- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Customizing Web App Legend Background
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customizing Web App Legend Background
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
We have created a web map in AGOL, and inserted/embedded into our corporate website. We are hoping to customize the app further, so we have been tweaking the JSON code using the ArcGIS Online Assistant and not having much luck.
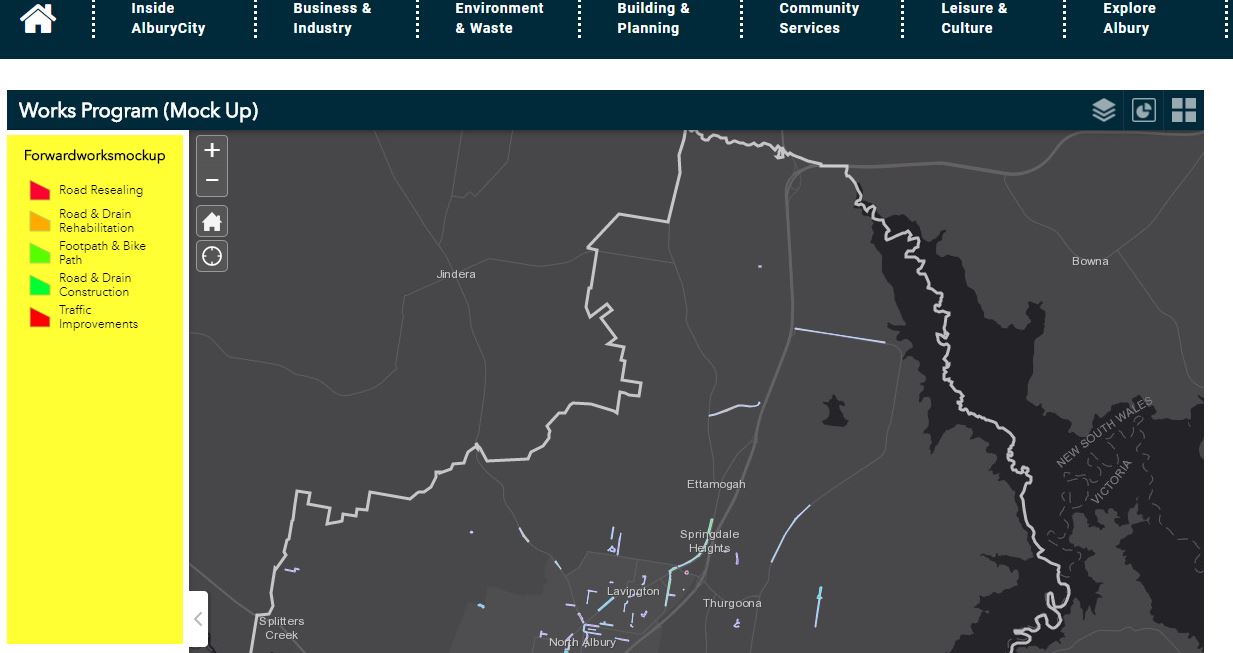
The below area I have highlighted is currently shown with a white background, but we are trying to modify the background to be consistent with the color of the header (#002A3A to be specific).

I suppose my question is, is it possible for me to modify this JSON to include a background color tag, and modify it, and the legend text colors?
