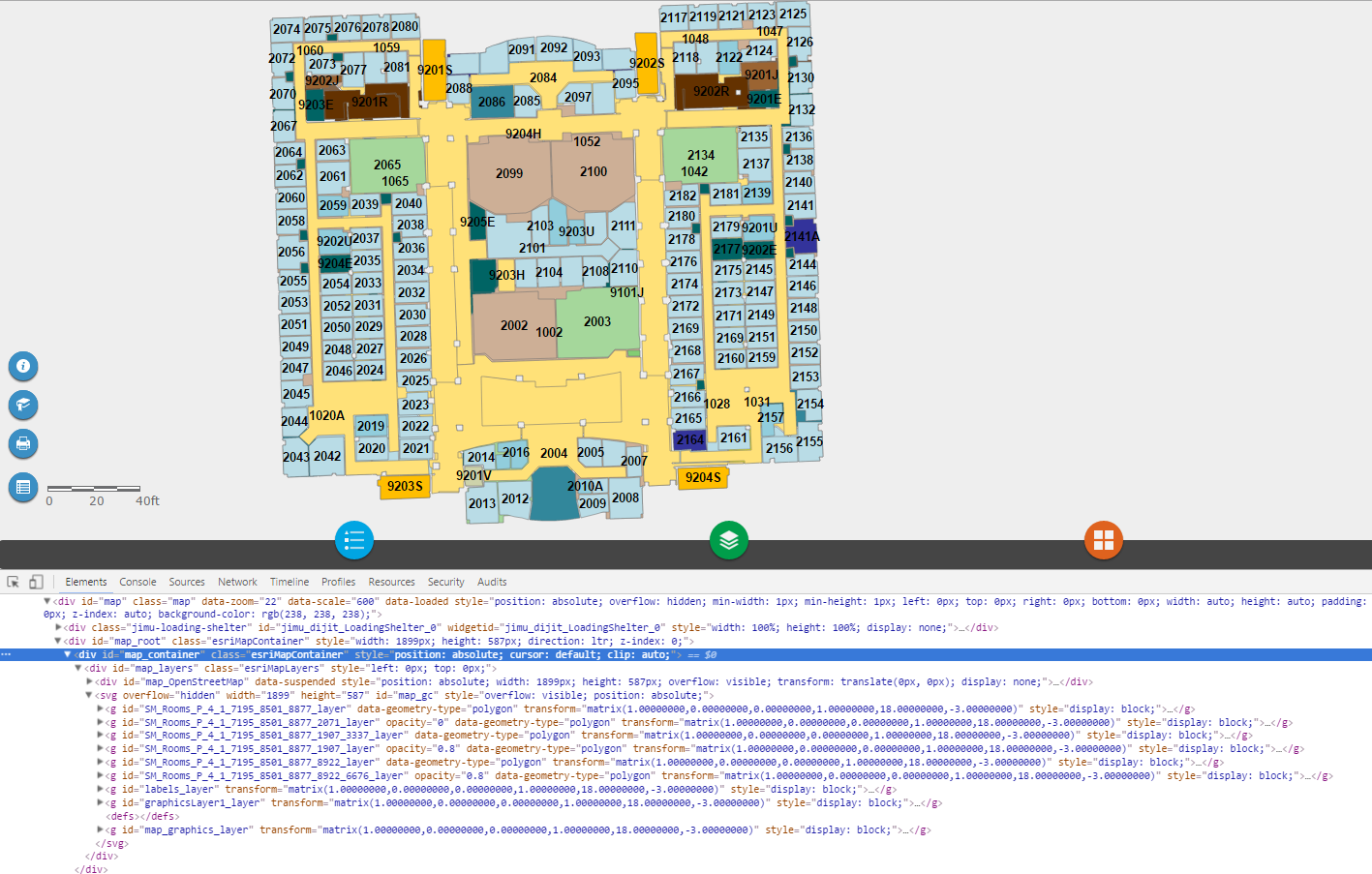
After clicking on layer list icon:

Here's another of the DOM before clicking the layer list icon:

And this is the DOM after clicking it:

Also, I took to the labels layer and dragged it down in the DOM to below the layers for the other floors and everything is working now.

Do you know how I can get this done in the widget.js code? Let me know what your thoughts are.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know you have invested time into this widget.
Here is how I handled your situation.
I used the layer list and then added a definition query.
I used it for interior mapping multiple floors.
This was written for an early WAB and has not been updated.
GitHub - daFiter/localLayer_filter: Esri Web AppBuilder filter Widget

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jugal,
Sorry I do not have the time to duplicate your environment so If you can not share your web map then I will not be able to assist.