- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Editor Widget Manual/Auto Update
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All
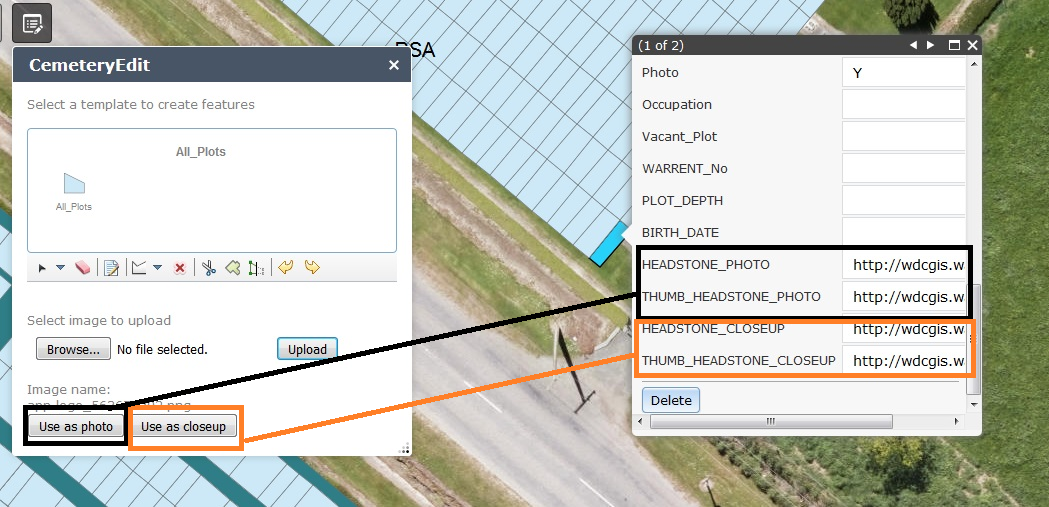
What I currently have is a (slightly) customized WAB Editor Widget. I've added the ability to upload an image to the server and then populate a couple of fields within a feature edit window. The image below shows the workflow...
Once the image is uploaded, a user can click either 'Use as photo' or 'Use as closeup'. These buttons will then update the associated fields with the URL to the image/thumbnail.
What i've noticed is that edits are only saved when the text field is clicked on. So if the main picture and closeup picture were changed, then the user would need to click in each of the four fields to save the changes.
What i'm wanting to achieve is that when the user clicks either the 'Use as photo' or 'Use as closeup' button all changes made to the feature are saved. How would I go about achieving this?
Cheers
Hamish
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
tagging Web AppBuilder Custom Widgets (just a little more specific location)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hamish,
Have you tried to set focus() on the field and then blur()?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Excellent! that does the trick. Cheers ![]()