Cheers
{
"theme": {
"name": "JewelryBoxTheme",
"styles": [
"yellow",
"default",
"black",
"green",
"cyan",
"red",
"purple",
"blue"
],
"version": "2.11",
"sharedTheme": {
"useHeader": false,
"useLogo": false,
"isPortalSupport": true
},
"customStyles": {
"mainBackgroundColor": "#002A3A"
}
},
"portalUrl": "https://maps.arcgis.com",
"appId": "",
"authorizedCrossOriginDomains": [],
"title": "Works Program (Mock Up)",
"subtitle": "",
"keepAppState": true,
"logo": "",
"geometryService": "https://utility.arcgisonline.com/arcgis/rest/services/Geometry/GeometryServer",
"links": [],
"widgetOnScreen": {
"widgets": [
{
"uri": "themes/JewelryBoxTheme/widgets/HeaderController/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 40,
"relativeTo": "browser"
},
"version": "2.11",
"id": "themes_JewelryBoxTheme_widgets_HeaderController_Widget_21",
"name": "HeaderController"
},
{
"uri": "widgets/Scalebar/Widget",
"position": {
"left": 7,
"bottom": 25,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_Scalebar_Widget_22",
"name": "Scalebar",
"config": {
"scalebar": {
"scalebarStyle": "ruler",
"scalebarUnit": "metric"
}
}
},
{
"uri": "widgets/Search/Widget",
"position": {
"left": 55,
"top": 5,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_Search_Widget_23",
"name": "Search",
"config": {
"allPlaceholder": "",
"showInfoWindowOnSelect": true,
"sources": []
},
"visible": false
},
{
"uri": "widgets/Coordinate/Widget",
"position": {
"left": 7,
"bottom": 5,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_Coordinate_Widget_24",
"name": "Coordinate"
},
{
"position": {
"left": 7,
"bottom": 70,
"relativeTo": "map"
},
"placeholderIndex": 1,
"id": "_25"
},
{
"position": {
"left": 57,
"bottom": 70,
"relativeTo": "map"
},
"placeholderIndex": 2,
"id": "_26"
},
{
"position": {
"left": 107,
"bottom": 70,
"relativeTo": "map"
},
"placeholderIndex": 3,
"id": "_27"
},
{
"uri": "widgets/OverviewMap/Widget",
"position": {
"right": 0,
"bottom": 0,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_OverviewMap_Widget_28",
"name": "OverviewMap"
},
{
"uri": "widgets/HomeButton/Widget",
"position": {
"left": 7,
"top": 75,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_HomeButton_Widget_29",
"name": "HomeButton",
"config": null
},
{
"uri": "widgets/MyLocation/Widget",
"position": {
"left": 7,
"top": 110,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_MyLocation_Widget_30",
"name": "MyLocation"
},
{
"uri": "widgets/AttributeTable/Widget",
"version": "2.11",
"position": {
"relativeTo": "browser"
},
"id": "widgets_AttributeTable_Widget_31",
"name": "AttributeTable",
"config": {
"layerInfos": [],
"table": {
"pageSizeOptions": [
25,
50,
100,
1000
]
},
"hideExportButton": true,
"initiallyExpand": false,
"filterByMapExtent": true,
"allowTextSelection": true,
"syncWithLayers": false
},
"visible": false
},
{
"uri": "widgets/Splash/Widget",
"visible": false,
"position": {
"relativeTo": "browser"
},
"version": "2.11",
"id": "widgets_Splash_Widget_32",
"name": "Splash"
},
{
"uri": "widgets/ZoomSlider/Widget",
"position": {
"top": 5,
"left": 7,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_ZoomSlider_Widget_33",
"name": "ZoomSlider"
},
{
"uri": "widgets/ExtentNavigate/Widget",
"visible": false,
"position": {
"top": 148,
"left": 7,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_ExtentNavigate_Widget_34",
"name": "ExtentNavigate"
},
{
"uri": "widgets/FullScreen/Widget",
"visible": false,
"position": {
"right": 8,
"top": 8,
"relativeTo": "map"
},
"version": "2.11",
"id": "widgets_FullScreen_Widget_35",
"name": "FullScreen"
}
],
"groups": [
{
"visible": false,
"panel": {
"uri": "themes/JewelryBoxTheme/panels/LDockablePanel/Panel",
"position": {
"left": 0,
"top": 40,
"bottom": 0,
"width": 182,
"relativeTo": "browser"
},
"text": "Works Program Summary"
},
"maxWidgets": 1,
"placeholderIndex": 1,
"id": "_20",
"widgets": [
{
"name": "Legend",
"label": "Legend_2",
"version": "2.11",
"uri": "widgets/Legend/Widget",
"config": {
"legend": {
"arrangement": 0,
"autoUpdate": true,
"respectCurrentMapScale": true
},
"layerState": {
"Forwardworksmockup_shapefile_2727_0": {
"selected": true
},
"CityPoly_shapefile_4892_0": {
"selected": false
}
},
"syncWithWebmap": false,
"showLegendForBasemap": false
},
"id": "widgets_Legend_Widget_36"
}
