- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Debugging WAB App in Visual Studio 2012
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Debugging WAB App in Visual Studio 2012
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've built a simple app in WAB, downloaded it, unzipped it, run it off one of our web servers (successfully) but when I open it as a web site and try to debug it in VS (locally) I get "undefined(anonymous function) @ jimu.js/ConfigManager.js:105" in Chrome dev tools. Am I missing something? Any suggestions on how to successfully debug a WAB app in VS?
Though I'm not intending to use it, when I try to run it in Aptana I get:
Secure Connection Failed
The connection to 127.0.0.1:8020 was interrupted while the page was loading.
The page you are trying to view cannot be shown because the authenticity of the received data could not be verified.
Please contact the website owners to inform them of this problem.
Thoughts as to what this issue may be? Something between ide, ssl certificate and localhost?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andrew,
When you say you "downloaded the WAB app and added it to your web server", did you develop the app in AGOL and then download it or where did you initially configure your app? If you did download it from AGOL or Portal then the output is likely minified and and will extremely challenging to debug. This is what the WAB Developer edition if for. I have not ever considered trying to use VS for debugging a WAB site. I start with WAB Developer version and do all my debugging in Brackets (a free JS IDE).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert,
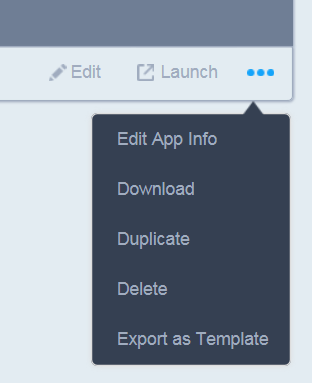
I configured the app in WAB Developer and downloaded it via the drop down to the right of the launch button (screen shot below). I'll be entirely honest, I'm a bit confused from the start if I should be chasing down that download or the \arcgis-web-appbuilder-1.1\server\apps\[app_number] folder. In simple terms, will one net me a minified version vs the other netting a non-minified version or is there some other difference? In either event, I've chased down both and not had any success debugging either in an IDE on a dev workstation (in VS or Aptana anyway). We were hoping to put the site under source control (VSS or TFS) to manage working on an app collaboratively. Is this not a "typical" workflow or is this generally handled differently? Also, I did just try Brackets and it gives me "The webpage at https://127.0.0.1:21561/index.html might be temporarily down or it may have moved permanently to a new web address" when I try to debug the app. I don't understand SSL but, between what Brackets and Aptana are telling me, is there is an issue with SSL, localhost and whatever web server each ide is using?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Andrew,
So this is my development workflow.
- Use WAB Dev edition to configure my app.
- Once I am pretty comfortable with the apps data and widget configuration, I open the arcgis-web-appbuilder-1.1\server\apps\[app_number] folder in Brackets.
- Now in Brackets I start changing code for the stemApp or any widgets I want to tweak.
- Once I am ready to test deploy the app then I download the app using WAB "download" (like you have above).
- If I find something still needs tweaking I don't do anything in the deployed test version, I just go back to Brackets and tweak the code there and repeat step 4.
I don't use SSL so I can't be of any help in that arena.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adding to what Robert said, here is my two cents - You might want to think of using git for source control and combine that with using bitbucket for private repos or github for public repositories.
Also look at grunt or gulp for JS development related task automation that kind of take away the pain of not having a full fledged IDE. SublimeText is another paid option with a trial to try out.
I use brackets and notepad++ for now.
Subu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm finding myself in the same situation wanting to put project in source control.
Should I put the whole WAB folder in Git or just the app folder? What about WAB updates?
The WAB upgrade process sucks apps into new version so that'll mess up Git workflow.
Or should I download app to another location and put into Git?
Unfortunately, WAB builder is minifying the config.json of downloaded app making it harder to maintain versus WAB. I like Robert's workflow, but again I wonder about WAB upgrades and Git.
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gerardo,
I just beautify the config.json in brackets and it's back to normal. I don't use source control right now so I don't worry about those issues and as of right now the upgrade process for WAB is extremely manual.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert. Config back to normal.
I used Notepad++ with the JSTool plugin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gerardo,
Git keeps track of every change to your code under its watch - nothing ever gets lost. If you use a remote repository like github or bitbucket, you have another extra layer of protection. So you can go back in time pretty easily - of course one has to learn to do commits and branches and create a process that works for your team - one more thing to learn and keep track of.
Whether you put the whole WAB or individual WAB application projects in git, that is up to you. With all the custom widgets that the community is creating, it might be worth putting the whole WAB folder in git.
For full version upgrades, I would mothball the old version (zip the whole WAB folder up and back it up somewhere) and create a new git repo for the new WAB version before you start importing. Having multiple WABs in the same machine/location would require changing the ports that WAB(node js) is listening on - not tried yet but appears to be theoretically possible - maybe others can chime in on that.
Anyway things go wrong, you now have multiple ways of getting back to the previous working status quo quickly.
Subu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Subu.
I ended up putting entire WAB folder in a Git repository as a subfolder. When an update comes along, I can add new WAB folder to the same Git repo, do the upgrade procedure, and delete (or keep) previous versions subfolder. I also created some development branches. This is where I ran into an issue switching branches. I am running node as a windows service and apparently it locks the files in the server/db folder, so when I switched branches I got some Git permission errors. I just turn off service if I need to switch.
On a related note, regarding the files in the server/db folder. They are pointers to items in the application like widgets and themes. They seem to change every time I restart node service. Do you know how they interact with node?