],
"label": "Group 0",
"icon": "widgets/Legend/images/icon.png?wab_dv=2.11"
}
],
"panel": {
"uri": "jimu/OnScreenWidgetPanel",
"position": {
"relativeTo": "map"
}
}
},
"map": {
"3D": false,
"2D": true,
"position": {
"left": 0,
"top": 40,
"right": 0,
"bottom": 0
},
"itemId": "15843e6e64c74a66a8b5a084444f8fe9",
"mapOptions": {},
"id": "map",
"portalUrl": "https://maps.arcgis.com",
"appProxy": {
"mapItemId": "15843e6e64c74a863863808cbb3f8fe9",
"proxyItems": []
},
"mapRefreshInterval": {
"useWebMapRefreshInterval": true
}
},
"widgetPool": {
"panel": {
"uri": "themes/JewelryBoxTheme/panels/FoldablePanel/Panel",
"position": {
"top": 5,
"right": 5,
"bottom": 5,
"zIndex": 5,
"relativeTo": "map"
}
},
"widgets": [
{
"uri": "widgets/LayerList/Widget",
"version": "2.11",
"id": "widgets_LayerList_Widget_19",
"name": "LayerList",
"index": 2
},
{
"name": "Infographic",
"version": "2.11",
"uri": "widgets/Infographic/Widget",
"config": {
"layout": {
"definition": [
{
"type": "column",
"isClosable": true,
"reorderEnabled": true,
"title": "",
"width": 100,
"content": [
{
"type": "stack",
"isClosable": true,
"reorderEnabled": true,
"title": "",
"height": 19.669329974552753,
"content": [
{
"id": "8855480507404925-1",
"type": "component",
"componentName": "jimu grid",
"componentState": {
"id": "8855480507404925-1"
},
"isClosable": true,
"reorderEnabled": true,
"title": "jimu grid"
}
]
},
{
"type": "stack",
"isClosable": true,
"reorderEnabled": true,
"title": "",
"activeItemIndex": 0,
"height": 80.33067002544725,
"content": [
{
"type": "component",
"isClosable": true,
"componentName": "jimu grid",
"componentState": {
"id": "8855480507404925-2"
},
"reorderEnabled": true,
"title": "jimu grid",
"id": "8855480507404925-2"
}
]
}
]
}
]
},
"dijits": [
{
"id": "8855480507404925-1",
"type": "text",
"visible": true,
"config": {
"background": {
"backgroundColor": "#FFF",
"alignment": {
"horizontal": "center",
"vertical": "middle"
},
"link": ""
},
"font": {
"font": {
"fontFamily": "Arial",
"bold": false,
"italic": false,
"underline": false
},
"fontSize": 16,
"textColor": "#282828"
},
"text": "Works Program Summary"
}
},
{
"id": "8855480507404925-2",
"type": "chart",
"visible": true,
"config": {
"mode": "category",
"type": "pie",
"categoryField": "Works_Cate",
"dateConfig": null,
"valueFields": [
"Shape_STLe"
],
"operation": "sum",
"nullValue": false,
"sortOrder": {
"isAsc": true,
"isLabelAxis": true
},
"maxLabels": 100,
"backgroundColor": "#fff",
"seriesStyle": {
"styles": [
{
"name": "pie~not-field",
"style": {
"color": [
"#68D2E0",
"#087E92",
"#47BCF5",
"#FBE66A",
"#F29157",
"#C8501D"
]
},
"label": "pie~not-field"
}
],
"type": "series",
"customColor": {
"categories": [
{
"uniqueID": "4384307426589411",
"text": "Footpath & Bike Path",
"label": "Footpath & Bike Path",
"color": "#c8501d",
"id": "Footpath & Bike Path"
},
{
"uniqueID": "10228492676302858",
"text": "Road & Drain Construction",
"label": "Road & Drain Construction",
"color": "#2db7c6",
"id": "Road & Drain Construction"
},
{
"uniqueID": "6678667966821443",
"text": "Road & Drain Rehabilitation",
"label": "Road & Drain Rehabilitation",
"color": "#c4eef6",
"id": "Road & Drain Rehabilitation"
},
{
"uniqueID": "8961495560295072",
"text": "Road Resealing",
"label": "Road Resealing",
"color": "#68d2e0",
"id": "Road Resealing"
},
{
"uniqueID": "8166248344881231",
"text": "Traffic Improvements",
"label": "Traffic Improvements",
"color": "#087e92",
"id": "Traffic Improvements"
}
],
"others": [
{
"uniqueID": "665956332392587",
"text": "Null",
"label": "Null",
"color": "#808080",
"id": "null"
},
{
"uniqueID": "5696281095176108",
"text": "Others",
"label": "Others",
"color": "#808080",
"id": "others"
}
]
}
},
"legend": {
"show": true,
"textStyle": {
"color": "#FF0000",
"fontSize": 12
}
},
"dataLabel": {
"show": false,
"textStyle": {
"color": "#000",
"fontSize": 12
}
},
"innerRadius": 0
}
},
{
"id": "8855480507404925-3",
"type": "text",
"visible": false,
"config": {
"background": {
"backgroundColor": "#FFF",
"alignment": {
"horizontal": "center",
"vertical": "top"
},
"link": ""
},
"font": {
"font": {
"fontFamily": "Arial",
"bold": false,
"italic": false,
"underline": false
},
"fontSize": 12,
"textColor": "#282828"
},
"text": "Description: additional information about this infographic."
}
}
],
"name": "pie",
"wid": "8855480507404925",
"dataSource": {
"dataSourceType": "DATA_SOURCE_FEATURE_LAYER_FROM_MAP",
"name": "Forward Works Project Type",
"layerId": "Forwardworksmockup_shapefile_2727_0",
"useSelection": true,
"filterByExtent": false
}
},
"index": 3,
"id": "widgets_Infographic_Widget_37"
},
{
"name": "BasemapGallery",
"version": "2.11",
"uri": "widgets/BasemapGallery/Widget",
"config": {
"basemapGallery": {
"mode": 1,
"basemaps": []
}
},
"index": 5,
"id": "widgets_BasemapGallery_Widget_38"
}
],
"groups": []
},
"mobileLayout": {
"widgetOnScreen": {
"widgets": [
{
"uri": "themes/JewelryBoxTheme/widgets/HeaderController/Widget",
"position": {
"left": 0,
"top": 0,
"right": 0,
"height": 40,
"relativeTo": "browser"
},
"version": "2.11"
},
{
"uri": "widgets/Scalebar/Widget",
"position": {
"left": 7,
"bottom": 40,
"relativeTo": "map"
},
"version": "2.11"
},
{
"uri": "widgets/Search/Widget",
"position": {
"left": 55,
"top": 5,
"relativeTo": "map"
},
"version": "2.11"
},
{
"uri": "widgets/Coordinate/Widget",
"position": {
"left": 7,
"bottom": 17,
"relativeTo": "map"
},
"version": "2.11"
},
{
"position": {
"left": 7,
"bottom": 70,
"relativeTo": "map"
}
},
{
"position": {
"left": 57,
"bottom": 70,
"relativeTo": "map"
}
},
{
"position": {
"left": 107,
"bottom": 70,
"relativeTo": "map"
}
},
{
"uri": "widgets/OverviewMap/Widget",
"position": {
"right": 0,
"bottom": 0,
"relativeTo": "map"
},
"version": "2.11"
},
{
"uri": "widgets/HomeButton/Widget",
"inPanel": false,
"position": {
"left": 7,
"top": 75,
"relativeTo": "map"
},
"version": "2.11"
},
{
"uri": "widgets/MyLocation/Widget",
"inPanel": false,
"position": {
"left": 7,
"top": 110,
"relativeTo": "map"
},
"version": "2.11"
},
{
"uri": "widgets/AttributeTable/Widget",
"version": "2.11",
"position": {
"relativeTo": "browser"
}
},
{
"uri": "widgets/Splash/Widget",
"visible": false,
"position": {
"relativeTo": "browser"
},
"version": "2.11"
},
{
"uri": "widgets/ZoomSlider/Widget",
"visible": true,
"position": {
"top": 5,
"left": 7
},
"version": "2.11"
},
{
"uri": "widgets/ExtentNavigate/Widget",
"visible": false,
"position": {
"top": 148,
"left": 7
},
"version": "2.11"
},
{
"uri": "widgets/FullScreen/Widget",
"visible": false,
"position": {
"right": 8,
"top": 8
},
"version": "2.11"
}
],
"groups": [
{
"visible": false,
"panel": {
"uri": "themes/JewelryBoxTheme/panels/LDockablePanel/Panel",
"position": {
"left": 0,
"top": 40,
"bottom": 0,
"width": 360,
"relativeTo": "browser"
}
},
"maxWidgets": 1
}
]
},
"map": {
"position": {
"left": 0,
"top": 40,
"right": 0,
"bottom": 0
}
},
"widgetPool": {
"panel": {
"uri": "themes/JewelryBoxTheme/panels/FoldablePanel/Panel",
"position": {
"top": 5,
"right": 5,
"bottom": 5,
"zIndex": 5
}
}
}
},
"loadingPage": {
"backgroundColor": "#002A3A",
"backgroundImage": {
"visible": false
},
"loadingGif": {
"visible": true,
"uri": "configs/loading/images/predefined_loading_1.gif",
"width": 58,
"height": 29
}
},
"wabVersion": "2.11",
"_buildInfo": {
"widgetManifestsMerged": true
},
"isWebTier": false,
"httpProxy": {
"useProxy": true,
"url": "https://albury.arcgis.com/sharing/proxy"
},
"dataSource": {
"dataSources": {},
"settings": {}
}
}Thanks for your time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ben,
Sorry the answer would be no. The legend widget code would have to be modified to look for and use the color info in the json which it currently knows nothing about.